您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關SuperPreview會調用ASP.NET或者PHP來渲染網頁,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
SuperPreview是一個用來觀察網頁在不同的瀏覽器中的顯示效果,并幫助檢測發生顯示異常的原因的工具軟件。我們意識到客戶有權選擇他們喜歡的瀏覽器 – 網頁設計師也同樣如此。但是,同一個網頁在不同瀏覽器中的渲染效果往往并不完全一致的。所以,測試網頁在不同的瀏覽器中的顯示效果,可以用來保證兼容性和設計的保真度,這是非常重要的。SuperPreview調用ASP.NET或者PHP來渲染網頁。
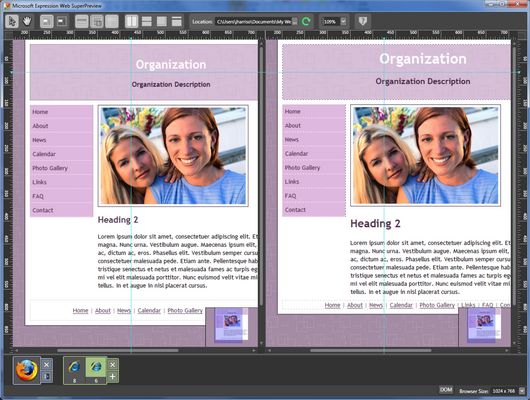
SuperPreview可以顯示一個網頁在不同的瀏覽器中撞在后所看到的效果。包括IE6、IE7、IE8 和Firefox 3。你可以把網頁并排放著看,或者可以覆蓋著看,并且可以利用尺子,向導和縮放工具條來精確地定位網頁布局的不同點。你甚至可以把頁面覆蓋在 Photoshop圖片上來驗證該頁面在視覺上跟原圖接近與否。下面,你可以看到Firefox 3 和IE6所產生的非常小的渲染效果的區別是怎么影響到你的網頁看上去的效果的。

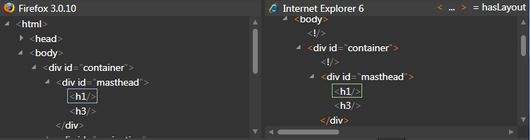
現在你可以通過查看HTML的Document Object Model (DOM)來看到在每一個瀏覽器中你的頁面。當你點擊任何渲染中的視覺元素時,他們會在DOM中顯示被選中。

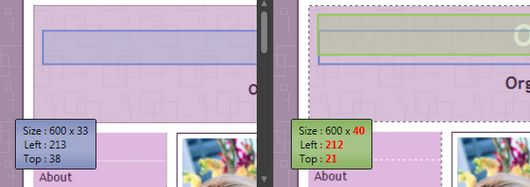
當你選擇一個HTML的元素,Expression Web也會顯示一個小的提示。比如大小,到左邊的距離以及到頂端的距離。當這些數值跟它們的設定值不一樣的時候,這些不同會被突出顯示。在下面這個例子里,左邊距離、頂端距離和高度值由于有差異而用被紅色的字體高亮顯示。

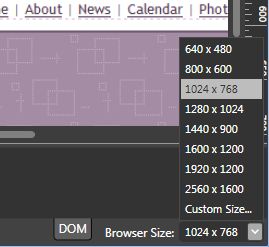
你可能會經常想要在不同的分辨率下來預覽你的網頁,保證你的客戶在每一種屏幕顯示率下都得到同樣好的用戶體驗。你可以選擇目前的瀏覽器渲染分辨率,或者利用瀏覽器的size選項任意輸入一個分辨率。

***,如果你在開發一個ASP.NET或者PHP網頁應用,你要預覽一個ASP.NET或者PHP文件,SuperPreview調用一個ASP.NET或者PHP來渲染網頁。顯示這個頁面在不同的瀏覽器中應該具有的顯示效果。
以上就是SuperPreview會調用ASP.NET或者PHP來渲染網頁,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。