您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS實現HTML元素透明的方法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS實現HTML元素透明的方法”吧!
CSS是一組格式設置規則,用于控制Web頁面的外觀。通過使用CSS樣式設置頁面的格式,可將頁面的內容與表現形式分離。HTML即超文本標記語言或超文本鏈接標示語言,是目前網絡上應用最為廣泛的語言,也是構成網頁文檔的主要語言。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字、圖形、動畫、聲音、表格、鏈接等。
CSS3草案中定義了
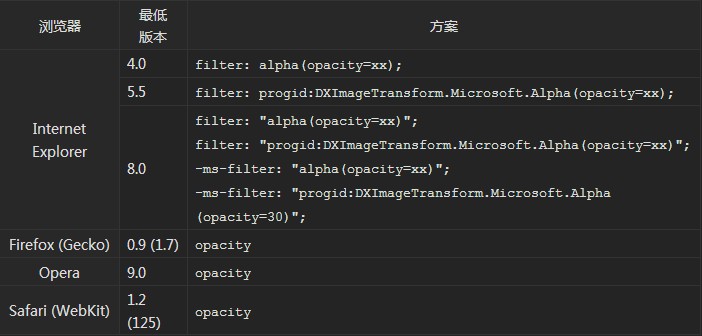
{opacity:<length> | inherit;}來聲明元素的透明度,這已經得到了大多數現代瀏覽器的支持,而IE則很早通過特定的私有屬性filter來實現的,所以HTML元素的透明效果已經無處不在了。首先看看A級瀏覽器所支持的用CSS實現元素

實際上在IE8中,-ms-filter是filter的別名,兩者區別是-ms-filter的屬相值必須被單引號或雙引號包圍,而filter中則不是必須,而在IE8之前的版本中,filter的屬性值必須不被單引號或雙引號包圍。
IE中的HTML元素要實現透明,則其必須具備layout,這樣的元素有僅可讀的屬性hasLayout,且其值為true。具體情況如下:
1.body、img、table、tr、th、td等元素的hasLayout一直為true。
2.type為text、button、file或select的input的hasLayout一直為true。
3.設置{position:absolute}的元素的hasLayout為true
4.設置{float:left|right}的元素的hasLayout為true
5.設置{display:inline-block}的元素的hasLayout為true
6.設置{height:xx}或{width:xx}的元素必須具體以下兩個條件之一,其hasLayout才能為true:
a.IE8兼容模式和IE8以前的瀏覽器中,在標準(strict)模式下其display的值是block,如demo3就不行。
b.元素在怪癖模式(compat mode)下。
7.設置了{zoom:xx}的元素在IE8的兼容模式或IE8之前的瀏覽器中其hasLayout為true,但在IE8的標準模式下則不會觸發hasLayout。
8.設置了{writing-mode:tb-rl}的元素的hasLayout為true。
9.元素的contentEditable的屬性值為true。
10.在IE8標準模式下設置了{display:block}的元素的hasLayout一直為true,如demo8。
從上面就可以看出IE實現HTML元素的透明如此混亂,為了向下兼容和自己的私有屬性讓IE上實現元素透明有多種方式,比如CSS Opacity實例中的demo1到demo8,雖然IE團隊推薦實現透明的方式是:
{ -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"; filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=50); opacity: .5; }而目前簡單***用的實現方式是如CSS Opacity中demo4這樣:
{ filter:alpha(opacity=30); opacity:.3; }實際上目前***的JavaScript框架的設置樣式方法都是應用這種方式,并且針對IE設置了{zoom:1}來讓元素的hasLayout為true,但在IE8的標準模式下zoom并不能觸發hasLayout,所以利用它們設置hasLayout為false的元素的透明度時在IE8的標準模式下是失敗的,這個bug在YUI(我已經給YUI團隊提交了這個bug,他們會在下個版本修復,***的2.8.0中依舊存在,期待2.9.0吧)、Prototype、jQuery和Mootools的***版本中都存在,具體請在IE8標準模式下看demo9到demo11。
同樣由于在IE8中設置透明度的方式多種多樣,所以利用JavaScript獲取HTML元素的透明度值需要考慮多種情況,YUI***解決了這個問題,Prototype比jQuery稍微周全一點,而Mootools直接是bug,具體可以在IE下看demo1到demo8的演示。從這個角度給4個框架來個排名的話,YUI***、Prototype第二、jQuery第三、Mootools墊底。
我簡單的實現了設置和獲取Opacity的函數,可以避開上面框架存在的bug,請在IE8標準模式下看demo12:
//設置CSS opacity 屬性的函數,解決IE8的問題 var setOpacity = function(el,i){ if(window.getComputedStyle){// for non-IE el.style.opacity = i; }else if(document.documentElement.currentStyle){ // for IE if(!el.currentStyle.hasLayout){ el.style.zoom = 1; } if(!el.currentStyle.hasLayout){ //在IE8中zoom不生效,所以再次設置inline-block el.style.display = 'inline-block'; } try{ //測試是否已有filter //http://msdn.microsoft.com/en-us/library/ms532847%28VS.85%29.aspx if(el.filters){ if(el.filters('alpha')){ el.filters('alpha').opacity = i * 100; }else{ el.style.filter += 'alpha(opacity='+ i * 100 +')'; } } }catch(e){ el.style.filter = 'alpha(opacity='+ i * 100 +')'; } } } //獲取CSS opacity 屬性值的函數 //借鑒自http://developer.yahoel.com/yui/docs/YAHOO.util.Dom.html#method_getStyle var getOpacity = function(el){ var value; if(window.getComputedStyle){ value = el.style.opacity; if(!value){ value = el.ownerDocument.defaultView.getComputedStyle(el,null)['opacity']; } return value; }else if(document.documentElement.currentStyle){ value = 100; try { // will error if no DXImageTransform value = el.filters['DXImageTransform.Microsoft.Alpha'].opacity; } catch(e) { try { // make sure its in the document value = el.filters('alpha').opacity; } catch(err) { } } return value / 100; } }到此,相信大家對“CSS實現HTML元素透明的方法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。