您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關HTML 5的入門級技巧有哪些,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
Web技術的發展速度太快了,如果你不與時俱進,就會被淘汰。
1. 新的Doctype聲明
XHTML的聲明太長了,我相信很少會有前端開發人員能手寫出這個Doctype聲明。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML 5的Doctype聲明很短,看到這個聲明相信你馬上就能記住,不用浪費腦細胞去記那長的有點變態的XHTML的Doctype聲明了。
<!DOCTYPE html>
HTML 5的簡短的DOCTYPE聲明是讓Firefox、Chrome等現代瀏覽器和IE6/7/8等瀏覽器都進入(準)標準模式,你可能會奇怪IE6/7居然也可以支持HTML 5 Doctype,事實上,IE是只要doctype符合這種格式,都會進入標準模式。
2. <figure>標簽
看看下面一段簡單的代碼:
<img alt="About image" src="path/to/image"> <h7>image of Mars.</h7>
遺憾的是,這里的h7標簽和img標簽好像沒有什么關系,語義不夠明確。HTML 5意識到了這一點,于是就采用了<figure>標簽。當<figure>結合<figcaption>標簽的使用,可以讓h7標簽和img標簽組合起來,代碼就更具語義化了。
<figure> <img alt="about image" src="path/to/image"> <figcaption> <h7>This is an image of something interesting. </h7> </figcaption> </figure>
3. 重新定義<small>
不久前,我使用了<small>標簽來創建與logo相關的副標題。但是在HTML 5中重新定義了<small>標簽,使之更能表現語義化,在<small>的字號都會變小,想想如果這個標簽用于網站的底部的版權信息還是個不錯的做法。
4. 去掉了Javascript和CSS標簽的type屬性
通常你會在<link>和<script>加上type屬性:
<link rel="stylesheet" type=text/css href="path/to/stylesheet.css"> <script type="text/javascript" src="path/to/script.js"></script>
在HTML 5中,不再需要type屬性了,因為這顯得有點多余,去掉之后可以讓代碼更為簡潔。
<link href="path/to/stylesheet.css"> <script src="path/to/script.js"></script>
5. 是否使用雙引號
這有點讓人糾結,HTML 5并不是XTHML,你可以省去標簽中的雙引號。相信大多數同志也包括我都習慣了加上雙引號,因為這讓代碼看起來會更標準。不過,這可以根據你的個人喜好來確定是到底要不要雙引號。
<h7 id="someid" class="myclass"> start the reactor. </h7>
6. 使網頁內容可以編輯

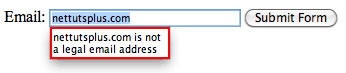
7. 電子郵件輸入框
HMTL 5中新增了一個輸入框的電子郵件屬性,可以檢測輸入的內容是否符合電子郵件的書寫格式,功能越來越強大了吧,在HTML 5之前只能依靠JavaScript來檢測。雖然內置的表單驗證功能很快就會成為現實,但這個屬性很多瀏覽器都還不支持,只會當作普通的文本輸入框來處理。
<form method=get> <label for="email">email:</label> <input id="email" type="email" name="email"> <button type="submit"> submit form </button> </form>

到目前為止,包括現代瀏覽器在內都不支持該屬性,所以這個屬性暫時還是靠不住的。
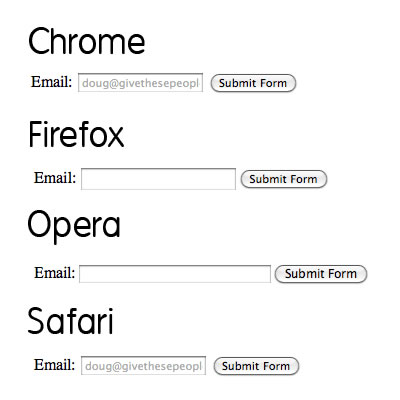
8. 占位符
文本框中的占位符(看看本博的搜索框效果)有利于提升用戶體驗,之前,我們只能依靠JS來實現占位符的效果,在HTML 5中新增了占位符屬性placeholder。
<input type="email" name="email" placeholder="doug@givethesepeopleair.com">
同樣,目前的主流現代瀏覽器對該屬性的支持不大好,暫時只有Chrome和Safari支持該屬性,Firefox和Opera不支持該屬性。

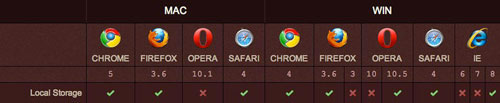
9. 本地存儲
HTML 5的本地存儲功能,可以讓現代瀏覽器“記住”我們輸入的,就算瀏覽器關閉和刷新也不會受影響。雖然這個功能有些瀏覽器不支持,但是IE8, Safari 4, 還有 Firefox 3.5還是支持這個功能的,你可以測試下。

10. 更有語義的header和footer
下面的代碼在HTML 5中將不復存在
<div id=header> ... </div> <div id=footer> ... </div>
通常我們都會給header和footer定義一個div,然后再添加一個id,但是在HTML5中可以直接使用<header>和<footer>標簽,所以可以將上面的代碼改寫成:
<header> ... </header> <footer> ... </footer>
要注意不要將這兩個標簽和網站的頭部和頁腳混淆起來,它們只是代表它們的容器。
11. IE對HTML 5的支持
IE瀏覽器目前對HTML 5的支持并不好,也是阻礙HTML5的更快普及的一大絆腳石,不過,IE9對HTML 5的支持度還是很不錯的。IE把HTML 5新增的標簽都解析成內聯元素,而實際上它們是塊級元素,所以有必要為它們定義一個樣式:
header, footer, article, section, nav, menu, hgroup { display: block; }盡管如此,IE還是不能解析這些新增的HTML 5標簽,這個時候就需要借助Javascript來解決這個問題:
document.createElement("article"); document.createElement("footer"); document.createElement("header"); document.createElement("hgroup"); document.createElement("nav"); document.createElement("menu");你可以借助這一段Javascript代碼來修復IE更好的解析HTML 5,
<script mce_src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
看完上述內容,你們對HTML 5的入門級技巧有哪些有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。