您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Web表單美化CSS框架Topcoat有什么特點”,在日常操作中,相信很多人在Web表單美化CSS框架Topcoat有什么特點問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Web表單美化CSS框架Topcoat有什么特點”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
Topcoat同樣是一款簡潔的Web表單構建應用,和Semantic UI、BootMetro等CSS框架不同的是,Topcoat主要用于構建美化的Web表單,包括提交按鈕、輸入框、單選框/復選框、滑動桿、搜索框等表單元素。
Topcoat的特點
小巧、簡單、易用
專注表單元素設計,每一個表單元素都非常精美
支持移動化,讓這些表單元素在移動端同樣有著不錯的效果
Topcoat相關組件實例
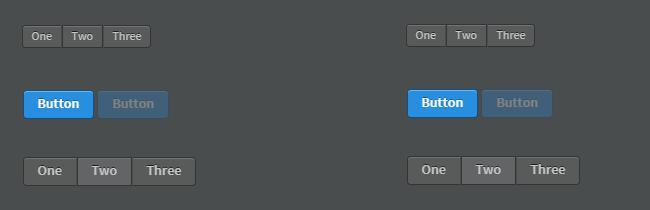
按鈕

以藍色按鈕為例,相關代碼如下:
HTML
<button class="topcoat-button--large--cta" >Button</button> <button class="topcoat-button--large--cta" disabled>Button</button> CSS .topcoat-button--large--cta { font-size: 0.875rem; font-weight: 600; line-height: 1.688rem; padding: 0 0.875rem; } input[type="checkbox"] { position: absolute; overflow: hidden; padding: 0; border: 0; opacity: 0.001; z-index: 1; vertical-align: top; outline: none; } .checkbox { -moz-box-sizing: border-box; box-sizing: border-box; background-clip: padding-box; position: relative; display: inline-block; vertical-align: top; cursor: default; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .checkbox__label { position: relative; display: inline-block; vertical-align: top; cursor: default; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .checkbox--disabled { opacity: 0.3; cursor: default; pointer-events: none; } .checkbox:before, .checkbox:after { content: ''; position: absolute; } .checkbox:before { -moz-box-sizing: border-box; box-sizing: border-box; background-clip: padding-box; } input[type="checkbox"] { position: absolute; overflow: hidden; padding: 0; border: 0; opacity: 0.001; z-index: 1; vertical-align: top; outline: none; } .checkbox, .topcoat-checkbox__checkmark { -moz-box-sizing: border-box; box-sizing: border-box; background-clip: padding-box; position: relative; display: inline-block; vertical-align: top; cursor: default; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .checkbox__label, .topcoat-checkbox { position: relative; display: inline-block; vertical-align: top; cursor: default; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .checkbox--disabled, input[type="checkbox"]:disabled + .topcoat-checkbox__checkmark { opacity: 0.3; cursor: default; pointer-events: none; } .checkbox:before, .checkbox:after, .topcoat-checkbox__checkmark:before, .topcoat-checkbox__checkmark:after { content: ''; position: absolute; } .checkbox:before, .topcoat-checkbox__checkmark:before { -moz-box-sizing: border-box; box-sizing: border-box; background-clip: padding-box; }單選框/復選框

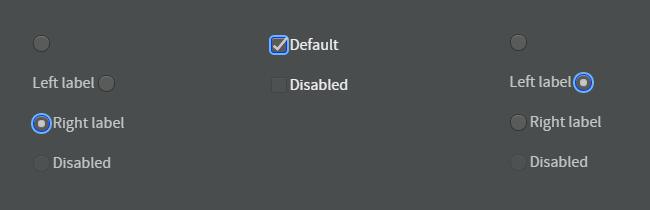
以單選框為例,相關代碼如下:
HTML <!-- NO LABEL --> <label class="topcoat-radio-button"> <input type="radio" name="topcoat"> <div class="topcoat-radio-button__checkmark"></div> </label> <br> <br> <!-- LEFT LABEL --> <label class="topcoat-radio-button"> Left label <input type="radio" name="topcoat"> <div class="topcoat-radio-button__checkmark"></div> </label> <br> <br> <!-- RIGHT LABEL --> <label class="topcoat-radio-button"> <input type="radio" name="topcoat"> <div class="topcoat-radio-button__checkmark"></div> Right label </label> <br> <br> <!-- DISABLED --> <label class="topcoat-radio-button"> <input type="radio" name="topcoat" Disabled> <div class="topcoat-radio-button__checkmark"></div> Disabled </label> CSS: input[type="radio"] { height: 1.063rem; width: 1.063rem; margin-top: 0; margin-right: -1.063rem; margin-bottom: -1.063rem; margin-left: 0; } input[type="radio"]:checked + .topcoat-radio-button__checkmark:after { opacity: 1; } .topcoat-radio-button { color: #c6c8c8; line-height: 1.063rem; } .topcoat-radio-button__checkmark:before { width: 1.063rem; height: 1.063rem; background: #595b5b; border: 1px solid #333434; box-shadow: inset 0 1px #737373; } .topcoat-radio-button__checkmark { position: relative; width: 1.063rem; height: 1.063rem; } .topcoat-radio-button__checkmark:after { opacity: 0; width: 0.313rem; height: 0.313rem; background: #c6c8c8; border: 1px solid rgba(0,0,0,0.05); box-shadow: 0 1px rgba(255,255,255,0.1); -webkit-transform: none; -ms-transform: none; transform: none; top: 0.313rem; left: 0.313rem; } input[type="radio"]:focus + .topcoat-radio-button__checkmark:before { border: 1px solid #0036ff; box-shadow: inset 0 1px rgba(255,255,255,0.36), 0 0 0 2px #6fb5f1; } input[type="radio"]:active + .topcoat-radio-button__checkmark:before { border: 1px solid #333434; background-color: #3f4041; box-shadow: inset 0 1px rgba(0,0,0,0.05); } input[type="radio"]:disabled:active + .topcoat-radio-button__checkmark:before { border: 1px solid #333434; background: #595b5b; box-shadow: inset 0 1px #737373; } .range { padding: 0; margin: 0; font: inherit; color: inherit; background: transparent; border: none; -moz-box-sizing: border-box; box-sizing: border-box; background-clip: padding-box; vertical-align: top; outline: none; -webkit-appearance: none; } .range__thumb { cursor: pointer; } .range__thumb--webkit { cursor: pointer; -webkit-appearance: none; } .range:disabled { opacity: 0.3; cursor: default; pointer-events: none; } .range, .topcoat-range { padding: 0; margin: 0; font: inherit; color: inherit; background: transparent; border: none; -moz-box-sizing: border-box; box-sizing: border-box; background-clip: padding-box; vertical-align: top; outline: none; -webkit-appearance: none; } .range__thumb, .topcoat-range::-moz-range-thumb { cursor: pointer; } .range__thumb--webkit, .topcoat-range::-webkit-slider-thumb { cursor: pointer; -webkit-appearance: none; } .range:disabled, .topcoat-range:disabled { opacity: 0.3; cursor: default; pointer-events: none; }到此,關于“Web表單美化CSS框架Topcoat有什么特點”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。