您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何理解HTML DOM Checkbox對象的屬性和方法,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
向大家描述一下HTML DOM Checkbox對象的屬性和方法,在 HTML 文檔中 <input type="checkbox"> 每出現一次,HTML DOM Checkbox對象就會被創建。
HTML DOM Checkbox對象
HTML DOM Checkbox對象代表一個 HTML 表單中的 一個選擇框。
在 HTML 文檔中 <input type="checkbox"> 每出現一次,HTML DOM Checkbox對象就會被創建。
您可以通過遍歷表單的 elements[] 數組來訪問某個選擇框,或者通過使用 document.getElementById() 。
IE: Internet Explorer, F: Firefox, O: Opera, W3C: World Wide Web Consortium (Internet 標準).
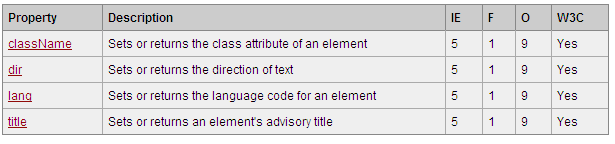
HTML DOM Checkbox對象的屬性

Standard Properties

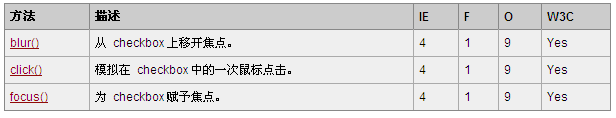
HTML DOM Checkbox對象的方法

關于如何理解HTML DOM Checkbox對象的屬性和方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。