溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用javascript含羞默默一張一合效果”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用javascript含羞默默一張一合效果”吧!
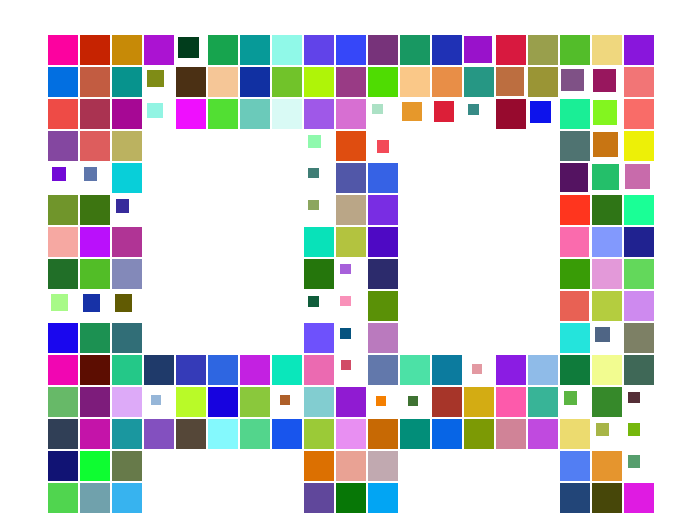
首先展示“田”字效果

實現思想主要分為幾部分
隨機生成顏色值
var getRandomColor = function(){ return '#' + (function(color){ return (color += '0123456789abcdef'[Math.floor(Math.random()*16)]) && (color.length == 6) ? color : arguments.callee(color); })(''); }創建span標簽,插入div中。
creSpan函數,n指當前個數,mpid指父容器div,mleft指當前span的left的值,mtop指當前span的top值
function creSpan(n,mpId,mleft,mtop){ var mSpan = document.createElement("span"); var pId = mpId[0]; pId.appendChild(mSpan); with(mSpan.style){ left = mleft+"px"; top = mtop+"px"; background = getRandomColor(); } }生成“田”字
創建一個二維數組保存每個creSpan的對象。myleft=100,mtop=50 默認初始值距左距頂的距離。
畫“田”字,使用雙重循環生成。
var myleft = 100; var mytop = 50; var arr = new Array(); var test = $("#test"); for(var j=0;j<23;j++){ arr[j] = new Array(); if(j<3){ for(var i=0;i<19;i++){ myleft+=32; arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } else if(j>2&&j<10){ for(var i=0;i<19;i++){ myleft+=32; if(i<3){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } else if(i>7&&i<11){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } else if(i>15){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } } else if(j>9&&j<13){ for(var i=0;i<19;i++){ myleft+=32; arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } else if(j>12&&j<20){ for(var i=0;i<19;i++){ myleft+=32; if(i<3){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } else if(i>7&&i<11){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } else if(i>15){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } } else{ for(var i=0;i<19;i++){ myleft+=32; arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } mytop+=32; myleft=100; }當鼠標移動到每個span上時尖尖縮小,然后慢慢張開。
主要采用jquery中的animate函數。控制width,height,left,top的值。
$.each($("#test span"),function(k,v){ $(this).mouseover(function(){ $(this).animate({ width:"10px", height:"10px", left:"+="+parseInt(30-20)/2+"px", top:"+="+parseInt(30-20)/2+"px" },3000,function(){ $(this).animate({ width:"30px", height:"30px", left:"-="+parseInt(30-20)/2+"px", top:"-="+parseInt(30-20)/2+"px" },1000); }); }); });完整代碼:
<!DOCTYPE html> <html> <head> <title>含羞默默一張一合效果---田</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="http://files.cnblogs.com/kuikui/jquery.js"></script> <style type="text/css"> *{margin:0px;padding:0px;} #test{width:800px; height: 800px; margin: 30px auto 0px; overflow: hidden; position: relative; background-color: #F1F1F1;} #test span{display: block; position: absolute; width: 30px; height: 30px; } </style> </head> <body> <div id="test"></div> <script type="text/javascript"> var getRandomColor = function(){ return '#' + (function(color){ return (color += '0123456789abcdef'[Math.floor(Math.random()*16)]) && (color.length == 6) ? color : arguments.callee(color); })(''); } function creSpan(n,mpId,mleft,mtop){ var mSpan = document.createElement("span"); var pId = mpId[0]; pId.appendChild(mSpan); with(mSpan.style){ left = mleft+"px"; top = mtop+"px"; background = getRandomColor(); } } </script> <script type="text/javascript"> $(function(){ var myleft = 100; var mytop = 50; var arr = new Array(); var test = $("#test"); for(var j=0;j<23;j++){ arr[j] = new Array(); if(j<3){ for(var i=0;i<19;i++){ myleft+=32; arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } else if(j>2&&j<10){ for(var i=0;i<19;i++){ myleft+=32; if(i<3){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } else if(i>7&&i<11){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } else if(i>15){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } } else if(j>9&&j<13){ for(var i=0;i<19;i++){ myleft+=32; arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } else if(j>12&&j<20){ for(var i=0;i<19;i++){ myleft+=32; if(i<3){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } else if(i>7&&i<11){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } else if(i>15){ arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } } else{ for(var i=0;i<19;i++){ myleft+=32; arr[j][i] = new creSpan((j+1)*(i+1),test,myleft,mytop); } } mytop+=32; myleft=100; } $.each($("#test span"),function(k,v){ $(this).mouseover(function(){ $(this).animate({ width:"10px", height:"10px", left:"+="+parseInt(30-20)/2+"px", top:"+="+parseInt(30-20)/2+"px" },3000,function(){ $(this).animate({ width:"30px", height:"30px", left:"-="+parseInt(30-20)/2+"px", top:"-="+parseInt(30-20)/2+"px" },1000); }); }); }); }); </script> </body> </html>到此,相信大家對“怎么用javascript含羞默默一張一合效果”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。