您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“ASP.NET錯誤頁面的制作方式”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“ASP.NET錯誤頁面的制作方式”吧!
ASP.NET錯誤頁面的制作的必要性是什么呢?通常Web應用程序在發布后,為了給用戶一個友好界面和使用體驗,都會在錯誤發生時跳轉至一個自定義的錯誤頁面,而不是ASP.NET向用戶暴露出來的詳細的異常列表。
簡單的ASP.NET錯誤頁面制作可以通過web.config來設置
以下是引用片段:
﹤customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm"﹥ ﹤error statusCode="403" redirect="NoAccess.htm" /﹥ ﹤error statusCode="404" redirect="FileNotFound.htm" /﹥ ﹤/customErrors﹥
如果想通過編程的方式來呈現ASP.NET錯誤頁面的錯誤原因,可以通過Page_Error事件來做這件事。
另一種方式則可以通過Global.asax來實現,我覺得這種方式較為方便,另外如果能結合一個單獨的更加友好的頁面,則看來起更舒服一些:
Global.asax(如果需要,可以記錄錯誤日志)
以下是引用片段:
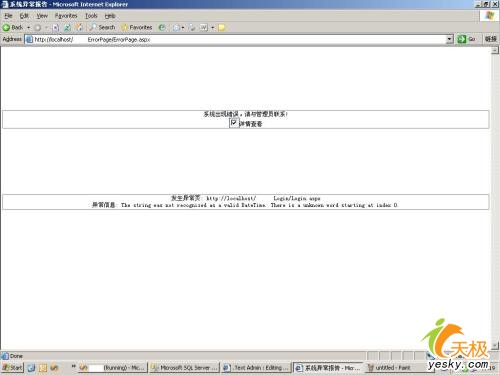
void Application_Error(object sender, EventArgs e) { Exception objErr = Server.GetLastError().GetBaseException(); string error = "發生異常頁: " + Request.Url.ToString() + "﹤br﹥"; error += "異常信息: " + objErr.Message + "﹤br﹥"; Server.ClearError(); Application["error"] = error; Response.Redirect("~/ErrorPage/ErrorPage.aspx"); } ErrorPage.aspx protected void Page_Load(object sender, EventArgs e) { ErrorMessageLabel.Text = Application["error"].ToString(); }當最終用戶使用應用程序的時候,他們可能不想知道錯誤的原因,這個時候,我們可以通過復選框來實現,是否呈現ASP.NET錯誤頁面的錯誤的原因。可將Label放在一個div中,然后用復選框來決定是否呈現div
以下是引用片段:
﹤script language="JavaScript" type="text/Javascript"﹥ ﹤!-- function CheckError_onclick() { var chk = document.getElementById("CheckError"); var divError = document.getElementById("errorMsg"); if(chk.checked) { divError.style.display = "inline"; } else { divError.style.display = "none"; } } // --﹥ ﹤/script﹥
我們可以對errorpage這頁做一些更親切的設計來替代ASP.NET錯誤頁面,讓人看起來更舒服些。
到此,相信大家對“ASP.NET錯誤頁面的制作方式”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。