您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“twitter設計細節舉例分析”,在日常操作中,相信很多人在twitter設計細節舉例分析問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”twitter設計細節舉例分析”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
Twitter大規模改版已經過去一段時間,但自己早已習慣使用第三方客戶端,幾乎沒有認真的使用和思考過它的重設計,直到前兩天客戶端遇阻,不得不爬上Twitter,才注意到一點點細節。先讓我們看看一切平靜時的頂部頁面:

圖1:平靜的界面
如果從未獲得過焦點,上圖甚至連輸入框也會更簡潔(有趣的是,一旦獲得焦點,即使再失去,輸入框也會維持在如上圖狀態)。然而,對于實時系統,真正有趣的是當新的消息到來時:

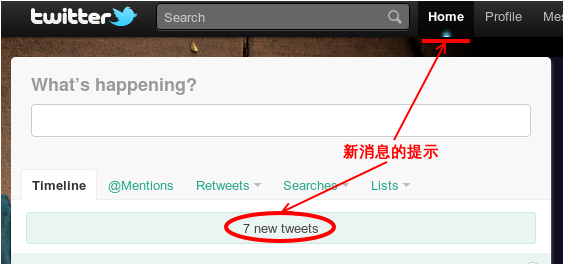
圖2:掀起漣漪的界面
剛開始,只注意到類似“7 new tweets”的信息提示。遲鈍許久,才發現“Home”導航條目下似乎有個泛藍的亮點,這是設置的背景一部分?
那么為什么Home下面也要用visual cue來提示新信息的“到達”呢?有這個必要嗎?比起直白、明顯而毫無歧義的“7 new tweets”,這亮點不是很莫名嗎?我當即非常自大的將其解釋為Twitter的設計人員濫用視覺提示,然而不到半個小時,我就徹底推翻了自己的推斷。
為什么我要否定自己呢?因為一個人想要偉大,就必須學會否定自己?

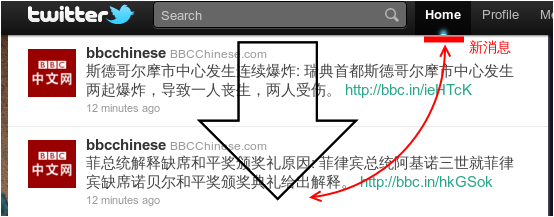
圖3:下拉的界面
當我下拉頁面到圖3所示時,“7 new tweets”的“主顯區”早已被拋在了“此時”,而我則隨著鼠標回到了12分鐘前(Twitter果然是“時間機器”)。那么要怎樣才能知道自從離開消息提示的“主顯區”后,新信息的到來呢?上翻到主顯區?抬頭看看導航欄的“Home”。
突然之間我認為多余的設計元素向我無情的嘶吼起它的意義。因為Twitter的重設計將導航欄fixed在了viewport的頂端,于是這么一個“附著”在“Home”下的亮點成就了新信息提示的“次顯區”,跟隨我們的時間軸,隨時提示新信息的等待,這很重要,因為它是實時性產品,就需要以某種方式表達這一特性。
但這并不是沒有問題,我們要如何查看新信息?點擊Home?翻回主顯區?我們是否考慮過,點擊Home與點擊主顯區的意義本是不同的,點擊Home是重新請求整個頁面,那么頁面上其它實時元素也會發生改變,例如趨勢、推薦用戶等;而點擊主顯區,則僅僅是請求新信息,而不影響頁面的其它實時元素。
于是,我的些許疑問:
開關與數字
這樣說是否很莫名?我們把亮點的呈現與否作為邏輯的開與關:開燈,有新消息等待;關燈:無新信息到來。這是Twitter的“次顯區”采取的策略。
那么如果用數字呢?這應該很容易,只要和主顯區的數字使用同一變量,沒有新消息就直接顯示0,或者“關燈”。問題在于:為什么?為什么要用數字換開關?“次顯區”的作用是什么?它與“主顯區”有什么不同?提示用戶有信息等待,還是提示用戶有多少信息 等待?這兩者有區別嗎?如果有,會影響用戶的認知負擔和行為嗎?更有趣的是,因為次顯區是與“Home”導航條目“合并”的,如前面提到的,這會影響到用戶對“Home”的理解,甚至整個導航條的理解嗎?
次顯區的作用是什么?當主顯區離開Viewport,而有新消息到來時,給予我們提示,我們可以由此決定是上翻到主顯區,還是直接按下Home。如果我們用數字呢?那么當主顯區與次 顯區共存時,就會有同一數字兩次提示。這一點或許有點奇怪,我們可以接受不同形式的冗余視覺提示,例如我們將標題加粗的同時還要改變字體,但如果是具體文字與數字的提示重復,卻會引起我們的反感。而當僅有次顯區存在的情況下,它提示新消息的到來同時,也暗示了Twitter本身的“實時”屬性,如果再考慮 界面整體的清晰、功能主次,在這一點的設計上選擇“開關”從我的使用角度來說是更適合的決策。
你或許會想,一旦點擊Home,我們在不知有多少新消息的情況下更新會跟用戶帶來困難。一方面,下面一點說到,精確的數字在這樣的情況下給予我們的是無法言狀的心理作用,很大程度上需要的還是我們的記憶來輔助;另一方面,文章后段提到視覺提示時,一種思路或許能夠解決這個問題,還請耐心。
那么主顯區的數字有意義嗎?為什么不簡單說聲:嘿,你有幾條新消息了,或者,你有好多新消息了…這個我真沒讀到過相關研究,不過一種常見的心理或許能夠給出一些答案。數字的“精確”表象能夠給人確定感,把握、控制感。雖然我們不會數著1、2、3來讀條目,但知道將要面對一個精確數目,比起心里沒底的讀到某條舊信息而止,讓用戶擁 有更多確定感:一切盡在掌握!哪怕兩種情況下我們都是靠著記憶告訴我們新舊的界限。當然,如果出現GReader里很多人遇到的“1000+”的情況, “精確感”恐怕只能轉化為“無力感”甚至“恐懼感”了。
說來說去,設計在每個層次都要確定主次,決策需要取舍。實時應用所要考慮的一大維度就是時效性。當然,咱們也可以從位置關系,從Fitts’s Law的來解釋,這就不提了,既然它是主,而“燈”是次,不能說狠狠地來句deal with it,而是design with it。
邏輯適用局限性
“次顯區”的提示僅僅在主頁 有效,而當我們離開主頁,例如去“Profile”,或“People”頁面,即使你有信息更新,次顯區也不再有效,準確的說,50%有效。即你是“開 燈”狀態離開,那么Home下面的燈永遠是開的,無論此時信息是否更新,“開燈”狀態都是“正確”的,而如果我們是“關燈”狀態離開,那么此時所有信息的 更新都無法在“次顯區”得到展現。
于是在這時,這盞燈的意義就不完全如前所述了,它并不完全代表你上次查看信息后的更新狀態,而只在你停留在主頁面的狀況。如果是這樣一個邏輯,那么或許就需要質疑將其與“Home” 合并是否是一個合理的決策了。如果我們將Home增加了這么一個更新提示功能,那么其它導航條目呢?我都知道這樣的***導航條目是全局性,即全站內有效 的,這也算是互聯網用戶的一種隱形常識。那么***導航的功能是否也該全站內有效呢?至少Twitter的這盞燈不是。
雖然Twitter將導航欄設置為Fixed,從頁面呈現(CSS)屬性上給了“次顯區”一個視覺上合乎邏輯的棲身之地,但從更大范圍的流程邏輯來說,這是有很大“瑕疵”的。
更多的視覺輔助
如果單從Twitter的Home頁面來說,我簡單把它分為三個維度:時效 、話題 、人 。這三者是相互交織的,每一條推的三個核心屬性即話題(內容主旨),時效(發表時間,更重要的,與其他推在時間軸上的關系),以及人(發表人,人的屬性自然更多)。每個維度我們當然也可以細分下去,但這不是我要在此探究的。
僅僅針對Home頁面,時效上,每條推按時間軸線性隊列排列(當然,這與Twitter回復等機制在聯系結構上的極簡有關,相比之下新浪微博倒是可以在時間軸上有很多探索,這個有機 會再討論)。然而,既然已經提供了“時間錨點”——OK,稍微解釋一下,我所謂時間錨點,即主顯區“堆積”的推在時間軸上的起始與終止時間點——那么當用 戶在點擊主顯區后,這些“新信息”為什么不能用高亮方法(前景,背景,或圖形)輔助用戶呢?
也正是因為時效性,采用高亮就自然需要考慮從“褪色”到“常態”,告訴用戶“信息已老”。我們可以選擇計時結束時,也可以是計時結束前用戶點擊下一批新信息時。不過,怎么計時?如果 規定每條推有一個閱讀時間常量,然后乘以新信息數目,可行嗎?一種情況是,我點擊一條鏈接走了,讀完了相關資料才回來,這有常量可循嗎?
事實上,上面這個“閱讀時間常量“的想法是混淆視聽,我們說的時效性,不是相對于用戶花費時間,而是相對信息本身。哪怕一條昨天的信息存在“主顯區”里,被用戶作為“新”信息點擊出 來,它仍然是“老”了而不該被加亮,因為作為Twitter這樣的實時應用來說,它的核心價值就在于信息的時效性。
沒錯,用戶的確會有不同需求,例如某一話題中RT次數最多的條目,某人言論中RT次數最多的條目(這可以叫做“名人名言”條目?),或者某一特定時間段的話題、人等,這些都可以提 供相關功能與對應界面。如果確有人把Twitter當作Google Reader里的文章一篇篇閱讀,那么也可以信任諸如TweetDeck這樣的第三方提供“已讀/未讀”標簽。但作為Home頁面,時效永遠是主題與重點。
所以,如果有時間常量,那么這個常量是根據當前時間與信息發布時間的差別而定:5分鐘,從高亮過渡回“平淡”。

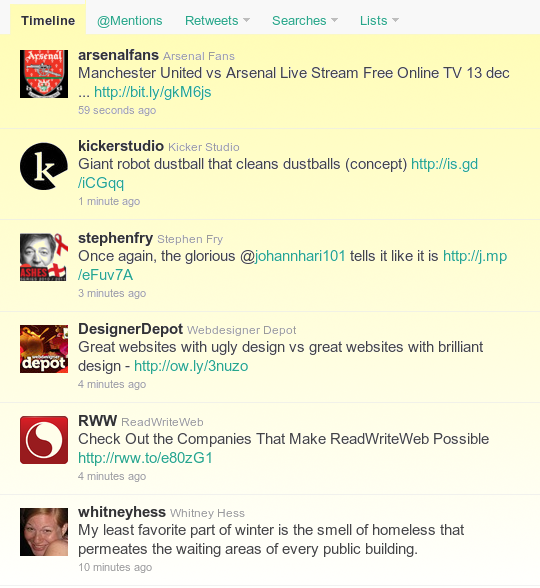
圖4:頁面的時間過渡
從CSS實現來說如圖4所示的gradient也不復雜,無論是用圖片還是CSS3的gradient屬性:將新信息中5分鐘內以及***個超過5分鐘的信息(如果有的話)“包裹”在一個div內實現背景的gradient。(如果新信息的歷史均超過5分鐘自然更省事,什么也不用干。)
圖4的Gradient效果只是一個示例,它用色彩漸變來提示時間流逝,如果考慮使用texture呢?
信息的時效性***的對比或許就是報紙了。如果我們想想一張報紙從剛剛印刷出廠,到***散落在街角風吹雨淋到漸漸消逝,那么Twitter新信息可以展現在類似一張油墨印跡濃重的嶄新紙張這樣的背景質感上,而隨著時間軸的回溯,逐漸變成發黃褪色的舊報紙的質感...
岔開一點,如果我們從“報紙”這個metaphor延伸下去,Twitter提供的“favorite”或者說“收藏”功能,就好像一位報紙讀者每天剪下特定的故事、新聞,收集在一起,甚至制作成scratch book,分享給到訪的朋友,或者輔助他的寫作(如果我們制作一個persona,將他定位作家的話)。由此我們可以得到怎樣類似的Twitter讀者故事?而由此展開怎樣的設計概念呢?我想你已經有所想法了,至少在我腦海里已經有了不少。
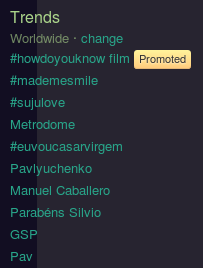
另一個視覺提示區域是Trend。Trend直接與話題相關:

Twitter的Home頁面所提供的Trend是自動定時更新的,然而我的問題有三點:
◆趨勢是何時更新的?Why?
1,Twitter服務不穩定,如果數據請求失敗,用戶面對界面是很難察覺的。時間上的提示可以讓用戶意識到趨勢的 “時效”;
2,A Sense of Control;
3,提示Twitter對時效特性的強調,every minute counts!
◆什么話題是剛剛擠進頁面的?Why?特別是對于剛剛進入頁面而沒有“跟蹤”趨勢的用戶。類比一下,就好像一旦出現“突發性”新聞,電視臺會特別加上標簽:Breaking NEWS 一樣。吸引眼球,聚集人氣,引發關注,刺激參與。越多用戶在***時間傳播突發性事件,那么類Twitter服務的“時效性”就能在更大的范圍內被認可,這是它們的核心價值。
◆每個話題的趨勢?Why?類似上面的邏輯。提示用戶話題的上升下降趨勢,引發“好奇心理”。對于我們這些翻過大火墻的人,經歷過眾人將火墻推上 Trend的心理,當用戶預期某一話題“需要”上升,參與度也會隨之上升。提示每個話題的上升、下降趨勢,不過是“誘發”罷了。(很自私的說,其實是因為我喜歡看著數字的實時變化發呆...)
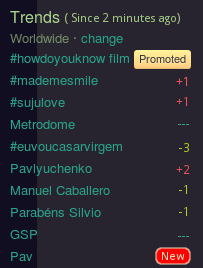
于是得來這么一個版面:

到此,關于“twitter設計細節舉例分析”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。