您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么利用媒體查詢進行web響應式設計”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么利用媒體查詢進行web響應式設計”吧!
首先看個實例
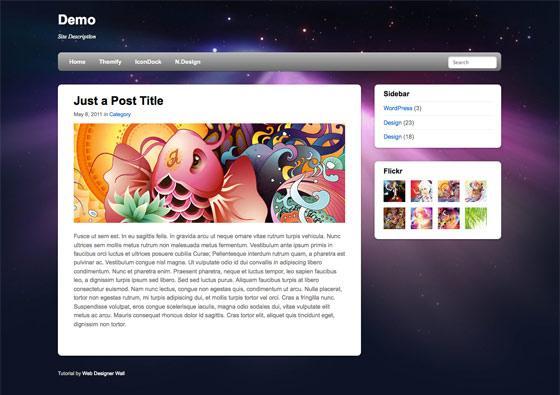
在你開始之前,看下最終demo是什么樣子。改變你瀏覽器的大小,然后看看頁面布局在基于viewport(瀏覽器可視區域)寬度的情況下是如何自動的進行浮動的。

更多例子
如果你想看更多的例子,看一下下面我用媒體查詢設計的WordPress模板:Tisa,Elemin,Suco,iTheme2,Funki,Minblr和Wumblr。
概覽
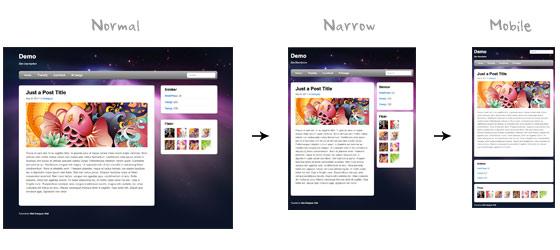
對于任何寬度大于1024px的分辨率,頁面容器的寬度會為980px。媒體查詢被用來檢查如果viewport窄于980px,那么頁面布局會變 成流動寬度而不是固定寬度。如果viewport窄于650px,那么頁面布局將會把內容容器和側邊欄展開為整體寬度,從而形成一個單欄的布局。

HTML代碼
我不會去講HTML代碼的細節。下面是頁面布局的整體結構。我擁有一個pagewrap容器,它把header,content,sidebar,footer包裹在了一起。
<div id="pagewrap"> <header id="header"> <hgroup> <h2 id="site-logo">Demo</h2> <h3 id="site-description">Site Description</h3> </hgroup> <nav> <ul id="main-nav"> <li><a href="#">Home</a></li> </ul> </nav> <form id="searchform"> <input type="search"> </form> </header> <div id="content"> <article class="post"> blog post </article> </div> <aside id="sidebar"> <section class="widget"> widget </section> </aside> <footer id="footer"> footer </footer> </div>
HTML5.js
注意一下我在demo中使用了HTML5標簽。低于9的IE瀏覽器不支持HTML5中引入的新元素,比如 <header>,<article>,<footer>,<figure>等等。在HTML文檔中包含html5.js這個Javscript文件可以使IE識別這些新元素。
<!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
CSS
重置HTML5元素為塊元素
下面的CSS將會把HTML元素(article,aside,figure,header,footer等等)重置為塊元素。
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; }主結構CSS
這次我還是不會去講細節。主容器pagewrap是980px寬。Header擁有一個固定的160px高度。容器content是600px寬并且向左浮動。sidebar是280px寬并向右浮動。
#pagewrap { width: 980px; margin: 0 auto; } #header { height: 160px; } #content { width: 600px; float: left; } #sidebar { width: 280px; float: right; } #footer { clear: both; }***步的Demo
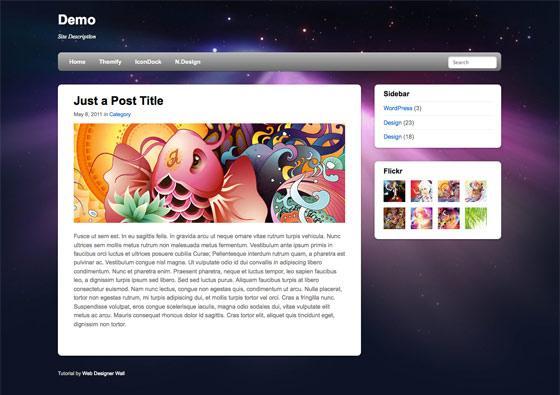
這里是這個設計demo。注意媒體查詢還沒有實現。改變瀏覽器窗口的尺寸,你應該看到頁面布局并不具有擴展能力。
有關CSS3媒體查詢
現在是有趣的部分--媒體查詢
包含媒體查詢的JavaScript文件
Internet Explorer8或者更老的版本不支持CSS3媒體查詢。你可以通過添加css3-mediaqueries.js這個Javascript文件來使其支持媒體查詢。
<!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
包含媒體查詢的CSS文件
為媒體查詢創建一個新的樣式表。看下我之前的教程來搞清楚媒體查詢是如何工作的。
<link href="media-queries.css" rel="stylesheet" type="text/css">
Viewport小于980px(流動布局)
對于窄于980px的viewport,如下的規則將會被應用:
pagewrap = 重置width為95%
content = 重置width為60%
sidebar = 重置width為30%
提示: 使用百分比(%)的值來使容器變得流動。
@media screen and (max-width: 980px) { #pagewrap { width: 95%; } #content { width: 60%; padding: 3% 4%; } #sidebar { width: 30%; } #sidebar .widget { padding: 8% 7%; margin-bottom: 10px; } }Viewport小于650px(一欄布局)
接下來對窄于650px的viewport我擁有另一個CSS集合:
header = 重置height為auto
searchform = 重新定位searchform為離頂部5px
main-nav = 重置position為static
site-logo = 重置position為static
site-description = 重置position為static
content = 重置width為auto(這會使得容器展開為整體寬度)并且不進行浮動
sidebar = 重置width為100%并且不進行浮動
@media screen and (max-width: 650px) { #header { height: auto; } #searchform { position: absolute; top: 5px; right: 0; } #main-nav { position: static; } #site-logo { margin: 15px 100px 5px 0; position: static; } #site-description { margin: 0 0 15px; position: static; } #content { width: auto; float: none; margin: 20px 0; } #sidebar { width: 100%; float: none; margin: 0; } }小于480px的Viewport
下面的CSS將會在viewport寬度小于480px(即橫屏模式下iPhone屏幕的寬度)的時候生效。
html = 禁止文本大小調整(text size adjustment)。默認情況下,iPhone放大了文本大小,這樣讀起來更加舒服。你可以通過添加-webkit-text-size-adjust: none來禁止文本大小調整。
main-nav = 重置字體大小為90%
media screen and (max-width: 480px) { html { -webkit-text-size-adjust: none; } #main-nav a { font-size: 90%; padding: 10px 8px; } }彈性圖片
為了使圖片具有彈性,只需要添加max-width:100%和height:auto。給圖片加上max-width:100%和height:auto在IE7中是工作的,但是在IE8中不工作(是的,另一個奇怪的IE bug)。為了解決這個問題,你需要為IE8添加width:auto\9。
img { max-width: 100%; height: auto; width: auto\9; /* ie8 */ }彈性的嵌入視頻
為了使嵌入視頻具有彈性,可以使用上面所提到的相同技巧。由于未知原因,(嵌入元素的)max-width:100%在Safari中不工作。解決方式是使用width:100%做為替代。
.video embed, .video object, .video iframe { width: 100%; height: auto; }進行初始縮放的Meta標簽(iPhone)
默認情況下,iPhone中的Safari會收縮HTML頁面來適應iPhone屏幕。下面的meta標簽告訴iPhone中的Safari使用設備的寬度做為viewport的寬度,并且禁用初始縮放比例。
<meta name="viewport" content="width=device-width; initial-scale=1.0">
最終Demo
查看最終demo并且調整你瀏覽器窗口的大小來看看真實工作的媒體查詢。不要忘記用iPhone,iPad,Blackberry(新版本)和Android電話來訪問demo,以便看看移動版本的樣子。

總結
媒體查詢的Javascript備胎:
css3-mediaqueries.js是使那些不支持媒體查詢的瀏覽器可以使用媒體查詢所必需的。
<!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
CSS媒體查詢:
創建自適應設計的手段是根據viewport的寬度來用CSS重寫頁面布局結構。
@media screen and (max-width: 560px) {
#content {
width: auto;
float: none;
}
#sidebar {
width: 100%;
float: none;
}
}
具有彈性的圖片:
使用max-width:100%和height:auto來使圖片變得具有彈性。
img { max-width: 100%; height: auto; width: auto\9; /* ie8 */ }具有彈性的嵌入視頻:
使用width:100%和height:auto使嵌入視頻具有彈性。
.video embed, .video object, .video iframe { width: 100%; height: auto; }Webkit字體大小調整(Text Size Adjust):
在iPhone上使用-webkit-text-size-adjust:none來禁用文本大小調整。
html { -webkit-text-size-adjust: none; }重置iPhone的Viewport和初始縮放比例:
下面的meta標簽在iPhone上重置viewport和初始縮放比例:
<meta name="viewport" content="width=device-width; initial-scale=1.0">
到此,相信大家對“怎么利用媒體查詢進行web響應式設計”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。