您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
不依賴瀏覽器控制臺的JavaScript斷點調試方法是怎樣的,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
隨著瀏覽器的逐漸強大,絕大多數情況下的代碼調試都是可以通過瀏覽器自帶的一些調試工具進行解決。然而對于一些特殊情況仍然無法享受到瀏覽器的強大 調試能力,比如QQ客戶端內嵌web的調試(雖然說QQ目前已經可以編譯開發者工具,但是仍需要安裝指定文件包或工具)、非正常瀏覽器web、移動場景下 的內嵌等場景。 基于這個場景我們團隊已經在nohost下引入了weinre,并得到了廣泛的使用。 但是weinre是有一定的局限性,只能做到console.log和DOM查看等,不能支持斷點調試。

本文重點講解不依賴瀏覽器控制臺能力,單純通過JavaScript方式來實現斷點調試的能力,為大家解決問題提供另一種思路和方法。首先會給出工具的使用方法,讓大家有感性認識,然后再講解具體實現原理。
【測試使用】
| 1、cmd命令下執行”npm install breakpoint -g”(npm安裝不贅述,-g為了全局安裝且注冊bin命令) |
| 2、cmd命令行下執行”breakpoint”(會給出使用幫助,并默認啟動測試目錄:可以直接通過URL訪問); |
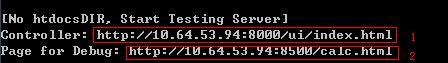
3、開啟兩個現代瀏覽器如chrome和safari,分別打開提示的兩個URL。  |
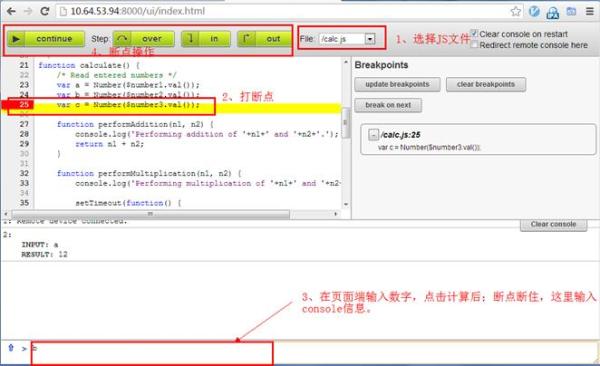
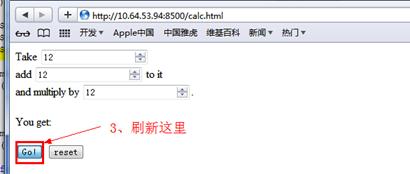
好了,簡單三步就可以在瀏覽器里測試了。這個ui/index.html操作方法如下:


是不是很簡單:),下面我們來給出實戰例子;
【實戰使用】
【參數說明】
Usage: breakpoint -d htdocsDir -r passbyRule
-d 指定本地靜態目錄,這里的HTML文件head里會被注入調試腳本。
-r 指定透傳規則,通常用于將CGI請求透傳給現網服務器;如果是需要透傳給指定服務器,則需要在本地hosts文件中做一下指向;
-h 當存在多網卡的情況下,可以使用-h指定某一IP;
breakpoint執行后會在本地啟用3個端口,80(用于提供訪問服務)、8000(用于控制器)、8500(用于文件重寫);
【實戰舉例】
假設我們域名是:abc.com;本地靜態文件(HTML、CSS和JS等)目錄是:e:\svn\trunk\htdocs\,那么可以通 過”breakpoint -d e:\svn\trunk\htdocs”將所有的請求轉發到本地目錄,比如:http://abc.com/a.html會返回本地目錄e:\svn \trunk\htdocs\a.html的內容。

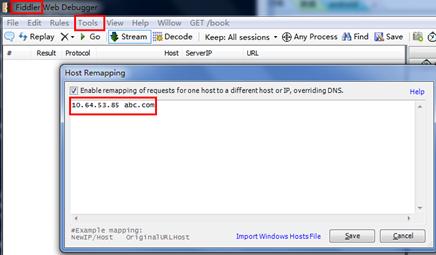
但是此時直接在瀏覽器中訪問abc.com是不行的,需要先通過fiddler等工具將abc.com指向本地IP(參考Step 1的)。

然后再訪問 http://10.64.53.85:8000/ui/index.html 打開控制器;訪問: http://abc.com/a.html 訪問資源內容。

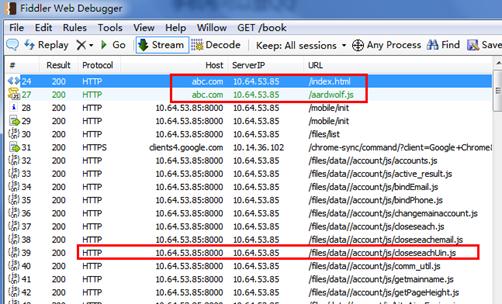
不難發現,訪問內容已經成功走了本地,且自動在頭部加上了調試腳本,這就搞定了。
但是往往調試的時候,我們又希望某些文件訪問現網資源或者其他服務器的資源,這個時候,可以通過-r參數來正則匹配放過對應的請求。比 如:abc.com指向本地IP后,希望abc.com/cgi-bin/下的所有請求都發送到現網。 那么只需要執行”breakpoint -d e:\svn\trunk\htdocs\ -r cgi-bin”即可。
【原理分析】
如何通過JavaScript來實現斷點調試?
斷點調試的核心問題就是要讓腳本在某行代碼暫停執行,那么Aleksander Kmetec同學給出的解決方案是:通過在每行JavaScript前面加一個斷點函數。而斷點函數是 通過AJAX的同步屬性來阻塞瀏覽器。
那么JavaScript修改前后的情況如下:
| 修改前 | 修改后 |
var a = 1; var b =2; function test(){ var c = ‘init’; c=’change’; } | Break();var a = 1; Break();var b =2; Break(); function test(){ Break(); var c = ‘init’; Break(); c=’change’; } |
這樣通過break函數里發起同步AJAX請求即可確定斷點位置和阻塞瀏覽器執行后面的腳本了,真是很聰明的做法。
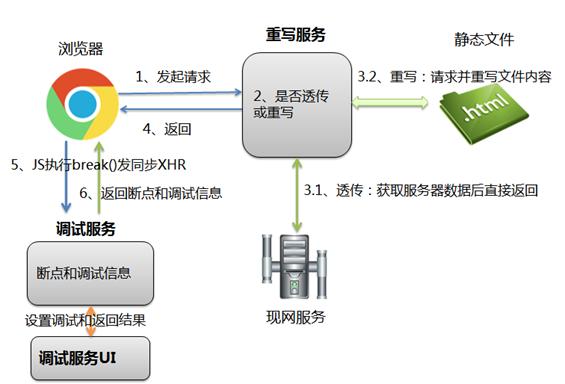
【breakpoint結構圖】

1、通過瀏覽器發起網頁請求;
2、請求通過fiddler等方式指向到我們的重寫服務,重寫服務根據請求鏈接來處理流程。如果是匹配了-r的正則規則,則直接轉發到現網服務器,否則則請求本地-d目錄下的內容。
3、透傳的內容直接不處理,其他的內容會判斷:1、HTML文件則會默認在head***行加入調試腳本的script(該腳本包括調試所需要的方法,如break();) 2、JS文件則會在每一行腳本前增加break();函數的調用。
4、重寫服務返回數據給瀏覽器
5、當瀏覽器執行JS的時候,會先遇到break();則發起同步的XHR請求,阻塞住瀏覽器的執行。
6、如果通過調試服務UI界面設置過斷點,調試服務則會hold住在break()里的XHR請求,直到調試服務UI發出新的命令(比如跳過、下一行等)
關于不依賴瀏覽器控制臺的JavaScript斷點調試方法是怎樣的問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。