您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“HTML 5、CSS3、JS怎么開發播放器”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“HTML 5、CSS3、JS怎么開發播放器”吧!
1.下載MediaElement.js
首先下載MediaElement.js腳本文件,這是一個開源的HTML5音、視頻插件,解壓后你會得到3個文件—— “flashmediaelement.swf”、 “mediaelement-and-player.min.js”和 “silverlightmediaelement.xap” ,分別是使用Flash、 JavaScript和 SilverLight實現視頻播放,并且新建一個”js”文件夾并把它們放進去(當然本例中并不需要 “flashmediaelement.swf” 和 “silverlightmediaelement.xap” 兩個文件,可以刪去。)。
2.HTML標記
首先需要鏈接(link)一個jQuery庫,這里使用的是Google托管的jQuery庫。然后我們在鏈接”mediaelement-and-player.min.js”文件和CSS文件。
<head> <title>Video Player</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="js/mediaelement-and-player.min.js"></script> <link rel="stylesheet" href="css/style.css" media="screen"> </head>
當然我們還需要添加一個HTML5 video標記來創建一個視頻播放器,再添加一些屬性將它初始化。(注:poster是指視頻的預覽圖)
<video width="640" height="267" poster="media/cars.png"> <source src="media/cars.mp4" type="video/mp4"> </video>
接下來我們再加入下面的代碼來創建控制面板,需要添加的控制器或功能有:
alwaysShowControls – “true”則設置video控制面板永遠顯示,”false”則在鼠標移走后隱藏。
videoVolume – “horizontal”設置音量滑動控制器為水平
其它功能:暫停播放、前進播放、聲音和全屏
<script type="text/javascript">// <![CDATA[ $(document).ready(function() { $('video').mediaelementplayer({ alwaysShowControls: true, videoVolume: 'horizontal', features: ['playpause','progress','volume','fullscreen'] }); }); // ]]></script>更多設置請查閱MediaElement.js的設置文檔。
3.播放器基本樣式設計
先修改一下樣式設置:
.mejs-inner, .mejs-inner div, .mejs-inner a, .mejs-inner span, .mejs-inner button, .mejs-inner img { margin: 0; padding: 0; border: none; outline: none; }再給video container添加樣式,下面的代碼全部都是用來控制布局的,沒有對播放器樣式做任何修改。
.mejs-container { position: relative; background: #000000; } .mejs-inner { position: relative; width: inherit; height: inherit; } .me-plugin { position: absolute; } .mejs-container-fullscreen .mejs-mediaelement, .mejs-container-fullscreen video, .mejs-embed, .mejs-embed body, .mejs-mediaelement { width: 100%; height: 100%; } .mejs-embed, .mejs-embed body { margin: 0; padding: 0; overflow: hidden; } .mejs-container-fullscreen { position: fixed; left: 0; top: 0; right: 0; bottom: 0; overflow: hidden; z-index: 1000; } .mejs-background, .mejs-mediaelement, .mejs-poster, .mejs-overlay { position: absolute; top: 0; left: 0; } .mejs-poster img { display: block; }
4.控制面板樣式設置
讓我們先從添加“播放按鈕”開始:
.mejs-overlay-play { cursor: pointer; } .mejs-inner .mejs-overlay-button { position: absolute; top: 50%; left: 50%; width: 50px; height: 50px; margin: -25px 0 0 -25px; background: url(../img/play.png) no-repeat; }接下來再添加視頻控制器布局:將它放在視頻底部,高度為34px,再添加一個背景顏色,配合RGBA來設置透明度。***給按鈕添加基本樣式和圖元。
.mejs-container .mejs-controls { position: absolute; width: 100%; height: 34px; left: 0; bottom: 0; background: rgb(0,0,0); background: rgba(0,0,0, .7); } .mejs-controls .mejs-button button { display: block; cursor: pointer; width: 16px; height: 16px; background: transparent url(../img/controls.png); }
5.視頻控制器
這一步我們要做的只是將控制器居右放置。所以首先我們將所有的按鈕放到控制面板上,之后再對它們的寬度、位置和背景圖片做詳細的調整。
.mejs-controls div.mejs-playpause-button { position: absolute; top: 12px; left: 15px; } .mejs-controls .mejs-play button, .mejs-controls .mejs-pause button { width: 12px; height: 12px; background-position: 0 0; } .mejs-controls .mejs-pause button { background-position: 0 -12px; } .mejs-controls div.mejs-volume-button { position: absolute; top: 12px; left: 45px; } .mejs-controls .mejs-mute button, .mejs-controls .mejs-unmute button { width: 14px; height: 12px; background-position: -12px 0; } .mejs-controls .mejs-unmute button { background-position: -12px -12px; } .mejs-controls div.mejs-fullscreen-button { position: absolute; top: 7px; right: 7px; } .mejs-controls .mejs-fullscreen-button button, .mejs-controls .mejs-unfullscreen button { width: 27px; height: 22px; background-position: -26px 0; } .mejs-controls .mejs-unfullscreen button { background-position: -26px -22px; }
6.音量滑動控制器
音量滑動控制器的設置也一樣,設置好位置和大小,再添加一個圓角效果就可以了。
.mejs-controls div.mejs-horizontal-volume-slider { position: absolute; cursor: pointer; top: 15px; left: 65px; } .mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-total { width: 60px; background: #d6d6d6; } .mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-current { position: absolute; width: 0; top: 0; left: 0; } .mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-total, .mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-current { height: 4px; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; }
7.進度條
進度條的設置也同樣簡單,將它緊貼在控制面板上方就可以了,之后就是設置不同狀態(all和loaded狀態)的背景顏色。現在將它初始化為零就可以在影片播放時自動改變了。(但是你看不出來。)
.mejs-controls div.mejs-time-rail { position: absolute; width: 100%; left: 0; top: -10px; } .mejs-controls .mejs-time-rail span { position: absolute; display: block; cursor: pointer; width: 100%; height: 10px; top: 0; left: 0; } .mejs-controls .mejs-time-rail .mejs-time-total { background: rgb(152,152,152); background: rgba(152,152,152, .5); } .mejs-controls .mejs-time-rail .mejs-time-loaded { background: rgb(0,0,0); background: rgba(0,0,0, .3); } .mejs-controls .mejs-time-rail .mejs-time-current { width: 0; }
8.進度條控制器和時間提示框
這一步就該給進度條添加一個進度條控制器和一個時間提示框,同樣我們還是調整位置,設置寬度、高度和背景圖片,再添加一些排版樣式。
.mejs-controls .mejs-time-rail .mejs-time-handle { position: absolute; cursor: pointer; width: 16px; height: 18px; top: -3px; background: url(../img/handle.png); } .mejs-controls .mejs-time-rail .mejs-time-float { position: absolute; display: none; width: 33px; height: 23px; top: -26px; margin-left: -17px; background: url(../img/tooltip.png); } .mejs-controls .mejs-time-rail .mejs-time-float-current { position: absolute; display: block; left: 0; top: 4px; font-family: Helvetica, Arial, sans-serif; font-size: 10px; font-weight: bold; color: #666666; text-align: center; } .mejs-controls .mejs-time-rail .mejs-time-float-corner { display: none; }
9.綠色的已播放進度條
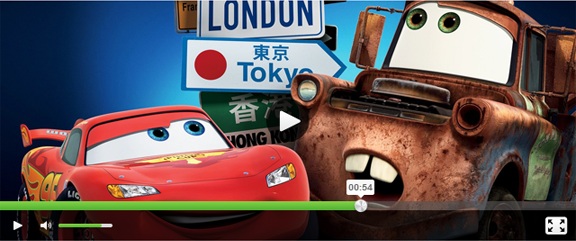
本教程的***一步就是在進度條和音量滑動條上添加綠色的已播放進度條和音量顯示,這個也很簡單。
.mejs-controls .mejs-time-rail .mejs-time-current, .mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-current { background: #82d344; background: -webkit-linear-gradient(top, #82d344 0%, #51af34 100%); background: -moz-linear-gradient(top, #82d344 0%, #51af34 100%); background: -o-linear-gradient(top, #82d344 0%, #51af34 100%); background: -ms-linear-gradient(top, #82d344 0%, #51af34 100%); background: linear-gradient(top, #82d344 0%, #51af34 100%); }
感謝各位的閱讀,以上就是“HTML 5、CSS3、JS怎么開發播放器”的內容了,經過本文的學習后,相信大家對HTML 5、CSS3、JS怎么開發播放器這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。