您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“C#控件屬性串行化的相關概念以及實現方法”,在日常操作中,相信很多人在C#控件屬性串行化的相關概念以及實現方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”C#控件屬性串行化的相關概念以及實現方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
C#控件屬性串行化的相關概念介紹:
◆DesignerSerializationVisibilityAttribute的功能是指示一個屬性是否串行化和如何串行化,它的值是一個枚舉,一共有三種類型Content,Hidden,Visible。Content指示代碼生成器為對象包含的內容生成代碼,而不是為對象本身,Hidden指示代碼生成器不為對象生成代碼,visible指示代碼生成器為對象生成代碼。假如你的控件有一個集合屬性,又想在設計時自動將集合屬性的內容生成代碼,那么就使用這個Attribute,并將值設為DesignerSerializationVisibility.Content。
◆TypeConverterAttribute的作用就更大一些,也稍微復雜一些。TypeConverterAttribute主要的目的是為屬性指定一個類型轉換器,這個轉化器可以將屬性的值轉換城其它的類型。.NET框架已經為大部分常用的類型都提供了類型轉換器,比如Color就有ColorConverter,枚舉類型就有EnumConverter,等等,所以一般情況下你沒有必要寫類型轉換器,如果你的屬性的特殊的類型或者自定義的類型那么就必須要寫了。類型轉換器都是從System.ComponentModel.TypeConverter派生出來的,你需要重寫其中的一些方法來達到轉換的目的,在我們開發的過程中,其實只關心屬性的值如何轉換成字符串(因為屬性的值需要在屬性瀏覽器里顯示出來,屬性瀏覽器里顯示的都是字符串)和源代碼(需要自動為屬性的值生成源代碼以實現持久化),當然反過來,也要將字符串和源代碼轉換成屬性的值。另外使用TypeConverter也可以實現子屬性,讓屬性的子屬性也顯示在屬性瀏覽器里,并且可以折疊。
C#控件屬性串行化實例:
using System; using System.Collections.Generic; using System.Text; using System.Windows.Forms; using System.Drawing; using System.ComponentModel; using System.Collections; namespace CustomControlSample { public class MyListControl:System.Windows.Forms.Control { private List _list = new List(); public MyListControl() { } [Browsable(true)] public List Item { get { return _list; } set { _list = value; } } protected override void OnPaint(PaintEventArgs e) { base.OnPaint(e); Graphics g = e.Graphics; //繪制控件的邊框 g.DrawRectangle(Pens.Black,new Rectangle(Point.Empty,new Size(Size.Width-1,Size.Height-1))); for (Int32 i = 0; i < _list.Count; i++) { g.DrawString(_list[i].ToString(), Font, Brushes.Black,1, i * FontHeight); } } } }我創建了一個簡單的List控件,將用戶輸入的數據顯示在控件中,效果圖如下:

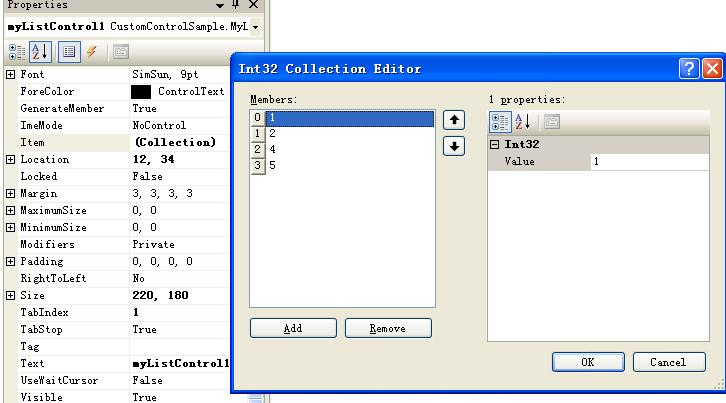
在這個控件中,我聲明了一個集合屬性Item供用戶輸入要顯示的整型數值。我們按照WinForm控件制作教程(二)中的方法將控件加到ToolBox里,然后拖到Form設計器中,然后選中控件,在屬性瀏覽中查看控件的屬性,屬性中有一個Item的屬性,屬性右邊的值顯示為Collection,當你點擊這個值的時候,值的右邊出現一個小按鈕,點擊這個小按鈕,就會出現彈出一個Collection Editor窗口,你可以在在這個編輯器里添加你想顯示的整型值,如圖:

添加完以后,關閉Collection Editor。現在我們看看Form設計器為我們生成了什么代碼。對于用戶在Form設計器中設計的內容,設計器的代碼生成器會將代碼生成到窗口類的InitializeComponent()方法中,對于vs2005來說,這個方法位于***.Designer.cs文件中,在我當前的工程中位于Form1.Designer.cs文件中。在solution瀏覽器中雙擊打開這個文件,看看Form設計器為我們生成了什么代碼:
// // myListControl1 // this.myListControl1.BackColor = System.Drawing.SystemColors.ActiveCaptionText; this.myListControl1.Item = (( System.Collections.Generic.List<int>) (resources.GetObject("myListControl1.Item"))); this.myListControl1.Location = new System.Drawing.Point(12, 34); this.myListControl1.Name = "myListControl1"; this.myListControl1.Size = new System.Drawing.Size(220, 180); this.myListControl1.TabIndex = 1; this.myListControl1.Text = "myListControl1";設計器將Item的內容串行化到了資源文件里。現在我們修改控件的代碼,讓設計器將Item的內容串行化到源代碼里。我們為Item屬性添加DesignerSerializationVisibilityAttribute,代碼片斷如下:
[Browsable(true)] [DesignerSerializationVisibilityAttribute( DesignerSerializationVisibility.Content)] public List Item { get { return _list; } set { _list = value; } }編輯完以后,Build控件工程,回到測試工程里,將Item屬性里的值,刪掉重新添加,添加完以后,我們再來看看設計器生成的代碼:
// // myListControl1 // this.myListControl1.BackColor = System.Drawing.SystemColors.ActiveCaptionText; this.myListControl1.Item.Add(1); this.myListControl1.Item.Add(2); this.myListControl1.Item.Add(3); this.myListControl1.Item.Add(6); this.myListControl1.Item.Add(8); this.myListControl1.Item.Add(9); this.myListControl1.Location = new System.Drawing.Point(12, 34); this.myListControl1.Name = "myListControl1"; this.myListControl1.Size = new System.Drawing.Size(220, 180); this.myListControl1.TabIndex = 1; this.myListControl1.Text = "myListControl1";
現在設計器將Item的內容串行化到源代碼里了。
到此,關于“C#控件屬性串行化的相關概念以及實現方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。