您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Web前端有哪些整潔的代碼”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Web前端有哪些整潔的代碼”吧!
一、DOCTYPE的聲明
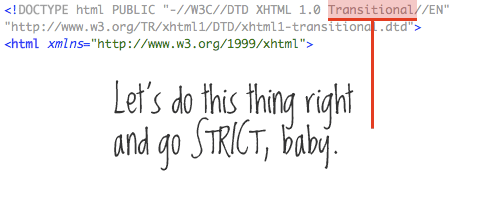
如果我們想做好一件事情,首先要知道我們有哪些權利去做,就如“DOCTYPE”的聲明,我們沒有必要去討論是否使用HTML4.01或者XHTML1.0或者說現在的HTML5都提供了嚴格版本或者過渡版本,這些都能很好的支持我們寫的代碼:

由于我們現在的布局不需要table布局也能做出很好的布局,那么我們就可以考慮不使用過渡型而使用嚴格型的“DOCTYPE”,為了向后兼容,我建議使用HTML5的聲明模式:
<!DOCTYPE HTML> <html lang="en-US">
如果想了解更多這方面的知識,可以點擊:
W3C: Recommended DTDs to use in your Web document
Fix Your Site With the Right DOCTYPE!
No more Transitional DOCTYPEs, please
二、字符集和編碼字符
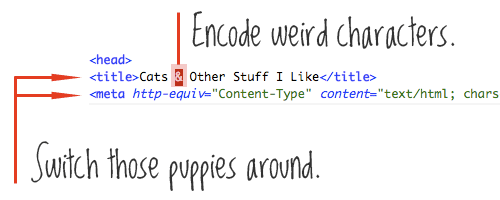
在每個頁面的開始中,我們都在<head>中設置了字符集,我們這里都是使用“UTF-8”
<meta charset="UTF-8" />
而且我們在平時寫頁面中時,時常會碰到"&"這樣的符號,那么我們不應該直接在頁面這樣寫“&”:

我們應該在代碼中使用字符編碼來實現,比如說“&”我們在代碼中應該使用“&”來代替它。
如果想了解更多這方面的知識,可以點擊:
Wikipedia: UTF-8
A tutorial on character code issues
The Extended ASCII table
三、正確的代碼縮進
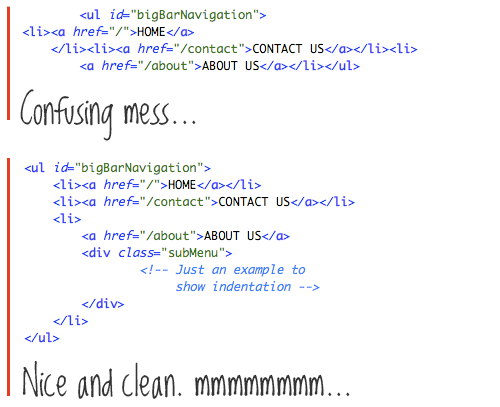
在頁面編輯中,代碼的縮進有沒有正確,他不會影響你網站的任何功能,但要是你沒有一個規范的縮進原則,讓讀你代碼的人是非常的生氣,所以說正確的代碼縮進可以增強你的代碼可讀性。標準程序的縮進應該是一個制表符(或幾個空格),形像一點的我們來看下文章開頭那張圖,或者一起來看下面展示的這張圖,你看后就知道以后自己的代碼要怎么樣書寫才讓人看了爽:

不用說,大家都喜歡下面的那種代碼吧。這只是一個人的習慣問題,不過建議從開始做好,利人利已。有關于這方面的介紹,大家還可以參考:Clean up your Web pages with HTML TIDY
四、外鏈你的CSS樣式和Javascript腳本
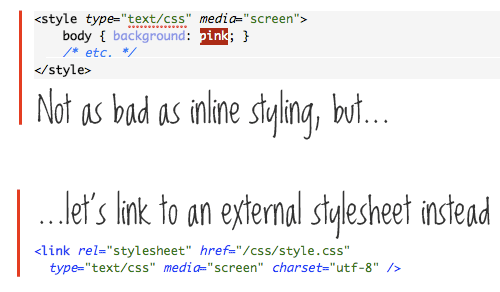
頁面中寫入CSS樣式有很多種方法,有些直接將樣式放入頁面的“<head>”中,這將是一個很不好的習慣,因為這樣不僅會搞亂我們的標記,而且這些樣式只適合這一個HTML頁面。所以我們需要將CSS單獨提出,保存在外部,這樣后面的頁面也可以鏈接到這些樣式,如果你頁面需要修改,我們也只需要修改樣式文件就可以。正如下圖所示:

上面我們所說的只是樣式,其實javascript腳本也和CSS樣式是同一樣的道理。圖文并說,我最終想表達的意思是“在制作web頁面中,盡量將你的CSS樣式和javascript腳本單獨放在一個文件中,然后通過鏈接的方式引用這些文件,這樣做的***好處是,方便你的樣式和腳本的管理與修改。”
五、正確的標簽嵌套
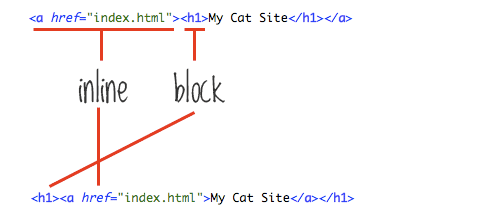
我們在寫HTML時總是需要標簽的層級嵌套來幫我們完成HTML的書寫,但這些HTML的嵌套是有一定的規則的,如果要細說的話,我們可能要用幾個章節來描述,那么我今天這里要說的是,我們在寫HTML時不應該犯以下這樣的超級錯誤:

上圖的結構我們是常見的,比如說首頁的標題,那么我們就應該注意了,不能把“<h2>”放在“<a>”標簽中,換句話說,就是不能把塊元素放在行內(inline)元素中。上面只是一個例子,只是希望大家在平時的制作中不應該犯這樣的超級錯誤。
六、刪除不必要的標簽
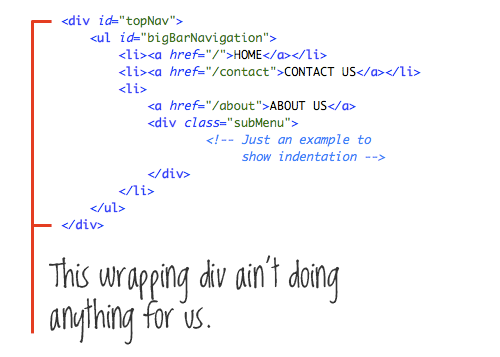
首先我們一起來看一個實例的截圖:

上圖明顯是一個導航菜單的制作,在上圖的實例中:有一個“div#topNav”包住了列表“ul#bigBarNavigation”,而“div”和“ul”列表都是塊元素,加上“div”此處用來包“ul”根本就沒有起到任何作用。雖然“div”的出現給我們制作web頁面帶來了極大的好處,但我們也沒有必要到處這樣的亂用,不知道大家平時有沒有注意這樣的細節呢?我是犯這樣的錯誤,如果你也有過這樣的經歷,那么從今天開始,從現在開始,我們一起努力來改正這樣的錯誤。
有關于如何正確的使用標簽,大家感興趣的話可以點擊:Divitis: what it is, and how to cure it.
七、使用更好的命名
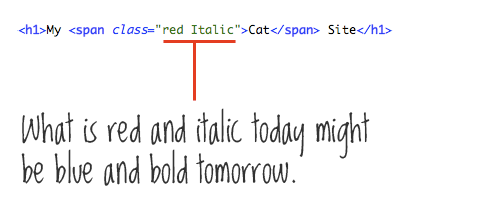
這里所說的命名就是給你的頁面中相關元素定義類名或者是ID名,很多同學都有這類的習慣,比如說有一個元素字體是紅色的,給他加上“red”,甚至布局都寫“left-sidebar”等,但是你有沒有想過,如果這個元素定義了“red”后,過幾天客戶要求使用“藍色”呢?或者又說,那時的“left-sidebar”邊欄此時不想放在左邊了,而是想放在右邊,那么這樣一來我們前面的命名可以說是一點意義都沒有了,正如下面的一個圖所示:

那么定義一個好的名就很得要了,不但自己能看懂你的代碼,而且別人也能輕松讀懂你的代碼,比如說一個好的類名和ID名“mainNav”、“subNav”、“footer”等,他能描述所包含的事情。不好的呢,比如前面所說的。
如果想了解更多這方面的知識,可以點擊:
Standardizing CSS class and id names
CSS Tip #2: Structural Naming Convention in CSS
CSS coding: semantic approach in naming convention
CSS Naming Conventions and Coding Style
八、離開版本的CSS
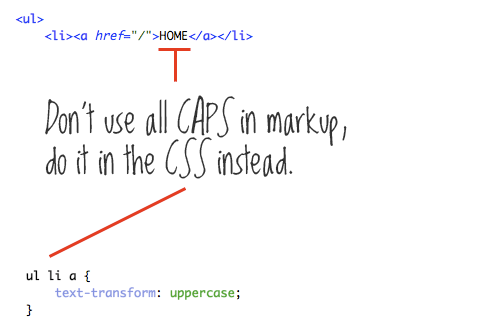
我們在設計菜單時,有時要求所有菜單選項的文本全部大寫,大家平時是不是直接在HTML標簽中就將他們設置成大寫狀態呢?如果是的話,我覺得不好,如果為了將來具有更好的擴展性,我們不應該在HTML就將他們設置為全部大寫,更好的解決方法是通過CSS來實現:

九、定義<body>的類名或ID名
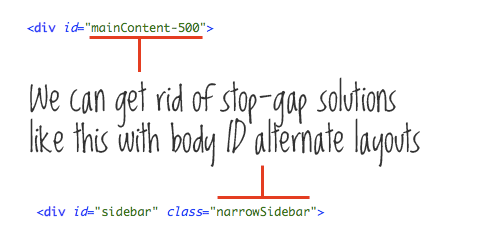
大家平時制作web頁面時不知道有沒有碰到這樣的問題,就是整站下來,使用了相同的布局和結構,換句話說,你在頁面的布局上使用了相同的結構,相同的類名,但是突然你的上級主管說應客戶的需求,有一個頁面的布局需要邊欄和主內容對換一下。此時你又不想為了改變一下布局而修改整個頁面的結構,此時有一個很好的解決辦法,就是在你的這個頁面中的“<body>”中定義一個特殊的類名或ID名,這樣來你就可以輕松的達到你所要的需求。這樣的使用,不知道大家使用過沒有:

給“<body>”定義獨特的類和ID名稱是非常強大的,不僅僅是為了像上面一樣幫你改變布局,最主要的是有時他能幫你實現頁面中的某一部分達到特殊效果,而又不影響其它頁面的效果。為什么有這樣的功能,不用我說我想大家都是知道的。因為每個頁面的內容都是“<body>”的后代元素。
如果想了解更多這方面的知識,可以點擊:
ID Your Body For Greater CSS Control and Specificity
Case study: Re-using styles with a body class
十、驗證你的代碼
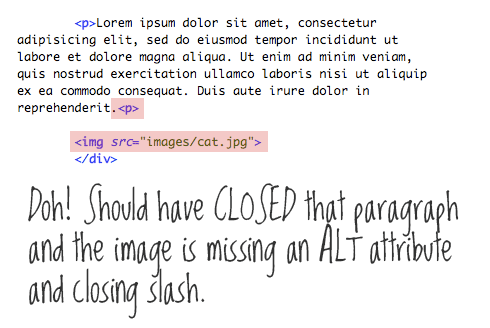
人不免會出錯,我們編寫代碼的時候也是一樣的,你有時候總會小寫或多寫,比如說忘了關閉你的元素標簽,不記得寫上元素必須的屬性,雖然有一些錯誤不會給你帶來什么災難性的后果,但也不免會給你帶來你無法意估的錯誤。所以建議您寫完代碼的時候去驗證你一下你的代碼。驗證后的代碼總是比不驗證的代碼強:

為一有效的驗證你的代碼,我們可以使用相關的工具或者瀏覽器的插件來幫助我們完成。如果你的代碼沒有任何錯誤,W3C驗證工具會在你們面前呈現綠色的文字,這樣讓你是無比的激動人心,因為再次證明了你寫的代碼經得起W3C的標準。
如果想了解更多這方面的知識,可以點擊:
The W3C Markup Validation Service
XHTML-CSS Validator
Free Site Validator (checks entire site, not just one page)
十一、邏輯順序
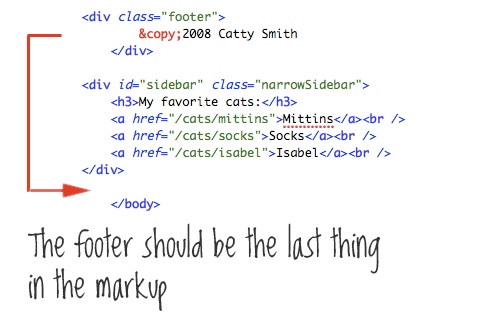
這是一個很少見的錯誤情況,因為我想大家寫頁面都不會把邏輯順序打亂,換句話說,如果可能的話,讓你的網站具有一個先后邏輯順序是***的,比如說先寫頁頭,在寫頁體,***寫頁腳。當然有時也會碰到特殊情況,如何頁腳部分在于我們代碼的邊欄以上,這可能是因為它最適合你的網站設計需求,這樣或許是可以理解的,但是如果你有別的方式實現,我們都應該把頁腳是放在一個頁面的***,然后在通過特定的技術讓它達到你的設計需求:

到此,相信大家對“Web前端有哪些整潔的代碼”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。