您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關CSS中怎么定義和使用display屬性,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
CSS display屬性定義和用法
CSS display屬性規定元素應該生成的框的類型。
說明
CSS display屬性用于定義建立布局時元素生成的顯示框類型。對于 HTML 等文檔類型,如果使用 display屬性不謹慎會很危險,可能違反 HTML 中已經定義的顯示層次結構。對于 XML,由于 XML 沒有內置的這種層次結構,所有 display屬性是絕對必要的。
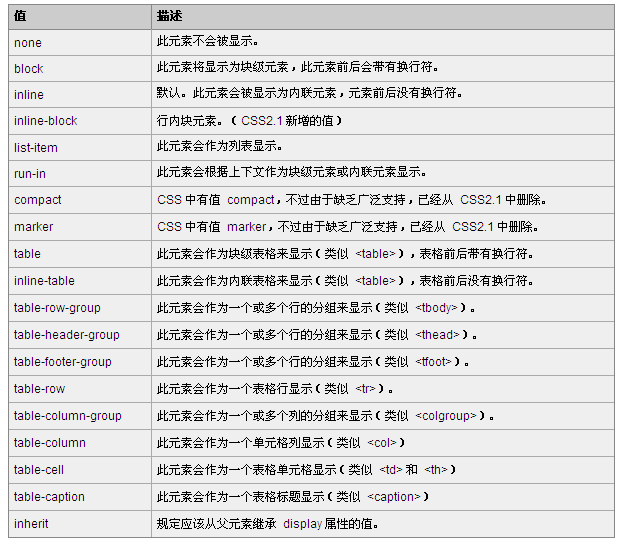
注釋:CSS2 中有值 compact 和 marker,不過由于缺乏廣泛的支持,已經從 CSS2.1 中去除了。

實例
使段落生出行內框:
p.inline { display:inline; }瀏覽器支持
所有主流瀏覽器都支持CSS display 屬性。
注釋:任何版本的 Internet Explorer (包括 IE8)都不支持 "inherit"、"inline-table"、"run-in"、"table"、"table-caption"、"table-cell"、"table-column"、"table-column-group"、"table-row"、以及 "table-row-group" 屬性值。
可能的值

上述就是小編為大家分享的CSS中怎么定義和使用display屬性了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。