您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS盒狀模型結構以及用法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS盒狀模型結構以及用法”吧!
CSS盒狀模型簡介
CSS中的盒狀模型(boxmodel)用于描述一個為HTML元素形成的矩形盒子。CSS盒狀模型還涉及為各個元素調整外邊距(margin)、邊框(border)、內邊距(padding)和內容的具體操作。
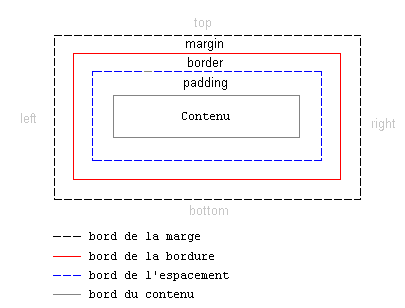
下圖顯示了CSS盒狀模型的結構:

CSS盒狀模型解釋
上面的圖示看上去可能感覺有點理論化,好吧,讓我們試著用一個實例來解釋CSS盒狀模型。在我們的例子中,有一個標題和一些文本。該例的HTML代碼如下:
以下是代碼片段:
<h2>Article1:</h2> <p>Allhumanbeingsarebornfree andequalindignityandrights. Theyareendowedwithreasonandconscience andshouldacttowardsoneanotherina spiritofbrotherhood</p>
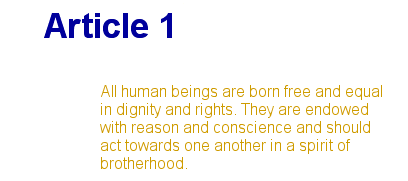
通過添加一些顏色及字體信息,該例可以有以下顯示效果:

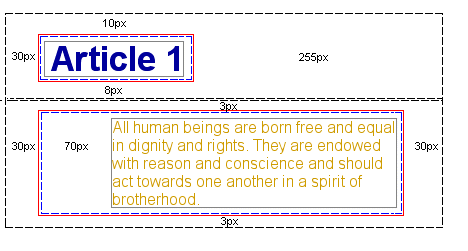
這個例子包含了兩個元素:h2和p。這兩個元素的CSS盒狀模型如下圖所示:

盡管上圖顯得有點復雜,不過它展示了每個HTML元素是如何被盒子所圍繞的。我們可以通過CSS來調整這些盒子。
感謝各位的閱讀,以上就是“CSS盒狀模型結構以及用法”的內容了,經過本文的學習后,相信大家對CSS盒狀模型結構以及用法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。