您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何使用HTTP/2服務端推送技術加速Node.js應用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
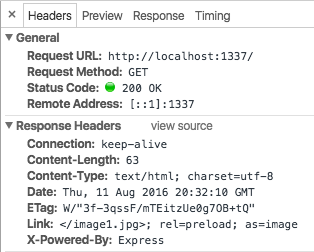
我們想讓現今使用 Node.js 構建的網站能夠更加輕松的獲得性能提升。為此,我們開發了 netjet 中間件,它可以解析應用生成的 HTML 并自動添加 Link 頭部。當在一個示例的 Express 應用中使用這個中間件時,我們可以看到應用程序的輸出多了如下 HTTP 頭:

netjet 使用了帶有定制插件的 PostHTML 來解析 HTML。目前,netjet 用它來查找圖片、腳本和外部 CSS 樣式表。你也可以用其它的技術來實現這個。
在響應過程中增加 HTML 解析器有個明顯的缺點:這將增加頁面加載的延時(到加載***個字節所花的時間)。大多數情況下,所新增的延時被應用里的其他耗時掩蓋掉了,比如數據庫訪問。為了解決這個問題,netjet 包含了一個可調節的 LRU 緩存,該緩存以 HTTP 的 ETag 頭部作為索引,這使得 netjet 可以非常快的為已經解析過的頁面插入 Link 頭部。
不過,如果我們現在從頭設計一款全新的應用,我們就應該考慮把頁面內容和頁面中的元數據分開存放,從而整體地減少 HTML 解析和其它可能增加的延時了。
任意的 Node.js HTML 框架,只要它支持類似 Express 這樣的中間件,netjet 都是能夠兼容的。只要把 netjet 像下面這樣加到中間件加載鏈里就可以了。
var express = require('express'); var netjet = require('netjet'); var root = '/path/to/static/folder'; express() .use(netjet({ cache: { max: 100 } })) .use(express.static(root)) .listen(1337);稍微加點代碼,netjet 也可以擺脫 HTML 框架,獨立工作:
var http = require('http'); var netjet = require('netjet'); var port = 1337; var hostname = 'localhost'; var preload = netjet({ cache: { max: 100 } }); var server = http.createServer(function (req, res) { preload(req, res, function () { res.statusCode = 200; res.setHeader('Content-Type', 'text/html'); res.end('<!doctype html><h2>Hello World</h2>'); }); }); server.listen(port, hostname, function () { console.log('Server running at http://' + hostname + ':' + port+ '/'); });netjet 文檔里有更多選項的信息。
查看推送了什么數據

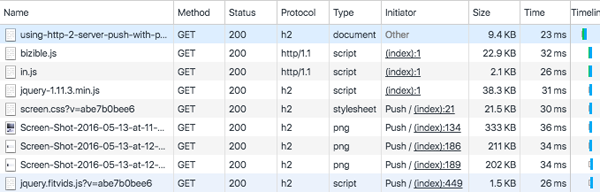
訪問本文時,通過 Chrome 的開發者工具,我們可以輕松的驗證網站是否正在使用服務器推送技術(LCTT 譯注: Chrome 版本至少為 53)。在“Network”選項卡中,我們可以看到有些資源的“Initiator”這一列中包含了Push字樣,這些資源就是服務器端推送的。
不過,目前 Firefox 的開發者工具還不能直觀的展示被推送的資源。不過我們可以通過頁面響應頭部里的cf-h3-pushed頭部看到一個列表,這個列表包含了本頁面主動推送給瀏覽器的資源。
希望大家能夠踴躍為 netjet 添磚加瓦,我也樂于看到有人正在使用 netjet。
Ghost 和服務端推送技術
Ghost 真是包羅萬象。在 Ghost 團隊的幫助下,我把 netjet 也集成到里面了,而且作為測試版內容可以在 Ghost 的 0.8.0 版本中用上它。
如果你正在使用 Ghost,你可以通過修改 config.js、并在production配置塊中增加 preloadHeaders 選項來啟用服務端推送。
production: { url: 'https://my-ghost-blog.com', preloadHeaders: 100, // ... }“如何使用HTTP/2服務端推送技術加速Node.js應用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。