您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用React-Router怎么創建一個單頁應用,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
什么是路由
以下來自維基百科::
路由(routing)就是通過互聯的網絡把信息從源地址傳輸到目的地址的活動。路由發生在OSI網絡參考模型中的第三層即網路層。路由引導分組轉送,經過一些中間的節點后,到它們***的目的地。
這是網絡工程中的術語,對大家而言,最熟悉的應該就是家里的路由器。路由是指路由器從一個接口上收到數據包,根據數據包的目的地址進行定向并轉發到另一個接口的過程。放在 Web 上來說,url 就像是路由器中的路由表,每個 url 對應不同的頁面或者內容,就像路由表中的的 IP 對應不同的網絡一樣。
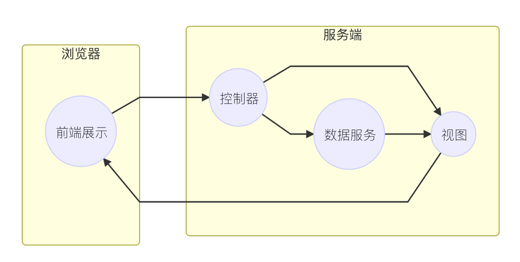
先來看一下熟悉的套路:

在傳統的網頁應用架構中,客戶端只是一個展示層,通過 url 訪問服務端,服務端則根據自己的“路由表”將對應的頁面分發給客戶端。但是在這種模式下,ajax 異步加載的內容是無法通過url 記錄的。無論你在頁面上操作了多少,異步請求了多少數據,在每次重新訪問同一個 url 時,服務端返回給客戶端的內容都是一模一樣。

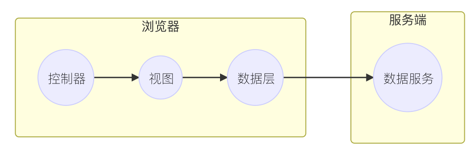
如果前端有自己專屬的“路由表”來分發頁面上不同的狀態,那不就行了?
Hash 和 pushState
據我所知,目前有兩種方式可以構建出前端的路由系統:url 中的#和 HTML5中的 history API。其原理如下:
阻止標簽的默認跳轉動作。
ajax或者 Fetch 請求內容。
將返回的內容添加到頁面中。
使用 hash 或者 pushState 修改 url。
經典的 Hash
#代表網頁中的一個位置。后面接著的字符,就是該位置的標識符。比如,
https://zhanglun.github.io/index.html#body
就代表網頁 index.html 的 body 位置。瀏覽器讀取這個 URL 后,會自動將body位置滾動至可視區域。標識符的指定有兩個方法。
1. 使用錨點
<a name="body"></a>
2. 使用id屬性
<div id="body" >
#是用來指向文檔的內容,屬于瀏覽器的行為,與服務端無關,在 HTTP請求中也不會攜帶 #及其后面的內容,對于服務端而言http://www.baidu.com 和 http://www.baidu.com#action=fuckbaidu 返回給客戶端的都是前者所分發的內容,但是在瀏覽器中可以通過 Window 對象上的 location.hash 進行操作。因此,在瀏覽器中可以通過 hash 來記錄頁面的狀態,構建“路由表”。當頁面狀態發生變化時,hash 相應變化,重新加載時又可以通過 url 中攜帶的 hash 直接將頁面設置到對應的狀態。
比如:
http://www.example.com/ http://www.examplt.com/#edit http://www.examplt.com/#settings
訪問/時,呈現主頁。
點擊頁面上的Edit按鈕,頁面呈現編輯對應的內容。通過 url 直接訪問時,檢查 hash 是否和 edit 匹配,如果匹配執行加載編輯內容的代碼
點擊頁面上的Settings按鈕,頁面呈現設置對應的內容。通過 url 直接訪問時,檢查 hash 是否和 settings 匹配,如果匹配執行加載編輯內容的代碼。
以下是偽代碼:
function hashHandler () { let key = location.hash.slice(1); switch(key) { case 'edit': renderEditPanel(); break; case 'settings': renderSettings(); break; default: break; } } window.onload = () => { hashHandler(); } window.onhashchange = () => { hashHandler(); }HTML5 中的 pushState
pushState是 History API中的一個方法,其文檔可以看這里 MDN History。它的功能簡單的說就是:修改 url,添加歷史記錄。比如/blogs和settings對應的是兩個頁面,如果只是在頁面上點擊標簽切換,需要做的操作只有:發送請求修改頁面內容和調用 pushState 方法修改 url。問題來了,對于前端而言需要將其視為同一個頁面,但實際上這兩個 url 對于服務端來說是兩個不同的請求,所以這里需要服務端的配合。
我的做法是:對應的url 返回的都是同一個頁面,然后瀏覽器接受之后檢查前端定義路由系統,執行響應的代碼。這個方法可能會造成頁面平白添加一個短暫的延遲,不過影響不是很大。
React-Router的使用
目前來說,任何一個路由系統庫或者框架,雖說是寫法不一,但是都是在上述兩種方式的基礎上實現的。讓我覺得耳目一新的是:使用路由嵌套的概念來定義 view 的嵌套集合,當一個給定的 URL 被調用時,整個集合中(***的部分)都會被渲染。
import React from 'react'; import { render } from 'react-dom'; import { Router, Route, IndexRoute, hashHistory } from 'react-router'; import App from './containers/App'; import MovieContainer from './containers/Movies'; import Detail from './containers/Detail'; let rootElement = document.getElementById('app'); render( <Router> <Route path="/" component={App}> <Route path="about" component={About} /> <Route path="inbox" component={Inbox}> <Route path="messages/:id" component={Message} /> </Route> </Route> </Router>, rootElement);在入口文件中,引入 React-Router,以組件的形式在 render 中使用,上述代碼配置結果如下:
| URL | 組件 |
|---|---|
| / | App |
| /about | App -> About |
| /inbox | App -> Inbox |
| /inbox/messages/:id | App -> Inbox -> Message |
在路由中,組件對應設置的子組件可以通過 this.props.children 渲染在父組件中
class App extend Component { constructor(props) { super(props) } render() { <div id="app"> <h2>Hello, world!</h2> {this.props.children} </div> } }當 URL 為 / 時, App 中并沒有渲染任何的組件,render 中的 this.props.children 還是 undefined。此時可以使用 IndexRoute 來設置一個默認頁面。
render( <Router> <Route path="/" component={App}> {/* 當 url 為/時渲染 Welcome */} <IndexRoute component={Welcome} /> <Route path="about" component={About} /> <Route path="inbox" component={Inbox}> <Route path="messages/:id" component={Message} /> </Route> </Route> </Router>, rootElement);| URL | 組件 |
|---|---|
| / | App -> Welcome |
| /about | App -> About |
| /inbox | App -> Inbox |
| /inbox/messages/:id | App -> Inbox -> Message |
此時匹配的路由分別是:/posts,/posts/usres/:userid 和/posts/users/:userid/messages/:messageid,可以看出,嵌套的<Route>所匹配的 url是包裹著它的 <Route>的 path “之和”。但是問題又來了,嵌套的好處在于路由之間結構清晰直觀,但是也會導致 url 的不美觀,試想/posts/users/:userid/messages/:messageid這么長的路由也是著實讓人心累。React-Router 的配置提供了一個選擇:將 Route 的 path 設置成絕對路徑。同時可以使用<Redirect/> 將修改為絕對路徑的路由重定向到之前的設置
<Route path="posts" component={Post}> <Route path="users/:userid" component={User}> <Route path="messages/:messageid" component={Message} /> </Route> </Route>| URL | 組件 |
|---|---|
| /posts | App -> Post |
| /user/:userid | App -> Post -> User |
| /messages/:messageid | App -> Post -> User ->Message |
基礎的配置完成之后,通過 <Link>自動或者通過browserHistory和hashHistory手動執行路由的跳轉。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。