您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“web網站性能基礎建設舉例分析”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“web網站性能基礎建設舉例分析”吧!
Http Compression(壓縮);Content Expirations (內容過期);Content Distribution Networks - CDN(內容分發網絡);Etags (E標簽);去掉沒必要的Http header
【Compression】
我們前邊提到過,性能規則中的一條就是在服務器和瀏覽器之間傳輸的數據越少越好。介于此規則,我們可以使用一個比較成熟的技術:Http Compression。
Server 端會評估客戶端發來的http request中header里的"Accept-Encoding”。來確定客戶端是否能處理壓縮過的數據。如果支持,server端會去對數據進行壓縮并返回結果到客戶端。
在keynote這個第三方服務評估的結果是,可以平均節省53%的帶寬,,網站平均快了25%。
現在IIS也提供這種技術的支持(免費的)
IIS7 對 compression 的支持
支持配置當cpu占用率過高時,自動停止使用
默認最小的文件大小是256k。
默認啟動靜態內容的壓縮
【在IIS中配置Compression】
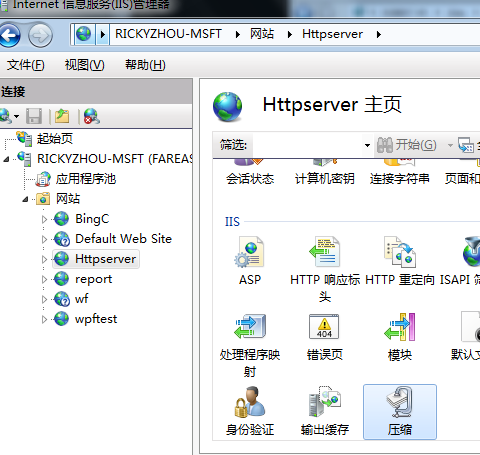
打開IIS。選中一個你的網站。在右邊選項卡里選擇壓縮(compression)

也許有的朋友會發現,動態壓縮是灰色的。其實是我們沒安裝動態壓縮模塊。我使用的是win7。安裝方法如下:
控制面板-》程序-》開啟或關閉windows功能-》Internet 信息服務-》萬維網服務-》性能功能(猥瑣)-》動態內容壓縮
如果是win server版本的朋友需要:
Administrative Tools | Server Manager。
展開Roles,點擊Web Server(IIS)。
滾動到Role Services,點擊Add Role Services,打開Add Role Services向導。
在Select Role Services頁面,滾動到Performance,選擇Dynamic Content Compression,選擇下一步。
現在我們還用***章里用到的那個網站做測試。打開fiddler。

記下每個文件的大小。返回到IIS,開啟動態壓縮和靜態壓縮。現在IIS 再接收到請求我的js和css文件時。它先會判斷是否已經壓縮過唄請求的文件。如果沒有它會進行壓縮,并且存儲到某一個目錄。其他用戶同樣請求相同的文件時,它直接獲取壓縮過的文件即可。
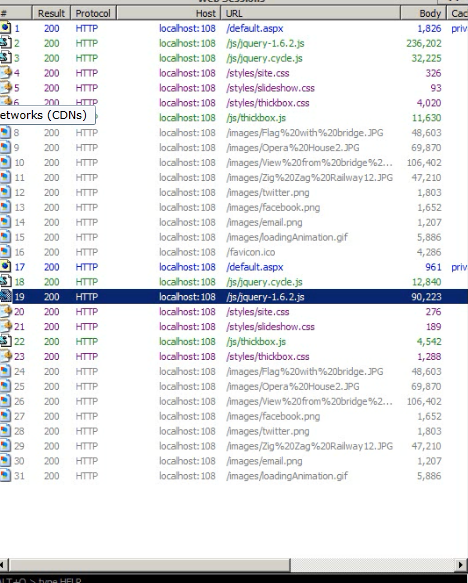
現在我們回到fiddler看看結果吧。

jquery 文件從236K被壓縮到90k。其他js和css文件也都受到相應的壓縮。
現在我們再使用上一章的另一把利器microsoft network monitor觀察壓縮前和壓縮后 來看看發生了什么變化。
壓縮前:

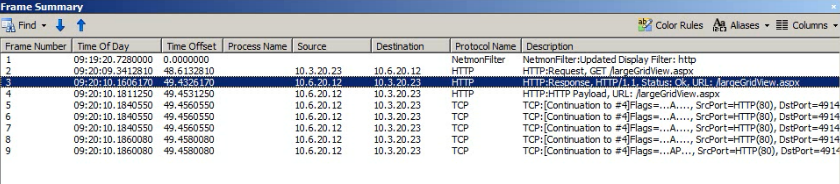
壓縮后:

非常容易使用 MS Network monitor 對比出。壓縮前后,frame的數目明顯的減少了,從40條減少到9條。
由于95%以上的請求都會被詢問是否啟用compression。所以主流的瀏覽器都支持compression。
啟用compression會占用少許的cpu。IIS7 對這一塊做了優化。
為了確保壓縮沒有使CPU超載,IIS7每30秒計算平均CPU利用率。當CPU利用率超過一個限制時,它會自動關閉壓縮。當CPU利用率低于限制時, 它會重新啟用壓縮。
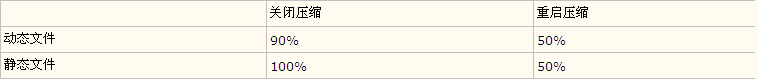
限制的默認值是:

注意這意味著如果服務器上的CPU一直在50%以上,但偶然高于90%,動態文件壓縮會被關閉,但再也不會重新開啟了。
可以通過修改applicationHost.config文件修改這些限制,通常它在C:\Windows\System32\inetsrv\config文件夾下。
找到<httpCompression>節。
2.修改httpdynamicCompressionEnableCpuUsage屬性:<httpCompressiondynamicCompressionEnableCpuUsage="70".... >
3.重啟IIS。
【Content Expirations】
回顧一下我們***張講過的性能規則。有一條是盡可能不經常地傳輸數據。
一個用戶訪問我網站的首頁,他會得到我的js,css和圖片等文件。瀏覽器則替他保存到本地的緩存中。過了幾天用戶又來訪問我的網站了。服務器還會看看瀏覽器緩存中有木有他要的文件。如果有的話,它會告訴server。我有這個文件。但是我想知道它的版本是不是***的。服務器會看看這個文件到底改沒改。如果改了,服務器會發送新的文件。如果沒,服務器會返回給瀏覽器狀態碼304。濤聲依舊。

304.沒改。
利用瀏覽器緩存:
對于content folder 設置過期時間
盡量避免請求不經常改動的文件
重命名文件,如果需要重寫瀏覽器緩存(版本號/時間戳)
【在IIS中配置Content Expirations】
打開IIS。選中你的站點。選中scripts文件夾(裝js的地方。如果有的話)在視圖選項卡里找到HTTP 響應標頭并進入。
右上角,設置常用標頭-》使web內容過期。我們設置5天吧。這時候訪問我們的網站。使用fiddler 觀察結果如下:

那個max-age 我們算算 。正好是5天:)現在我們再打開IE。internet選項-》瀏覽歷史記錄-》設置-》查看文件
找到我們的js文件。查看屬性,8月7號過期,正好5天:)
【CDN】
另一個對于提高網站性能有效的辦法就是使用CDN了。
CDN的全稱是Content Delivery Network,即內容分發網絡。其基本思路是盡可能避開互聯網上有可能影響數據傳輸速度和穩定性的瓶頸和環節,使內容傳輸的更快、更穩定。通過在網絡各處放置節點服務器所構成的在現有的互聯網基礎之上的一層智能虛擬網絡,CDN系統能夠實時地根據網絡流量和各節點的連接、負載狀況以及到用戶的距離和響應時間等綜合信息將用戶的請求重新導向離用戶最近的服務節點上。其目的是使用戶可就近取得所需內容,解決 Internet網絡擁擠的狀況,提高用戶訪問網站的響應速度。
下面我來講講我們可以利用到的CDN:
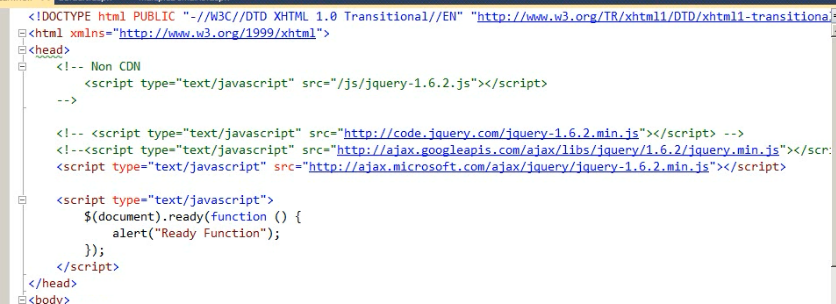
JQuery是現在***的js library之一。google、microsoft、jquery.com都免費host了jquery庫在它們的cdn上。請看下圖:
我在這里可以使用我們自己的服務器上的jquery文件。也可以選擇從google、微軟和jquery官網的cnd來讀。即可以給自己服務器減少壓力。也可以利用cnd加快讀取速度。

【ETags】
什么是ETags?Etag的全稱是 entity tag。ETag實際上是一個hash+changeNumber組成的值。hash由文件內容生成。IIS7中changeNumber默認是0;
本章前邊內容提到,我們通過設置內容過期,利用瀏覽器緩存達到性能優化的效果,會使用expires headers告訴瀏覽器,不用再發送條件GET請求給服務器啦,直接用緩存里面的數據就可以啦,從而加快訪問速度。
Etags 使用過程如下:
1.客戶端請求一個資源source 。
2.服務器返回頁面souce,并在給source加上一個ETag。
3.客戶端展現該頁面,并將頁面連同ETag一起緩存。
4.客戶再次請求資源source,并將上次請求時服務器返回的ETag一起傳遞給服務器。
5.服務器檢查該ETag,并判斷出該頁面自上次客戶端請求之后還未被修改,直接返回響應304(未修改——Not Modified)和一個空的響應體。
從此看來Etag有可能會誤導瀏覽器,讓瀏覽器忽略緩存重復下載相同的文件。
我們試著從刪除ETAG。
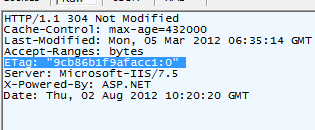
先看看沒刪除之前ETAG長什么樣?

using System; using System.Collections.Generic; using System.Linq; using System.Web; /// <summary> /// Summary description for ETagRemoveModule /// </summary> public class ETagRemoveModule : System.Web.IHttpModule { public ETagRemoveModule() { // // TODO: Add constructor logic here // } public void Dispose() { } public void Init(HttpApplication context) { context.EndRequest += new EventHandler(HandlerEndRequest); } public void HandlerEndRequest(Object sender, EventArgs e) { System.Web.HttpContext.Current.Response.Headers.Remove("ETag"); } }<system.webServer> <modules> <add name="ETagRemoveModule.cs" type="ETagRemoveModule"/> </modules> </system.webServer>
ETags就沒啦:)
【去掉沒必要的Http header】
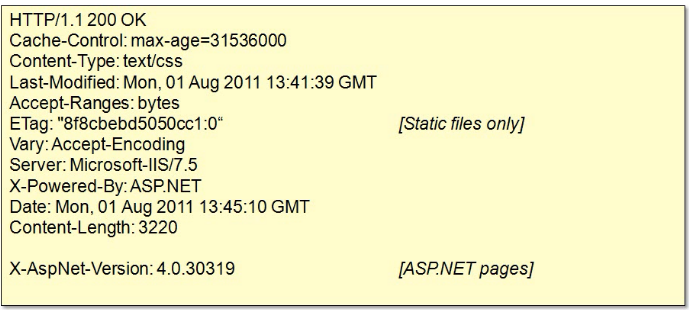
我們使用fiddler 可以看到,http response header 包含了很多信息。

但是有些信息是沒必要展示給用戶看的。比如我們使用了.netframework 4.0.我們使用IIS7.5。
首先它是多余的信息。其次它也有可能被一些駭客利用。
所以我們修改一下我們的代碼:
public void HandlerEndRequest(Object sender, EventArgs e) { HttpResponse oResponse = System.Web.HttpContext.Current.Response; if (null != oResponse) { oResponse.Headers.Remove("X-AspNet-Version"); oResponse.Headers.Remove("Server"); oResponse.Headers.Remove("ETag"); } }感謝各位的閱讀,以上就是“web網站性能基礎建設舉例分析”的內容了,經過本文的學習后,相信大家對web網站性能基礎建設舉例分析這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。