您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何優化AngularJS”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在Scalyr,最近我們著手重寫我們的web客戶端, Scalyr Logs是多用途監視和日志分析工具,在我們專用的日志數據庫執行大多數的query都控制在幾十毫秒,但是每一次的頁面響應都需要加載頁面,大概需要好幾秒才可以呈現給用戶。
單頁面設計架構承諾不會再拖后臺的強勁表現的后退,所以我們開始尋找合適的框架,一個名叫AngularJS的脫穎而出,遵循著“fail fast”的原則,我們開始了挑戰之旅:log 視圖的重寫。
測試一個應用框架確實是個嚴峻的挑戰,當用戶點擊日志中任何一個單詞,我們就要搜索出相關信息,而頁面上可以點擊的元素又不計其數;我們想讓日志的分頁功能也瞬間得到反饋。我們其實已經預先獲取到了下一頁面的日志數據,所以用戶接口的更新就成為了瓶頸,如果拿 AngularJS直接實現日志視圖的換頁功能需要1.2秒,但是如果仔細優化一下的話就可以降到35毫秒。這些優化被證明在應用的其他部分也是適用的,并且對AngularJS適應性也很好。但我們必須打破一些規則來實現我們的想法,稍后討論。

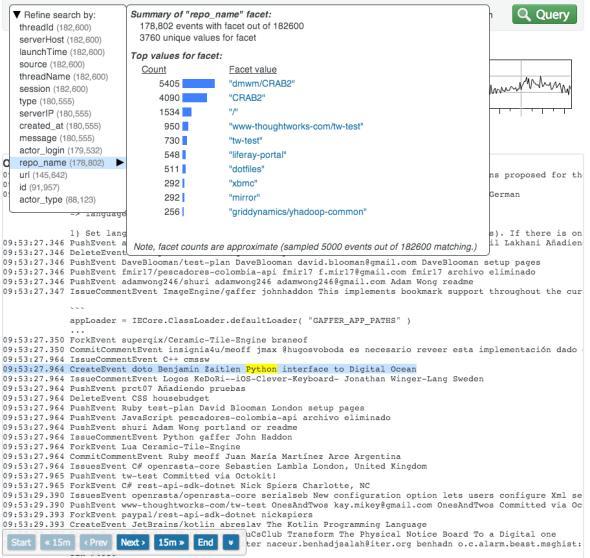
一個Github更新的日志demo
An AngularJS log viewer
本質上,日志視圖就是一個日志消息的列表,每個字都可以點擊。所以把Angular的指令加到DOM元素中,簡單實現如下:
<span class=’logLine’ ng-repeat=’line in logLinesToShow’> <span class=’logToken’ ng-repeat=’token in line’>{{token | formatToken}} </span> </span>在單頁面應用中有個數千個tokens是很正常的,在早期的測試中,我們發現進入日志的下一頁會花費好幾秒來執行JavaScript。更糟的是,不相關的操作(比如點擊導航下拉框)延遲也不輕,AngularJS的大神說***把數據元素綁定的數量控制在200以下。對于一個單詞就是一個元素的我們來說,早已遠超這個數。
分析
用Chrome的JavaScript profiler工具,我們可以快速定位兩個拖延點。首先,每次更新要花大量時間在DOM元素的創建和銷毀上,如果新的view有不同的行數,或者任何一行有不同數量單詞,Angular的ng-repeat指令就會創建或者銷毀DOM元素,這個代價太大了。
其次,每一個單詞都有自己的change watcher,AngularJS會watch這些單詞,一旦鼠標點擊就會觸發,這個是影響不相關操作(下拉菜單導航)延遲的罪魁禍首。
優化#1:緩存DOM elements
我們創建了一個ng-repeat指令的變體,在我們的版本中,如果綁定數據的數量減少了,超出的DOM元素會隱藏而不是銷毀,如果元素的數量過會兒有增加了,我們會重用這些緩存的元素。
優化#2:Aggregate watchers
用來調用change watchers的所有時間大部分都浪費了,在我們的應用中,特定單詞上的數據綁定都是永遠不會改變的除非整個日志消息變化,為了達成這一點,我們創建了一個指令”hides“隱藏掉了子元素的change watchers,只有等特定父元素表達式修改的時候才會調用他們。就這樣,我們避免了在每一次鼠標點擊或者其他微小的修改而導致的全盤change watchers(為了實現這個想法,我們稍微修改了AngularJS的抽象層,我們稍后再細說)。
優化#3:推遲元素創建
前面說了,我們為日志里的每一個單詞單***建了DOM,我們可以利用每一行的單個DOM元素得到相同的視覺呈現;其他元素都是為響應鼠標點操作而創建的,因此,我們決定推遲這部分創建,只有當鼠標移動到某行的時候我們再創建他。
為了實現這個,我們為每一行創建了兩個版本,一個就是簡單的文本元素來顯示完整的日志信息,另外一行就是個占位符,用來顯示最終為每一個單詞填充后 的效果。這個占位符開始是隱藏的,當鼠標移動到那一行的時候才會顯示,而簡單文本那一行這個時候就隱藏掉。下面會講到,顯示占位符是如何填充單詞元素的。
優化#4:避開對隱藏元素的監視
我們創建了另外一個指令,用來阻止對隱藏元素的監視,這個指令支持優化#1,相較于原數據,我們多了更多的隱藏DOM節點,所以必須消除對多出來的DOM節點的監視。這也支持優化#3,讓推遲單詞節點的創建更加容易。因為直到這行數據的tokenized版本出現我們才會創建他 。
下面的代碼就是所有的優化后的樣子,我們自定義的指令是粗體顯示。
<span class=’logLine’ sly-repeat=’line in logLinesToShow’ sly-evaluate-only-when=’logLines’> <div ng-mouseenter=”mouseHasEntered = true”> <span ng-show=’!mouseHasEntered’>{{logLine | formatLine }} </span> <div ng-show=’mouseHasEntered’ sly-prevent-evaluation-when-hidden> <span class=’logToken’ sly-repeat=’tokens in line’>{{token | formatToken }}</span> </div> </div> </span>Sly-repeat 是ng-repeat的變體,用來隱藏多出來的DOM元素而不是銷毀他們,sly-evaluate-only-when阻止內部change watchers除非“logLines”變量修改,sly-prevent-evaluation-when-hidden主要負責當鼠標移動到指定行的上面的時候,隱藏的div才顯示。
這里展示出了AngularJS對于封裝和分離的控制力,我們做了復雜的優化但是并沒有影響模板的結構(這里展示的代碼并不是真正產品里的代碼,但是他展示了所有的要點)。
結果
我們來看一下效果,我們添加了一些代碼來衡量,從鼠標點擊開始,一直到Angular’s $digest循環結束(意味著更新DOM結束)。
我們衡量點擊”下一頁“按鈕的性能是通過Tomcat日志,環境用的是MacBook Pro上的Chrome,結果見下表(每個數據都是10次測試的平均值):
| 數據已經緩存 | 從服務器獲取數據 | |
| 簡單實現 | 1190 ms | 1300 ms |
| 優化后 | 35 ms | 201 ms |
這些數據不包括瀏覽器用在DOM布局和重繪(JavaScript執行完成后)的時間,每次大概30毫秒。盡管如此,效果也顯而易見;下一頁的響應時間從1200毫秒驟降至35毫秒(如果算上渲染是65毫秒)。
“從服務器獲取數據”里的數據包括了我們使用AJAX從后端獲取log數據的時間。這個跟點擊下一頁按鈕不同,因為我們預取下一頁的log數據,但是或許適用于其他的UI響應。即使這樣,優化后的程序也可以做到實時更新。
“如何優化AngularJS”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。