您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么用JavaScript寫一個小烏龜推箱子游戲”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
推箱子游戲是老游戲了, 網上有各種各樣的版本, 說下推箱子游戲的簡單實現,以及我找到的一些參考視頻和實例;
推箱子游戲的在線DEMO : 打開
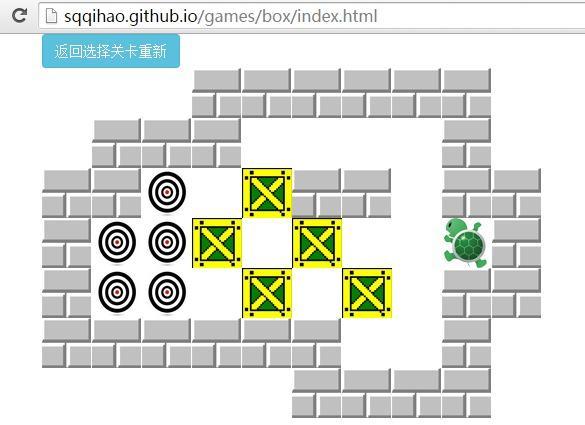
如下是效果圖:

這個拖箱子游戲做了移動端的適配, 我使用了zepto的touch模塊, 通過手指滑動屏幕就可以控制烏龜走不同的方向;
因為推箱子這個游戲比較簡單, 直接用了過程式的方式寫代碼, 模塊也就是兩個View 和 Model, 剩下就是用戶的事件Controller, 用戶每一次按下鍵盤的方向鍵都會改變數據模型的數據,然后重新生成游戲的靜態html, 然后用innerHTML方式插入到界面, 自動生成DOM節點;
游戲的關卡模型就是數據, 我把每一關的數據分為三塊:
地圖數據,二維數組(地圖數據包括板磚, 箱子要去的目標位置, 空白的位置)
箱子數據,一維數組(箱子的初始位置)
小烏龜的數據,json對象
每一個關卡都有對應的游戲關卡數據, 模擬的數據如下:
level: [ { //0是空的地圖 //1是板磚 //3是目標點 state:[ [0,0,1,1,1,0,0,0,0], [0,1,1,3,3,1,0,0,0], [0,1,0,0,0,0,1,0,0], [0,1,0,0,0,0,1,0,0], [0,1,1,1,1,1,1,0,0] ], person: {x : 2, y : 2}, box: [{x:3, y : 2},{x:4,y:2}] }, //第二關 { //0是空的地圖 //1是板磚 //3是目標點 state:[ [0,1,1,1,1,1,0,0], [0,1,0,0,1,1,1,0], [0,1,0,0,0,0,1,0], [1,1,1,0,1,0,1,1], [1,3,1,0,1,0,0,1], [1,3,0,0,0,1,0,1], [1,3,0,0,0,0,0,1], [1,1,1,1,1,1,1,1] ], person: {x : 2, y : 2}, box: [{x:3, y : 2}, {x:2,y:5} ,{x:5, y:6}] /* box : [ {x:3, y : 1}, {x:4, y : 1}, {x:4, y : 2}, {x:5, y : 5} ] */ }, //第三關 { //0是空的地圖 //1是板磚 //3是目標點 state:[ [0,0,0,1,1,1,1,1,1,0], [0,1,1,1,0,0,0,0,1,0], [1,1,3,0,0,1,1,0,1,1], [1,3,3,0,0,0,0,0,0,1], [1,3,3,0,0,0,0,0,1,1], [1,1,1,1,1,1,0,0,1,0], [0,0,0,0,0,1,1,1,1,0] ], person: {x : 8, y : 3}, box: [{x:4, y : 2}, {x:3,y:3} ,{x:4, y:4},{x:5, y:3},{x:6, y:4}] }, //第四關 { //0是空的地圖 //1是板磚 //3是目標點 state:[ [0,1,1,1,1,1,1,1,0,0], [0,1,0,0,0,0,0,1,1,1], [1,1,0,1,1,1,0,0,0,1], [1,0,0,0,0,0,0,0,0,1], [1,0,3,3,1,0,0,0,1,1], [1,1,3,3,1,0,0,0,1,0], [0,1,1,1,1,1,1,1,1,0] ], person: {x : 2, y : 3}, box: [{x:2, y : 2}, {x:4,y:3} ,{x:6, y:4},{x:7, y:3},{x:6, y:4}] }, //第五關 { //0是空的地圖 //1是板磚 //3是目標點 state:[ [0,0,1,1,1,1,0,0], [0,0,1,3,3,1,0,0], [0,1,1,0,3,1,1,0], [0,1,0,0,0,3,1,0], [1,1,0,0,0,0,1,1], [1,0,0,1,0,0,0,1], [1,0,0,0,0,0,0,1], [1,1,1,1,1,1,1,1] ], person: {x : 4, y : 6}, box: [{x:4, y : 3}, {x:3,y:4} ,{x:4, y:5}, {x:5,y:5}] /* box : [ {x:3, y : 1}, {x:4, y : 1}, {x:4, y : 2}, {x:5, y : 5} ] */ }, //第六關 { //0是空的地圖 //1是板磚 //3是目標點 state:[ [0,0,0,0,1,1,1,1,1,1,1,0], [0,0,0,0,1,0,0,1,0,0,1,0], [0,0,0,0,1,0,0,0,0,0,1,0], [1,1,1,1,1,0,0,1,0,0,1,0], [3,3,3,1,1,0,0,0,0,0,1,1], [3,0,0,1,0,0,0,0,1,0,0,1], [3,0,0,0,0,0,0,0,0,0,0,1], [3,0,0,1,0,0,0,0,1,0,0,1], [3,3,3,1,1,1,0,1,0,0,1,1], [1,1,1,1,1,0,0,0,0,0,1,0], [0,0,0,0,1,0,0,1,0,0,1,0], [0,0,0,0,1,1,1,1,1,1,1,0] ], person: {x : 5, y : 10}, box: [ {x:5, y:6}, {x:6, y:3}, {x:6, y:5}, {x:6, y:7}, {x:6, y:9}, {x:7, y:2}, {x:8, y:2}, {x:9, y:6} ] } ]有一個很重要的東西就是推箱子游戲的主要邏輯:因為小烏龜走的地方只能是空白的區域,而且烏龜前面有墻就不能走, 或者烏龜前面是箱子,就再判斷箱子前面是否有墻, 如果沒有墻烏龜和箱子都可以走往前走一步,如果有墻就不能走。每一次小烏龜走了都改變地圖數據,然后重新生成界面,如此循環, 每一小烏龜走完都要檢測地圖數據中的箱子數據是否全對上了,對上了就給用戶提示, 并進入下一關;
游戲的模板引擎用了handlebarsJS, 可以去官網看API 。 這個是寫過的一篇博客,Handlebars的使用方法文檔整理(Handlebars.js):打開, 模板內容:
<script id="tpl" type="text/x-handlebars-template"> {{#initY}}{{/initY}} {{#each this}} {{#each this}} <div class="{{#getClass this}}{{/getClass}}" data-x="{{@index}}" data-y="{{#getY}}{{/getY}}" style="left:{{#calc @index}}{{/calc}};top:{{#calc 1111}}{{/calc}}"> <!--{{@index}} {{#getY}}{{/getY}} --> </div> {{/each}} {{#addY}}{{/addY}} {{/each}} </script>為Handlebars定了幾個helper,包括initY, getClass, getY,calc 、、、、,模板引擎主要是輔助的作用, 這邊用Handlebars不是很明智啊, 代碼的可讀性變差了點, 這里面也利用了閉包保存變量, 避免全局變量的污染:
(function() { var y = 0; Handlebars.registerHelper("initY", function() { y = 0; }); Handlebars.registerHelper("addY", function() { y++; }); Handlebars.registerHelper("getY", function() { return y; }); Handlebars.registerHelper("calc", function(arg) { //console.log(arg) if(arg!==1111) { return 50*arg + "px"; }else{ return 50*y + "px"; }; }); Handlebars.registerHelper("getClass", function(arg) { switch( arg ) { case 0 : return "bg" case 1 : return "block" case 2 : return "box" case 3 : return "target" }; }); window.util = { isMobile : function() { return navigator.userAgent.toLowerCase().indexOf("mobile") !== -1 || navigator.userAgent.toLowerCase().indexOf("android") !== -1 || navigator.userAgent.toLowerCase().indexOf("pad") !== -1; } } })();因為要兼容移動端, 我們要檢查是否是手機或者平板,如果是的話,我就添加對應的DOM元素(方向鍵DOM元素),然后綁定對應的事件, zeptoJS提供了touch模塊,我們要去官網去找,然后額外引用進來,打開地址 , 然后就可以使用swipeLeft,swipeUp,swipeDown, swipeRight 這幾個事件:
if( window.util.isMobile() ) { $(window).on("swipeLeft",function() { _this.step("left"); }).on("swipeRight",function() { _this.step("right"); }).on("swipeUp",function() { _this.step("top"); }).on("swipeDown",function() { _this.step("bottom"); }); mobileDOM(); $(".arrow-up").tap(function() { _this.step("top"); }); $(".arrow-down").tap(function() { _this.step("bottom"); }); $(".arrow-left").tap(function() { _this.step("left"); }); $(".arrow-right").tap(function() { _this.step("right"); }); }else{ $(window).on("keydown", function(ev) { var state = ""; switch( ev.keyCode ) { case 37 : state = "left"; break; case 39 : state = "right"; break; case 38 : state = "top"; break; case 40 : state = "bottom"; break; }; _this.step(state) }); };因為要保存用戶的當前關卡, 也額外引用了jQuery-cookies插件, 每一次闖關成功,我們就保存一次當前的闖關記錄, 當用戶不想玩或者別的原因關閉了瀏覽器, 過幾天想重新玩的時候可以繼續玩;
if( G.now+1 > G.level.length-1 ) {
alert("闖關成功");
return ;
}else{
//如果可用的等級大于當前的等級,就把level設置進去;
if( G.now+1 > parseInt( $.cookie('level') || 0 )) {
$.cookie('level' , G.now+1 , { expires: 7 });
};
start( G.now+1 );
return ;
};
所有的代碼在這里:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css"> <link rel="stylesheet" href="http://sqqihao.github.io/games/rusBlock/libs/Tiny-Alert/css/zepto.alert.css"/> <script src="libs/jquery-1.9.1.min.js"></script> <script src="libs/handlebars.js"></script> <script src="libs/jquery-cookie.js"></script> <script src="http://sqqihao.github.io/games/rusBlock/libs/Tiny-Alert/js/zepto.alert.js"></script> <script id="tpl" type="text/x-handlebars-template"> {{#initY}}{{/initY}} {{#each this}} {{#each this}} <div class="{{#getClass this}}{{/getClass}}" data-x="{{@index}}" data-y="{{#getY}}{{/getY}}" style="left:{{#calc @index}}{{/calc}};top:{{#calc 1111}}{{/calc}}"> <!--{{@index}} {{#getY}}{{/getY}} --> </div> {{/each}} {{#addY}}{{/addY}} {{/each}} </script> <script> (function() { var y = 0; Handlebars.registerHelper("initY", function() { y = 0; }); Handlebars.registerHelper("addY", function() { y++; }); Handlebars.registerHelper("getY", function() { return y; }); Handlebars.registerHelper("calc", function(arg) { //console.log(arg) if(arg!==1111) { return 50*arg + "px"; }else{ return 50*y + "px"; }; }); Handlebars.registerHelper("getClass", function(arg) { switch( arg ) { case 0 : return "bg" case 1 : return "block" case 2 : return "box" case 3 : return "target" }; }); window.util = { isMobile : function() { return navigator.userAgent.toLowerCase().indexOf("mobile") !== -1 || navigator.userAgent.toLowerCase().indexOf("android") !== -1 || navigator.userAgent.toLowerCase().indexOf("pad") !== -1; } } })(); </script> </head> <style> #game{ display: none; } #house{ position: relative; } .bg{ position: absolute; width:50px; height:50px; box-sizing: border-box; } .block{ position: absolute; background-image: url(imgs/wall.png); width:50px; height:50px; box-sizing: border-box; } .box{ position: absolute; background: #fbd500; width:50px; height:50px; background-image: url(imgs/box.png); } .target{ position: absolute; background: url(imgs/target.jpg); background-size: 50px 50px;; width:50px; height:50px; box-sizing: border-box; } #person{ background-image: url(imgs/person.png); width:50px; height:50px; position: absolute; } #person.up{ background-position: 0 0; } #person.right{ background-position:-50px 0 ; } #person.bottom{ background-position:-100px 0 ; } #person.left{ background-position:-150px 0 ; } /*移動端的DOM*/ .operate-bar{ font-size:30px; } .height20percent{ height:30%; } .height30percent{ height:30%; } .height40percent{ height:40%; } .height100percent{ height:100%; } .font30{ font-size:30px; color:#34495e; } </style> <body> <div id="select"> <div class="container"> <div class="row"> <p class="text-info"> 已經解鎖的關卡: <p id="level"> </p> </p> <button id="start" class="btn btn-default"> 開始游戲 </button> </div> </div> </div> <div id="game" class="container"> <div class="row"> <button onclick="location.reload()" class="btn btn-info" > 返回選擇關卡重新 </button> <div id="house"> </div> </div> </div> <script> G = { level: [ { //0是空的地圖 //1是板磚 //3是目標點 state:[ [0,0,1,1,1,0,0,0,0], [0,1,1,3,3,1,0,0,0], [0,1,0,0,0,0,1,0,0], [0,1,0,0,0,0,1,0,0], [0,1,1,1,1,1,1,0,0] ], person: {x : 2, y : 2}, box: [{x:3, y : 2},{x:4,y:2}] }, //第二關 { //0是空的地圖 //1是板磚 //3是目標點 state:[ [0,1,1,1,1,1,0,0], [0,1,0,0,1,1,1,0], [0,1,0,0,0,0,1,0], [1,1,1,0,1,0,1,1], [1,3,1,0,1,0,0,1], [1,3,0,0,0,1,0,1], [1,3,0,0,0,0,0,1], [1,1,1,1,1,1,1,1] ], person: {x : 2, y : 2}, box: [{x:3, y : 2}, {x:2,y:5} ,{x:5, y:6}] /* box : [ {x:3, y : 1}, {x:4, y : 1}, {x:4, y : 2}, {x:5, y : 5} ] */ }, //第三關 { //0是空的地圖 //1是板磚 //3是目標點 state:[ [0,0,0,1,1,1,1,1,1,0], [0,1,1,1,0,0,0,0,1,0], [1,1,3,0,0,1,1,0,1,1], [1,3,3,0,0,0,0,0,0,1], [1,3,3,0,0,0,0,0,1,1], [1,1,1,1,1,1,0,0,1,0], [0,0,0,0,0,1,1,1,1,0] ], person: {x : 8, y : 3}, box: [{x:4, y : 2}, {x:3,y:3} ,{x:4, y:4},{x:5, y:3},{x:6, y:4}] }, //第四關 { //0是空的地圖 //1是板磚 //3是目標點 state:[ [0,1,1,1,1,1,1,1,0,0], [0,1,0,0,0,0,0,1,1,1], [1,1,0,1,1,1,0,0,0,1], [1,0,0,0,0,0,0,0,0,1], [1,0,3,3,1,0,0,0,1,1], [1,1,3,3,1,0,0,0,1,0], [0,1,1,1,1,1,1,1,1,0] ], person: {x : 2, y : 3}, box: [{x:2, y : 2}, {x:4,y:3} ,{x:6, y:4},{x:7, y:3},{x:6, y:4}] }, //第五關 { //0是空的地圖 //1是板磚 //3是目標點 state:[ [0,0,1,1,1,1,0,0], [0,0,1,3,3,1,0,0], [0,1,1,0,3,1,1,0], [0,1,0,0,0,3,1,0], [1,1,0,0,0,0,1,1], [1,0,0,1,0,0,0,1], [1,0,0,0,0,0,0,1], [1,1,1,1,1,1,1,1] ], person: {x : 4, y : 6}, box: [{x:4, y : 3}, {x:3,y:4} ,{x:4, y:5}, {x:5,y:5}] /* box : [ {x:3, y : 1}, {x:4, y : 1}, {x:4, y : 2}, {x:5, y : 5} ] */ }, //第六關 { //0是空的地圖 //1是板磚 //3是目標點 state:[ [0,0,0,0,1,1,1,1,1,1,1,0], [0,0,0,0,1,0,0,1,0,0,1,0], [0,0,0,0,1,0,0,0,0,0,1,0], [1,1,1,1,1,0,0,1,0,0,1,0], [3,3,3,1,1,0,0,0,0,0,1,1], [3,0,0,1,0,0,0,0,1,0,0,1], [3,0,0,0,0,0,0,0,0,0,0,1], [3,0,0,1,0,0,0,0,1,0,0,1], [3,3,3,1,1,1,0,1,0,0,1,1], [1,1,1,1,1,0,0,0,0,0,1,0], [0,0,0,0,1,0,0,1,0,0,1,0], [0,0,0,0,1,1,1,1,1,1,1,0] ], person: {x : 5, y : 10}, box: [ {x:5, y:6}, {x:6, y:3}, {x:6, y:5}, {x:6, y:7}, {x:6, y:9}, {x:7, y:2}, {x:8, y:2}, {x:9, y:6} ] } ], //map data mapData : (function() { var data = {}; return { get: function () { return data; }, set: function (arg) { data = arg; }, //穿進來的數據在界面中是否存在; collision: function (x, y) { if( data.state[y][x] === 1)return true; return false; }, collisionBox : function(x,y) { for(var i= 0, len= data.box.length; i< len; i++) { if( data.box[i].x === x&& data.box[i].y === y)return data.box[i]; }; return false; } } })(), view : { initMap : function(map) { document.getElementById("house").innerHTML = Handlebars.compile( document.getElementById("tpl").innerHTML )( map ); }, initPerson : function(personXY) { var per = document.createElement("div"); per.id = "person"; G.per = per; document.getElementById("house").appendChild(per); per.style.left = 50* personXY.x+"px"; per.style.top = 50* personXY.y+"px"; }, initBox : function(boxs) { for(var i=0;i<boxs.length; i++) { var box = document.createElement("div"); box.className = "box"; G.box = box; document.getElementById("house").appendChild(box); box.style.left = boxs[i].x*50 + "px"; box.style.top = boxs[i].y*50 + "px"; }; }, deleteBox : function() { var eBoxs = document.getElementsByClassName("box"); var len = eBoxs.length; while( len-- ) { eBoxs[len].parentNode.removeChild( eBoxs[len] ); }; } }, /* * 0;向上 * 1:向右 * 2:向下 * 3:向左 * */ direction : 0, step : function(xy) { //這里面要做很多判斷 /*包括: 用戶當前的方向和以前是否一樣,如果不一樣要先轉頭; 如果一樣的話,判斷前面是否有石頭, 是否有箱子; 如果前面有墻壁或者 前面有箱子,而且箱子前面有墻壁就return 把人物往前移動 如果人物的位置上有一個箱子,把箱子也移動一下; */ var mapData = this.mapData.get(); //對參數進行處理; if ( typeof xy === "string" ) { var x = 0, y = 0, xx = 0, yy = 0; switch( xy ) { case "left" : if(this.direction==0){ x = -1; xx = -2; }else{ x = 0; }; this.direction = 0; break; case "top" : if(this.direction===1){ y = -1; yy = -2 }else{ y = 0; }; this.direction = 1; break; case "right" : if(this.direction === 2) { x = 1; xx = 2; }else{ x = 0; }; this.direction = 2; break; case "bottom" : if(this.direction ===3 ) { y = 1; yy = 2; }else{ y = 0; }; this.direction = 3; }; //如果是墻壁就不能走 if( this.mapData.collision(mapData.person.x + x, mapData.person.y+y) ) { return; }; //如果碰到的是箱子, 而且箱子前面是墻壁, 就return if( this.mapData.collisionBox(mapData.person.x+x, mapData.person.y+y) && this.mapData.collision(mapData.person.x+xx, mapData.person.y+yy)) { return; }; if( this.mapData.collisionBox(mapData.person.x+x, mapData.person.y+y) && this.mapData.collisionBox(mapData.person.x+xx, mapData.person.y+yy)) { return } //mapData.x+xx, mapData.y+yy mapData.person.x = mapData.person.x + x; mapData.person.y = mapData.person.y + y; this.per.style.left = 50* mapData.person.x+"px"; this.per.style.top = 50* mapData.person.y+"px"; this.per.className = { 0:"up", 1:"right", 2:"bottom", 3:"left" }[this.direction]; var theBox = {}; if(theBox = this.mapData.collisionBox(mapData.person.x, mapData.person.y)) { theBox.x = mapData.person.x+x; theBox.y = mapData.person.y+y; this.view.deleteBox(); this.view.initBox(mapData.box); this.testSuccess(); }; //如果碰到了箱子,而且箱子前面不能走就return, 否則就走箱子和人物; }; }, /* * return Boolean; * */ //遍歷所有的box,如果在box中的所有x,y在地圖中對應的值為3,全部通過就返回true testSuccess : function() { var mapData = this.mapData.get(); for(var i=0; i<mapData.box.length; i++) { if(mapData.state[mapData.box[i].y][mapData.box[i].x] != 3) { return false; }; }; $.dialog({ content : '游戲成功, 進入下一關!', title : 'alert', ok : function() { if( G.now+1 > G.level.length-1 ) { alert("闖關成功"); return ; }else{ //如果可用的等級大于當前的等級,就把level設置進去; if( G.now+1 > parseInt( $.cookie('level') || 0 )) { $.cookie('level' , G.now+1 , { expires: 7 }); }; start( G.now+1 ); return ; }; }, cancel : function(){ location.reload(); }, lock : true }); }, //這里面需要處理 map, 人物數據, box數據 init : function() { //更新地圖; //this.level[0].state this.view.initMap( this.mapData.get().state ); this.view.initPerson( this.mapData.get().person ); this.view.initBox( this.mapData.get().box ); //this.person = this.factory.Person(0,0); //this.box = this.factory.Box([{x:0,y:1},{x:1,y:1},{x:0,y:2},{x:1,y:2}]); if( this.hasBind ) { return }; this.hasBind = true; this.controller(); }, controller : function() { function mobileDOM() { var mobileDOMString = '\ <div class="navbar-fixed-bottom height20percent operate-bar" >\ <div class="container height100percent">\ <div class="row text-center height100percent">\ <div class="height40percent arrow-up">\ <span class="glyphicon glyphicon-arrow-up" aria-hidden="true"></span>\ </div>\ <div class="height30percent">\ <div class="col-xs-6 arrow-left">\ <span class="glyphicon glyphicon-arrow-left" aria-hidden="true"></span>\ </div>\ <div class="col-xs-6 arrow-right">\ <span class="glyphicon glyphicon-arrow-right" aria-hidden="true"></span>\ </div>\ </div>\ <div class="height30percent arrow-down">\ <span class="glyphicon glyphicon-arrow-down" aria-hidden="true"></span>\ </div>\ </div>\ </div>\ </div>\ '; +function addDOM() { $("#game").append( mobileDOMString ); }(); }; var _this = this; if( window.util.isMobile() ) { $(window).on("swipeLeft",function() { _this.step("left"); }).on("swipeRight",function() { _this.step("right"); }).on("swipeUp",function() { _this.step("top"); }).on("swipeDown",function() { _this.step("bottom"); }); mobileDOM(); $(".arrow-up").tap(function() { _this.step("top"); }); $(".arrow-down").tap(function() { _this.step("bottom"); }); $(".arrow-left").tap(function() { _this.step("left"); }); $(".arrow-right").tap(function() { _this.step("right"); }); }else{ $(window).on("keydown", function(ev) { var state = ""; switch( ev.keyCode ) { case 37 : state = "left"; break; case 39 : state = "right"; break; case 38 : state = "top"; break; case 40 : state = "bottom"; break; }; _this.step(state) }); }; } }; function start( level ) { G.now = level; G.mapData.set(G.level[level] ); G.init(); $("#game").show(); $("#select").hide(); }; function init() { var cookieLevel = $.cookie('level') || 0; start( cookieLevel ); }; $("#start").click(function() { init(); }); String.prototype.repeat = String.prototype.repeat || function(num) { return (new Array(num+1)).join( this.toString() ); }; window.onload = function() { var cookieLevel = $.cookie('level') || 0; $("#level").html( function() { var index = 0; return "<a href='###' class='btn btn-info' onclick='start({{i}})'>關卡</a> ".repeat((parseInt($.cookie('level')) || 0)+1).replace(/{{i}}/gi, function() { return index++; }) }); } </script> </body> </html>
游戲一共有6關, 每一關成功通過即可解鎖下一關, 地圖的話其實可以多找些的;
“怎么用JavaScript寫一個小烏龜推箱子游戲”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。