您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用jQuery怎么實現一個彈出層效果,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1 //---------------------------------------blockUI part end----------------------------------- 2 //change blockUI default settings //change blockUI border $.blockUI.defaults.css.border = '5px solid #ccc'; //邊框樣式 $.blockUI.defaults.css.cursor = 'default'; //鼠標樣式 $.blockUI.defaults.css.top = '20%'; //彈出層的位置 $.blockUI.defaults.css.left = '30%'; $.blockUI.defaults.overlayCSS.cursor = 'default'; //change fadeOut effact speed $.blockUI.defaults.fadeOut = 100; //淡入淡出效果的速度 $.blockUI.defaults.fadeIn = 100;
//上面這一部分主要功能是修改彈出層的默認樣式
//----------==================================華麗的分割線================================---
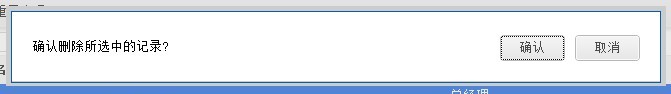
//blockUI extend function //以下三個方法在頁面調用時,給點按鈕或者文字添加onlick事件調用 //Confirm Delete or any other events //1,該方法彈出帶有確認與取消兩個按鈕的層,點擊確認觸發clickEvent()方法 $.confirm = function(settings) { var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>"); htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" }); var msg = $("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋體\">" + settings.msg + "</td><td id=\"ConfirmTd\"><input type=\"button\"class=\"standard-button\" value=\"確認\" id=\"confirmButton\" /></td><td style=\"padding-left:10px\"><input type=\"button\" id=\"close\" class=\"standard-button\" value=\"取消\" onclick=\"javascript:closeBlockUINoFresh();\" style=\"margin-right:20px;\"/></td></tr></table>"); htmlDom.append(msg); msg.find('#confirmButton').click(settings.clickEvent); $.blockUI({ message: htmlDom, css: { width: "650px", height: "70px", "background-color": "#fff" } }); pressEscOut(); }
這個截圖就是上面的confrim()方法的效果。有一個確認按鈕,然后有一個取消按鈕。
調用也很簡單
$(function(){ var settings={ msg:"確認刪除選中的記錄?", //要在彈出層上顯示的消息 clickEvent:function(){ //do something 此處是給確定按鈕綁定方法 }} $.confirm(settings); //此處調用方法,然后把上面的定義的settings對象做為參數傳入 });上面這個方法點擊取消或者確認按鈕后頁面是無刷新的,但是有時候操作之后需要刷新頁面那就用下面這個方法,調用方法跟上面的一致,只是方法名變了而已。
$.confirmWithRefresh = function(settings) { var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>"); htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" }); var msg = $("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋體\">" + settings.msg + "</td><td id=\"ConfirmTd\"><input type=\"button\"class=\"standard-button\" value=\"確認\" id=\"confirmButton\" /></td><td style=\"padding-left:10px\"><input type=\"button\" id=\"close\" class=\"standard-button\" id=\"cancelButton\" value=\"取消\" onclick=\"javascript:closeBlockUINoFresh();\" style=\"margin-right:20px;\"/></td></tr></table>"); htmlDom.append(msg); msg.find('#confirmButton').click(settings.clickEvent); $.blockUI({ message: htmlDom, css: { width: "650px", height: "70px", "background-color": "#fff" } }); pressEscOut(); } //對于有些頁面關閉層時不需要刷新頁面,所以采用不同的關閉方式 $.confirmNoRefresh = function(settings) { var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>"); htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" }); var msg = $("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋體\">" + settings.msg + "</td><td id=\"ConfirmTd\"><input type=\"button\"class=\"standard-button\" value=\"確認\" id=\"confirmButton\" /></td><td style=\"padding-left:10px\"><input type=\"button\" id=\"close\" class=\"standard-button\" id=\"cancelButton\" value=\"取消\" onclick=\"javascript:closeBlockUINoFresh();\" style=\"margin-right:20px;\"/></td></tr></table>"); htmlDom.append(msg); msg.find('#confirmButton').click(settings.clickEvent); $.blockUI({ message: htmlDom, css: { width: "650px", height: "70px", "background-color": "#fff" } }); pressEscOut(); }//彈出提示框 $.prompt = function(settings) { var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>"); htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" }); htmlDom.append("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋體\">" + settings.msg + "</td><td><input type=\"button\" id=\"Confirm\" value=\"確認\" class=\"standard-button\" onclick=\"javascript:closeBlockUINoFresh();\"/></td></tr></table>"); $.blockUI({ message: htmlDom, css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.baseZ } }); pressEscOut(); }
上面的方法只是提示作用,顯示一個消息。這比alert()可好看多了吧
調用方法
$.prompt({msg:"刪除成功"});
下面的方法就是刷新頁面的了
$.promptWithRefresh = function(settings) { var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>"); htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" }); htmlDom.append("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋體\">" + settings.msg + "</td><td><input type=\"button\" id=\"Confirm\" value=\"確認\" class=\"standard-button\" onclick=\"javascript:closeBlockUI();\" /></td></tr></table>"); $.blockUI({ message: htmlDom, css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.baseZ } }); pressEscOut(); } $.promptWithRefreshOverride = function(settings) { var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>"); htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" }); var msg = $("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋體\">" + settings.msg + "</td><td><input type=\"button\" id=\"Confirm\" value=\"確認\" class=\"standard-button\"/></td></tr></table>"); htmlDom.append(msg); msg.find('#Confirm').click(settings.clickEvent); $.blockUI({ message: htmlDom, css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.baseZ } }); pressEscOut(); } //彈出提示框無刷新 $.promptNoRefresh = function(settings) { var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>"); htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" }); htmlDom.append("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋體\">" + settings.msg + "</td><td><input type=\"button\" id=\"Confirm\" value=\"確認\" class=\"standard-button\" onclick=\"javascript:closeBlockUINoFresh();\" /></td></tr></table>"); $.blockUI({ message: htmlDom, css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.baseZ } }); pressEscOut(); }//該方法彈出添加或者修改的層,調用時需要傳一個DOM以及層的標題。方法分別是formTitle(),appendTable(),且該方法有確認與取消兩個按鈕,確認按鈕事件需要在頁面js中重寫方法是clickEvent()
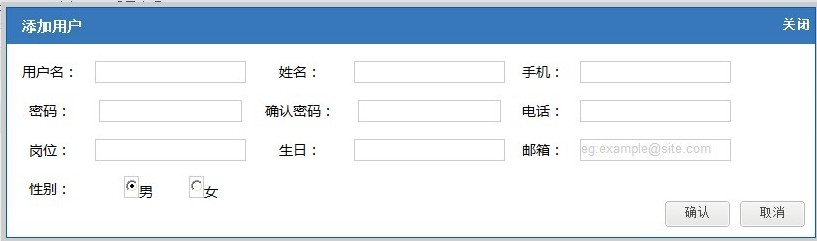
$.msgBox = function(settings) { var tempScreen = (document.body.clientWidth - settings.width.replace("px", "")) / 2; var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>"); var msg = $("<table cellpadding=\"0\" cellspacing=\"0\" border=\"0\" class=\"innderTable\" style=\"vertical-align:top;width:100%\"><tr><td width=\"80%\" style=\"text-align:left;font-family:宋體;font-size:14px;padding-left:15px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;color:#fff;font-weight:bold\">" + settings.title + "</td><td id=\"ConfirmTd\" style=\"text-align:right;padding-right:5px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;cursor:pointer;color:#fff;font-weight:bold\" onclick=\"javascript:closeBlockUINoFresh();\">關閉</td></tr><tr><td colspan=\"2\" style=\"text-align:center;width:100%\">" + settings.dom + "</td></tr><tr><td colspan=\"2\" style=\"text-align:right;padding-right:10px;padding-bottom:10px;\"><input type=\"button\" class=\"standard-button\" id=\"confirmButton\" value=\"確認\"/> <input type=\"button\" id=\"close\"class=\"standard-button\" value=\"取消\" onclick=\"javascript:closeBlockUINoFresh();\"/></td></tr></table>"); htmlDom.append(msg); msg.parent().find('#confirmButton').click(settings.clickEvent); $.blockUI({ message: htmlDom, css: { width: settings.width, "background-color": "#fff", "z-index": settings.baseZ, left: tempScreen } }); pressEscOut(); }這個方法就比較強大了,可以傳一個dom進來。

看著挺像人人網的彈出層吧,樣式確實是模仿的人人網的。
調用方法也還是先定義一個對象。給屬性賦值.屬性有哪些看看上面的代碼中settings.xxxx 這xxxxx就是屬性。還可以根據自己的需要去添加,或者減少。
var settings={ title:"添加用戶", //標題 width:"600px", clickEvent:function(){ //do something } } $.msgBox(settings);//該方法彈出添加或者修改的層,調用時需要傳一個DOM以及層的標題。方法分別是formTitle(),appendTable(),且該方法有確認與取消兩個按鈕,確認按鈕事件需要在頁面js中重寫方法是clickEvent() $.msgBoxWithRefresh = function(settings) { var tempScreen = (document.body.clientWidth - settings.width.replace("px", "")) / 2; var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>"); var msg = $("<table cellpadding=\"0\" cellspacing=\"0\" border=\"0\" class=\"innderTable\" style=\"vertical-align:top;width:100%\"><tr><td width=\"80%\" style=\"text-align:left;font-family:宋體;font-size:14px;padding-left:15px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;color:#fff;font-weight:bold\">" + settings.title + "</td><td id=\"ConfirmTd\" style=\"text-align:right;padding-right:5px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;cursor:pointer;color:#fff;font-weight:bold\" onclick=\"javascript:closeBlockUINoFresh();\">關閉</td></tr><tr><td colspan=\"2\" style=\"text-align:center;width:100%\">" + settings.dom + "</td></tr><tr><td colspan=\"2\" style=\"text-align:right;padding-right:10px;padding-bottom:10px;\"><input type=\"button\" class=\"standard-button\" id=\"confirmButton\" value=\"確認\"/> <input type=\"button\" id=\"close\"class=\"standard-button\" value=\"取消\" onclick=\"javascript:closeBlockUINoFresh();\"/></td></tr></table>"); htmlDom.append(msg); msg.parent().find('#confirmButton').click(settings.clickEvent); $.blockUI({ message: htmlDom, css: { width: settings.width, "background-color": "#fff", "z-index": settings.baseZ, left: tempScreen } }); pressEscOut(); } //關閉blcokUI,該方法為默認方法,不需要變動。 function closeBlockUI() { $.unblockUI(); location.reload(); return false; } //關閉blockUI但不刷新頁面 function closeBlockUINoFresh() { $.unblockUI(); } function pressEscOut() { $("*").keypress(function(event) { var jianzhi = event.keyCode; var input_keydown = $(this); switch (jianzhi) { case 27: closeBlockUINoFresh(); break; } }); }關于使用jQuery怎么實現一個彈出層效果問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。