您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么使用JavaScript和HTML創建博客閱讀器”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么使用JavaScript和HTML創建博客閱讀器”吧!
在 Visual Studio 中創建新項目
為我們的應用創建一個名為 WindowsBlogReader 的新項目。以下是操作方法:
啟動 Visual Studio。
在“起始頁”選項卡中,單擊“新建項目”。隨即將打開“新建項目”對話框。
在“已安裝”窗格中,展開 JavaScript 并選擇“Windows 應用商店應用”模板類型。JavaScript 可用的項目模板隨即將顯示在對話框的中心窗格中。
在中心窗格中,選擇“拆分應用”項目模板。
在“名稱”文本框中,輸入 "WindowsBlogReader"。
單擊“確定”以創建項目。這需要花費一點時間。
下面是在解決方案資源管理器中顯示的項目的結構。頁面文件夾包含兩組文件,一組文件用于項頁面,另一組文件用于拆分頁面。這些組中的每個組為 PageControl、一組 HTML、CSS 以及 JavaScript 文件,這些文件定義應用可以導航至或用作自定義控件的頁面。
新項目包含創建項 PageControl 和拆分 PageControl 所需的 HTML、CSS 和 JavaScript 文件。稍后我們將為項詳細信息 PageControl 添加文件。

啟動我們的新 Windows 應用商店應用
如果你非常想看到基本的分隔應用的外觀,請按 F5 以生成、部署并啟動應用。應用顯示為全屏頁面,標題為 "WindowsBlogReader",包含一列示例項目,顯示為網格。每個項目表示一組數據。點擊或單擊列表中的項目以導航至拆分頁。拆分頁包含兩個 核心內容區域。在左側,你可以看到與所選組關聯的項目列表。在右側,可以看到所選項目的內容。可以通過點擊或單擊頁面上的“后退”按鈕來返回項目頁。
運行應用時,應用會提取 items.html 中的(或其中鏈接的)HTML、CSS 和 JavaScript,并將其注入到作為應用起始頁的 default.html 頁面中。對于在應用容器中運行的代碼默認可以執行的操作有一些限制。例如,你的應用不能訪問 Internet 或攝像頭,除非你聲明應用需要此訪問權限,且用戶在安裝應用時授予了此訪問權限。如需了解詳細信息,請打開 package.appxmanifest,并轉至“許可范圍”選項卡。
更改標題和背景色
我們來執行兩個簡單的任務來自定義應用。
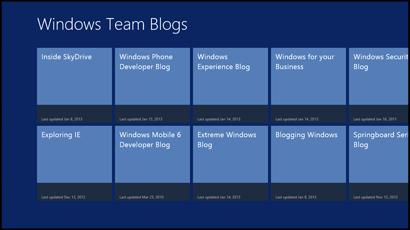
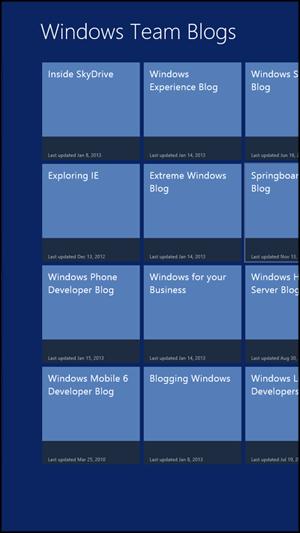
若要更改應用標題,請打開 items.html,然后將 itemspage 中的 h2 元素文本替換為 "Windows 團隊博客",如此處所示。
<h2 class="titlearea win-type-ellipsis"> <span class="pagetitle">Windows Team Blogs</span> </h2>
若要設置應用的背景色,請打開 default.css,并將此 background-color 屬性添加到 #contenthost 中。
#contenthost { height: 100%; width: 100%; background-color: #0A2562; }按 F5 來生成、部署并啟動此應用。請注意,項目頁的標題已更改,項目頁和拆分頁的背景色為藍色。
Note項目中的 images 文件夾包含默認的文件,系統將這些文件用于應用啟動時應用的磁貼和初始屏幕。在本教程中,我們不更改這些內容,但是你可以按照自己的喜好使用其他圖像。只 需將要使用的圖像文件添加到 images 文件夾中即可。打開 package.appxmanifest,將“應用程序 UI”選項卡上“徽標”、“小徽標”和“初始屏幕”的內容替換為你的圖像文件的路徑。
替換示例數據
項目模板包含運行應用時看到的示例數據。我們使用這些步驟為 Windows 團隊博客將這些示例數據替換為來自 ATOM 源的數據:
刪除示例數據
打開 data.js,其中包含應用的示例數據。
我們不需要 generateSampleData 函數,因此你可以將它刪除。
// Returns an array of sample data that can be added to the application's // data list. function generateSampleData() { // Omitted code. }我們不需要此代碼,所以你可以將其刪除:
// TODO: Replace the data with your real data. // You can add data from asynchronous sources whenever it becomes available. generateSampleData().forEach(function (item) { list.push(item); });設置變量和函數
將此代碼添加到 data.js(文件開頭的 var list = new WinJS.Binding.List(); 聲明前面)。此代碼可設置我們所需的變量以及填充它們的函數。在執行本教程中的步驟時,你可以利用其中包含的注釋來找到每一步放置代碼的位置。
// Set up array variables var dataPromises = []; var blogs; // Create a data binding for our ListView var blogPosts = new WinJS.Binding.List(); // Process the blog feeds function getFeeds() { // Create an object for each feed in the blogs array // Get the content for each feed in the blogs array // Return when all asynchronous operations are complete } function acquireSyndication(url) { // Call xhr for the URL to get results asynchronously } function getBlogPosts() { // Walk the results to retrieve the blog posts } function getItemsFromXml(articleSyndication, bPosts, feed) { // Get the info for each blog post }定義博客列表
為了使這個示例簡單一點,我們在 blogs 數組中包含一列硬編碼的 URL。
將此代碼添加到 getFeeds 函數。此代碼將 JSON 數組添加到 blogs 數組。每個 JSON 數組都包含多個 JSON 對象,以存儲來自源的內容。JSON 對象是名稱/值對的未經排序的容器。例如,博客標題存儲在一個 JSON 對象中,該對象名為 title,還有一個從 ATOM 源檢索的值。使用 JSON 對象使我們將來自源的內容綁定到應用的控件變得很簡單。
// Create an object for each feed in the blogs array blogs = [ { key: "blog1", url: 'http://blogs.windows.com/skydrive/b/skydrive/atom.aspx', title: 'tbd', updated: 'tbd', acquireSyndication: acquireSyndication, dataPromise: null }, { key: "blog2", url: 'http://blogs.windows.com/windows/b/windowsexperience/atom.aspx', title: 'tbd', updated: 'tbd', acquireSyndication: acquireSyndication, dataPromise: null }, { key: "blog3", url: 'http://blogs.windows.com/windows/b/extremewindows/atom.aspx', title: 'tbd', updated: 'tbd', acquireSyndication: acquireSyndication, dataPromise: null }, { key: "blog4", url: 'http://blogs.windows.com/windows/b/business/atom.aspx', title: 'tbd', updated: 'tbd', acquireSyndication: acquireSyndication, dataPromise: null }, { key: "blog5", url: 'http://blogs.windows.com/windows/b/bloggingwindows/atom.aspx', title: 'tbd', updated: 'tbd', acquireSyndication: acquireSyndication, dataPromise: null }, { key: "blog6", url: 'http://blogs.windows.com/windows/b/windowssecurity/atom.aspx', title: 'tbd', updated: 'tbd', acquireSyndication: acquireSyndication, dataPromise: null }, { key: "blog7", url: 'http://blogs.windows.com/windows/b/springboard/atom.aspx', title: 'tbd', updated: 'tbd', acquireSyndication: acquireSyndication, dataPromise: null }, { key: "blog8", url: 'http://blogs.windows.com/windows/b/windowshomeserver/atom.aspx', title: 'tbd', updated: 'tbd', acquireSyndication: acquireSyndication, dataPromise: null }, { key: "blog9", url: 'http://blogs.windows.com/windows_live/b/developer/atom.aspx', title: 'tbd', updated: 'tbd', acquireSyndication: acquireSyndication, dataPromise: null }, { key: "blog10", url: 'http://blogs.windows.com/ie/b/ie/atom.aspx', title: 'tbd', updated: 'tbd', acquireSyndication: acquireSyndication, dataPromise: null }, { key: "blog11", url: 'http://blogs.windows.com/windows_phone/b/wpdev/atom.aspx', title: 'tbd', updated: 'tbd', acquireSyndication: acquireSyndication, dataPromise: null }, { key: "blog12", url: 'http://blogs.windows.com/windows_phone/b/wmdev/atom.aspx', title: 'tbd', updated: 'tbd', acquireSyndication: acquireSyndication, dataPromise: null }];檢索源數據
對于此部分中的步驟,我們使用適用于 JavaScript 的 Windows 庫來管理聯合源。
將此代碼添加到 acquireSyndication 函數。我們調用 Windows.JS.xhr 函數以檢索源內容。此調用為異步調用。幸運的是,程序已經為我們處理好了在進行異步調用時可能會遇到的許多復雜問題。xhr 返回時,我們將收到結果的承諾,此承諾將返回到調用方。
// Call xhr for the URL to get results asynchronously return WinJS.xhr( { url: url, headers: { "If-Modified-Since": "Mon, 27 Mar 1972 00:00:00 GMT" } });現在,我們將代碼添加到 getFeeds 函數以調用 blogs 數組中每個博客的 acquireSyndication 函數,并添加返回到我們 promise 數組的 promise dataPromises。我們先調用 WinJS.Promise.join 函數,等待所有承諾均已滿足后,再從 getFeeds 返回。這可以確保在顯示 ListView 控件之前,我們擁有全部所需的信息。
// Get the content for each feed in the blogs array blogs.forEach(function (feed) { feed.dataPromise = feed.acquireSyndication(feed.url); dataPromises.push(feed.dataPromise); }); // Return when all asynchronous operations are complete return WinJS.Promise.join(dataPromises).then(function () { return blogs; });接下來,將此代碼添加到 getBlogPosts 函數。對于 blogs 數組中的每個博客,我們針對所需的信息分析 XML 源數據。首先,我們使用 responseXML 屬性以獲得響應正文,然后使用 querySelector 方法以及所需的選擇器來獲得博客的標題和最后更新日期。我們使用 Windows.Globalization.DateTimeFormatting.DateTimeFormatter 來轉換顯示的上次更新日期。
如果 articlesResponse.responseXML 是 null,則說明加載博客時出錯,因此我們會在博客發布位置顯示一條錯誤消息。
// Walk the results to retrieve the blog posts getFeeds().then(function () { // Process each blog blogs.forEach(function (feed) { feed.dataPromise.then(function (articlesResponse) { var articleSyndication = articlesResponse.responseXML; if (articleSyndication) { // Get the blog title feed.title = articleSyndication.querySelector("feed > title").textContent; // Use the date of the latest post as the last updated date var published = articleSyndication.querySelector("feed > entry > published").textContent; // Convert the date for display var date = new Date(published); var dateFmt = new Windows.Globalization.DateTimeFormatting.DateTimeFormatter( "month.abbreviated day year.full"); var blogDate = dateFmt.format(date); feed.updated = "Last updated " + blogDate; // Get the blog posts getItemsFromXml(articleSyndication, blogPosts, feed); } else { // There was an error loading the blog. feed.title = "Error loading blog"; feed.updated = "Error"; blogPosts.push({ group: feed, key: "Error loading blog", title: feed.url, author: "Unknown", month: "?", day: "?", year: "?", content: "Unable to load the blog at " + feed.url }); } }); }); }); return blogPosts;最后,將此代碼添加到 getItemsFromXml 函數。首先,我們使用 querySelectorAll 來獲得博客文章集以及每篇博客文章的信息。然后,我們使用 querySelector 來獲得每篇博客文章的信息。我們使用 Windows.Globalization.DateTimeFormatting.DateTimeFormatter 來轉換顯示的上次更新日期。最后,我們使用 push 方法將每篇博客文章的信息存儲在 bPosts 數組中的相應條目中。
// Get the info for each blog post var posts = articleSyndication.querySelectorAll("entry"); // Process each blog post for (var postIndex = 0; postIndex < posts.length; postIndex++) { var post = posts[postIndex]; // Get the title, author, and date published var postTitle = post.querySelector("title").textContent; var postAuthor = post.querySelector("author > name").textContent; var postPublished = post.querySelector("published").textContent; // Convert the date for display var postDate = new Date(postPublished); var monthFmt = new Windows.Globalization.DateTimeFormatting.DateTimeFormatter( "month.abbreviated"); var dayFmt = new Windows.Globalization.DateTimeFormatting.DateTimeFormatter( "day"); var yearFmt = new Windows.Globalization.DateTimeFormatting.DateTimeFormatter( "year.full"); var blogPostMonth = monthFmt.format(postDate); var blogPostDay = dayFmt.format(postDate); var blogPostYear = yearFmt.format(postDate); // Process the content so it displays nicely var staticContent = toStaticHTML(post.querySelector("content").textContent); // Store the post info we care about in the array bPosts.push({ group: feed, key: feed.title, title: postTitle, author: postAuthor, month: blogPostMonth.toUpperCase(), day: blogPostDay, year: blogPostYear, content: staticContent }); }使數據可用
現在,我們已完成了將源數據存儲到數組中的代碼,我們需要按照 ListView 控件的預期來對源數據進行分組。我們還需要完成將源數據綁定到 ListView 控件這一任務。
getItemsFromGroup 函數調用 createFiltered 方法,并返回指定博客的博客文章。getItemsFromGroup 函數依賴變量 list。
var list = new WinJS.Binding.List();
將此定義替換為對 getBlogPosts 函數的調用,該函數返回 blogPosts 變量。這是一個 WinJS.Binding.List 對象。
var list = getBlogPosts();
注意,調用 createGrouped 方法將按指定的鍵(此情況中是指每篇文章所屬的博客)對博客文章排序。
var groupedItems = list.createGrouped( function groupKeySelector(item) { return item.group.key; }; function groupDataSelector(item) { return item.group; }更新項 PageControl
項 PageControl 的主要功能是使用 WinJS.UI.ListView 實現的 ListView 控件。每個博客在此列表中都有一個項目。讓我們修改模板中提供的 ListView 項,以包含博客標題和上次更新博客的日期。
打開 items.html。我們需要更新此 div 標記中的 HTML,從而在我們的 blogs 數組中反映內容。
<div class="itemtemplate" data-win-control="WinJS.Binding.Template"> <div class="item"> <img class="item-image" src="#" data-win-bind="src: backgroundImage; alt: title" /> <div class="item-overlay"> <h5 class="item-title" data-win-bind="textContent: title"></h5> <h7 class="item-subtitle win-type-ellipsis" data-win-bind="textContent: subtitle"></h7> </div> </div> </div>
進行以下更新:
因為不是每個博客都有圖像,因此請刪除 img 標記。
在 h7 標記中,將 textContent: subtitle 更新為 textContent: updated。這會在 ListView 項目的覆蓋部分中放置上次更新日期。
移動位于類 item-overlay 的 div 之前的 h5 標記。這會在 ListView 項目的主要部分中放置博客標題。
結果如下所示。
<div class="itemtemplate" data-win-control="WinJS.Binding.Template"> <div class="item"> <h5 class="item-title" data-win-bind="textContent: title"></h5> <div class="item-overlay"> <h7 class="item-subtitle win-type-ellipsis" data-win-bind="textContent: updated"></h7> </div> </div> </div>
若要將列表項目的顏色設置為淺藍色,請打開 items.css 并添加此處所示的 background-color 屬性。此外,在 -ms-grid-rows 屬性中將第二行的大小從 90px 更改為 60px,如此處所示,因為我們只顯示覆蓋中的上次更新日期。
.itemspage .itemslist .item { -ms-grid-columns: 1fr; -ms-grid-rows: 1fr 60px; display: -ms-grid; height: 250px; width: 250px; background-color: #557EB9; }若要為博客標題設置字體大小和邊距,請將此代碼添加到 items.css。
.itemspage .itemslist .win-item .item-title { -ms-grid-row: 1; overflow: hidden; width: 220px; font-size: 24px; margin-top: 12px; margin-left: 15px; }更新拆分 PageControl
打開 split.html。模板中拆分頁的 HTML 使用與示例數據相同的名稱。我們需要更新此 div 標記中的 HTML,從而在我們的 blogPosts 數組中反映名稱。
<div class="itemtemplate" data-win-control="WinJS.Binding.Template"> <div class="item"> <img class="item-image" src="#" data-win-bind="src: backgroundImage; alt: title" /> <div class="item-info"> <h4 class="item-title win-type-ellipsis" data-win-bind="textContent: title"></h4> <h7 class="item-subtitle win-type-ellipsis" data-win-bind="textContent: subtitle"></h7> <h5 class="item-description" data-win-bind="textContent: description"></h5> </div> </div> </div>
進行以下更新:
將 img 標記替換為新的 <div class="item-date">...</div> 節點。
在 h7 標記中,將 textContent: subtitle 改為 textContent: author。
刪除 h5 標記
結果如下所示。
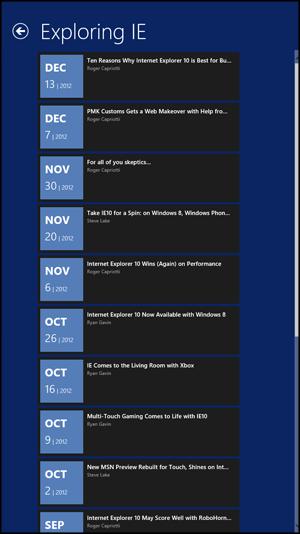
<div class="itemtemplate" data-win-control="WinJS.Binding.Template"> <div class="item"> <div class="item-date"> <p class="item-month" data-win-bind="innerHTML: month"></p> <span class="item-day" data-win-bind="innerHTML: day"></span> | <span class="item-year" data-win-bind="innerHTML: year"></span> </div> <div class="item-info"> <h4 class="item-title win-type-ellipsis" data-win-bind="textContent: title"></h4> <h7 class="item-subtitle win-type-ellipsis" data-win-bind="textContent: author"></h7> </div> </div> </div>
注意,我們將管道字符用作分隔符,因為 HTML 不包含用于繪制豎線的標記。
因為我們沒有包含在示例數據中的所有信息,所以從 articleSection 刪除此代碼可以簡化頁面。
<header class="header"> <div class="text"> <h3 class="article-title win-type-ellipsis" data-win-bind="textContent: title"></h3> <h5 class="article-subtitle" data-win-bind="textContent: subtitle"></h5> </div> <img class="article-image" src="#" data-win-bind="src: backgroundImage; alt: title" /> </header>
若要設置文本塊的顏色以及文本的項目日期、字體和邊距,請打開 split.css 并添加此代碼。
.splitpage .itemlistsection .itemlist .item .item-date { -ms-grid-column: 1; background-color: #557EB9; } .splitpage .itemlistsection .itemlist .item .item-date .item-month{ margin-top: 12px; margin-left: 12px; margin-bottom: 4px; font-weight: bold; font-size: 28px; } .splitpage .itemlistsection .itemlist .item .item-date .item-day{ margin-left: 12px; font-size: 28px; }若要獲取我們所需的頁面布局,請將此 -ms-grid-row 屬性從 "1" 改為 "2"。這導致頁面標題填滿整個第一行,并且將 ListView 和文章放在第二行。
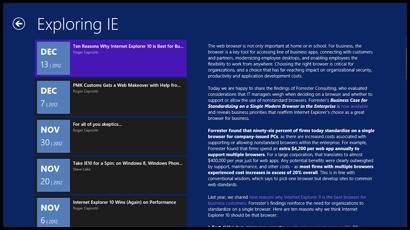
.splitpage .articlesection { -ms-grid-column: 2; -ms-grid-row: 2; -ms-grid-row-span: 2; margin-left: 50px; overflow-y: auto; padding-right: 120px; position: relative; z-index: 0; }現在,來試試再次運行應用吧。按 F5 可構建、部署并啟動此應用。可以立即看到頁面標題,但是應用檢索源數據時有短暫的延遲。滿足所有承諾后,可以看到在 ListView 中每個博客一個項。(此代碼以滿足承諾的順序將這些項添加到 ListView 中。)點擊或單擊 ListView 中的項會將你帶到拆分頁,此拆分頁包含所選博客的博客文章列表以及所選博客文章的內容。默認選中第一篇博客文章。
單擊“后退”箭頭可返回到項頁。請注意,返回到屏幕的磁貼帶有過渡動畫。這是 Windows JavaScript 庫中的一個功能,它支持控件以及其他用戶界面元素按照 Windows 應用商店應用的 UX 指南移動。

添加項詳細信息 PageControl
項詳細信息 PageControl 將博客文章的標題顯示為自己的標題,并有一塊區域包含博客文章的內容。
添加項詳細信息 PageControl 的步驟:
在解決方案資源管理器中,右鍵單擊 pages 文件夾,選擇“添加”>“新建文件夾”。
將該文件夾命名為 itemDetail。
在解決方案資源管理器中,右鍵單擊 itemDetail 文件夾,選擇“添加”>“新建項”。
選擇“JavaScript”>“Windows 應用商店”>“頁面控件”,然后使用文件名 itemDetail.html。
單擊“添加”以在 pages/itemDetail 文件夾中創建 itemDetail.css、itemDetail.html 和 itemDetail.js 文件。
打開 itemDetail.html 并更新此處所示的主要部分。此代碼定義頁面布局。(這是網格應用模板中包含的 itemDetail.html 頁面代碼的簡化版本。)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>itemDetail</title> <!-- WinJS references --> <link href="//Microsoft.WinJS.2.0.Preview/css/ui-dark.css" rel="stylesheet" /> <script src="//Microsoft.WinJS.2.0.Preview/js/base.js"></script> <script src="//Microsoft.WinJS.2.0.Preview/js/ui.js"></script> <link href="itemDetail.css" rel="stylesheet" /> <script src="itemDetail.js"></script> </head> <body> <div class="itemDetail fragment"> <header aria-label="Header content" role="banner"> <button class="win-backbutton" aria-label="Back" disabled type="button"></button> <h2 class="titlearea win-type-ellipsis"> <span class="pagetitle">Welcome to itemDetail</span> </h2> </header> <section aria-label="Main content" role="main"> <p>Content goes here.</p> </section> </div> </body> </html>
用以下代碼替換 Main content 部分。
<section aria-label="Main content" role="main"> <article> <div class="item-content"></div> </article> </section>
打開 itemDetail.js 并更新此處所示的 ready 函數的代碼。此代碼顯示用戶導航至此頁面時的標題和內容。(這是網格應用模板中包含的 itemDetail.js 頁面代碼的簡化版本。)
ready: function (element, options) { // Display the appbar but hide the Full View button var appbar = document.getElementById('appbar'); var appbarCtrl = appbar.winControl; appbarCtrl.hideCommands(["view"], false); var item = options && options.item ? options.item : Data.items.getAt(0); element.querySelector(".titlearea .pagetitle").textContent = item.title; element.querySelector("article .item-content").innerHTML = item.content; },現在,我們為項詳細信息頁面定義樣式。打開 itemDetail.css,使用此處顯示的代碼替換模板代碼。
.itemDetail section[role=main] { -ms-grid-row: 2; display: block; height: 100%; overflow-x: auto; position: relative; width: 100%; z-index: 0; } .itemDetail section[role=main] article { /* Define a multi-column, horizontally scrolling article by default. */ column-fill: auto; column-gap: 80px; column-width: 480px; height: calc(100% - 50px); margin-left: 120px; width: 480px; } .itemDetail section[role=main] article .item-content p { margin-bottom: 20px; margin-right: 20px; vertical-align: baseline; } @media screen and (-ms-view-state: snapped) { .itemDetail section[role=main] article { /* Define a single column, vertically scrolling article in snapped mode. */ -ms-grid-columns: 300px 1fr; -ms-grid-row: 2; -ms-grid-rows: auto 60px; display: -ms-grid; height: 100%; margin-left: 20px; overflow-x: hidden; overflow-y: auto; width: 300px; } .itemDetail section[role=main] article .item-content { padding-bottom: 60px; } } @media screen and (-ms-view-state: fullscreen-portrait) { .itemDetail section[role=main] article { margin-left: 100px; } }添加帶有顯示項目詳細信息頁面命令的應用欄
我們添加一個應用欄,它包含可用于導航到項目詳細信息頁面的按鈕,并使此按鈕僅在我們位于拆分頁時才顯示。
打開 default.html 并取消注釋此代碼。
<!-- <div id="appbar" data-win-control="WinJS.UI.AppBar"> <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmd', label:'Command', icon:'placeholder'}" type="button"></button> </div> -->修改占位符按鈕的定義,以在應用欄靠右側遠端創建一個標簽為“完全視圖”的按鈕,如此處所示。
<div id="appbar" data-win-control="WinJS.UI.AppBar"> <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'view', label:'Full View', icon:'add'}" type="button"> </button> </div>在導航至項目頁面和項目詳細信息頁面時,我們不希望“完全視圖”按鈕顯示在應用欄上。將此代碼添加到 items.js 中的 ready 函數內以隱藏按鈕。(此代碼已經出現在我們創建的 ready 中的 itemDetail.js 函數內。)
// Display the appbar but hide the Full View button var appbar = document.getElementById('appbar'); var appbarCtrl = appbar.winControl; appbarCtrl.hideCommands(["view"], false);我們導航至拆分頁時,“完全視圖”按鈕將顯示在應用欄上。將此代碼添加到 split.js 中的 ready 函數內以顯示按鈕。
// Display the appbar and show the Full View button var appbar = document.getElementById('appbar'); var appbarCtrl = appbar.winControl; appbarCtrl.showCommands(["view"], false);從拆分 PageControl 導航到項詳細信息 PageControl
用戶單擊應用欄上的“完全視圖”按鈕時,應用導航到項詳細信息 PageControl 并顯示所選博客文章的標題和內容。
打開 split.js。將此變量聲明添加到 utils 變量聲明的后面。
// The selected item var post;
在第二次調用 querySelector 之前將此語句添加到 ready 函數,以便可以先設置 this.items。此代碼將 post 變量設置為用戶導航至頁面時第一篇博客文章的索引。
// Get the first item, which is the default selection post = this._items.getAt(0);
將此語句添加到 _selectionChanged 函數,該函數位于設置 this._itemSelectionIndex 的語句后面。此代碼會將 post 變量設置為用戶所選博客文章的索引。
// Get the item selected by the user post = this._items.getAt(this._itemSelectionIndex);
在 _selectionChanged 函數之外,將此事件處理程序函數添加到 post 變量聲明的后面。用戶單擊“完全視圖”按鈕時即調用此處理程序。WinJS.Navigation.navigate 函數會加載項詳細信息頁面,并將所選的博客文章作為項傳遞。
function displayFullView() { // Display the selected item in the item detail page nav.navigate('/pages/itemDetail/itemDetail.html', { item: post }); }將此代碼添加到 ready 函數中(在我們添加的代碼的之后),以顯示“完全視圖”按鈕。此代碼將我們的 displayFullView 函數注冊為“完全視圖”按鈕的 click 事件的事件處理程序。
// Register the event handler for the Full View button document.getElementById('view').addEventListener("click", displayFullView, false);按 F5 以運行應用。單擊項目頁上的項目會將你帶到拆分頁,此拆分頁包含博客文章列表以及所選博客文章的內容。點擊或單擊博客文章,文章內容即顯示在右側欄中。若要顯示應用欄,請右鍵單擊,或者從底端或頂端輕掃(如果你的系統支持觸摸)。

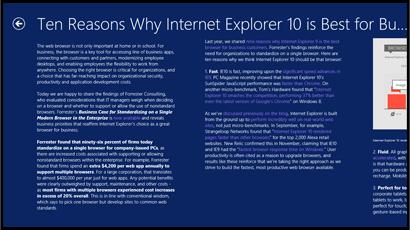
點擊或單擊“完全視圖”按鈕,我們的應用將在項目詳細信息頁面中顯示所選博客文章的內容。

如果點擊或單擊“后退”按鈕,則返回到拆分頁。ListView 中的第一項被選中,它不一定是你在項目詳細信息頁面中選擇顯示的項。 你可以根據需要添加代碼來保存并還原所選項。
我們的應用所使用的模板代碼可以顯示橫向和縱向方向。旋轉你的電腦,或在 Microsoft Visual Studio Express 2012 for Windows 8 的模擬器中運行你的應用,然后旋轉顯示器。項頁外觀如下所示。

拆分頁外觀如下所示。請注意,在選擇項目前,僅顯示 ListView 控件。然后,博客文章以垂直方向顯示。如果單擊 Full View 按鈕,則博客文章以水平方向顯示。

感謝各位的閱讀,以上就是“怎么使用JavaScript和HTML創建博客閱讀器”的內容了,經過本文的學習后,相信大家對怎么使用JavaScript和HTML創建博客閱讀器這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。