您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS3怎么實現按鈕功能”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS3怎么實現按鈕功能”吧!
今天我又看到一個很好看的按鈕。

設計師用一個圖層實現了按鈕,這個按鈕有5個效果:

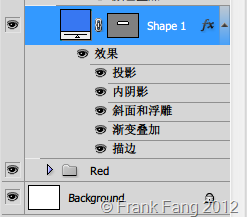
0. 本身是一個純色填充圖層。

1. 描邊效果。

2. 高光效果(即PSD中的“內陰影”效果)。為什么能用內陰影做高光呢?因為設計者用了純白的陰影(不透明度65%)。

3. 投影效果(即PSD中的“投影”效果)。向下的一像素的陰影,隨不起眼,但如果想顯出立體感,卻至關重要。

4. 本影效果(即PSD中的“斜面和浮雕”效果)。這一效果給按鈕下方添加了1像素的黑色斜面(不透明度15%),制造出按鈕的本影。

5. 高光效果(即PSD中的“漸變疊加”效果)。至此,瀏覽者很容易有“光源從屏幕上方打在按鈕上”的感覺。

好了,然后加上文字。

為了讓文字有下凹的效果,給文字上方加上1像素的陰影。

Well Done ! (附上PSD文件)
但是
如果想把這個按鈕運用到網頁,卻很麻煩(不使用CSS 3的話,此按鈕的長度很難自適應,除非切圖,而且文字的陰影也無法實現,除非用圖片代替圖片),這就是為什么我們前端開發人員憎恨IE瀏覽器。
下面說說CSS 3 不使用圖片就能實現上面按鈕的方法。
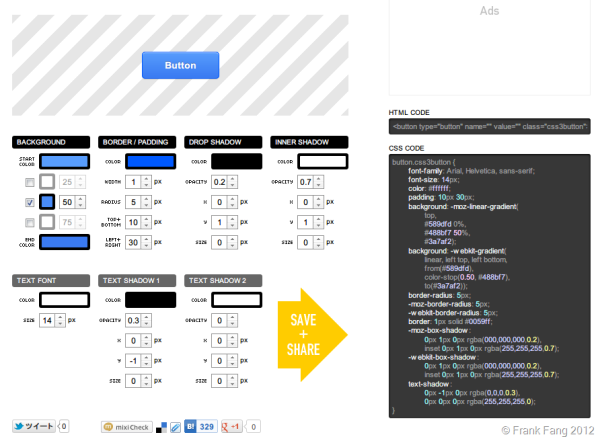
這么復雜的光影效果,純寫代碼的話,效率太慢了,我使用了在線的CSS 3 Button Generator 工具(建議使用Chrome或Firefox打開)。

步驟:
1. 高光層(即圖中的BACKGROUND),設置初始顏色START COLOR為589dfd(為什么取這個顏色?其實你可以自己隨意去個藍色,也可以用取色工具從PSD中取色),勾選50%處顏色設置為488bf7,設置結束顏色END COLOR為3a7af2。
2. 邊框(即圖中的BORDER),設置寬度WIDTH為1,半徑RADIUS為5,其他隨意。
3. 投影(即圖中的DROP SHADOW),設置顏色COLOR為純黑,不透明度OPACITY為0.2,x軸便宜0像素,y軸偏移1像素(即向下),擴散大小SIZE為0。
4. 高光(即圖中的INNER SHADOW),參數為純白、0.7、0、1和0。
5.文字陰影(即圖中的TEXT SHADOW1和TEXT SHADOW2),參數如圖。
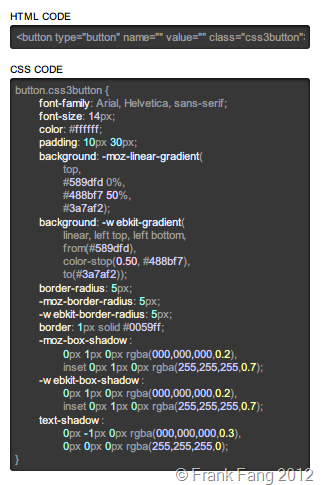
做完這些設置,右邊就出現了對應的代碼了,是不是很方便:

***的效果(附上完整代碼):

感謝各位的閱讀,以上就是“CSS3怎么實現按鈕功能”的內容了,經過本文的學習后,相信大家對CSS3怎么實現按鈕功能這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。