您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Flex布局新舊混合寫法分析”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Flex布局新舊混合寫法分析”吧!
舊語法篇
定義容器的display屬性
.box{ display: -moz-box; /*Firefox*/ display: -webkit-box; /*Safari,Opera,Chrome*/ display: box; }容器屬性
1.box-pack 屬性
box-pack定義子元素主軸對齊方式。
.box{ -moz-box-pack: center; /*Firefox*/ -webkit-box-pack: center; /*Safari,Opera,Chrome*/ box-pack: center; }box-pack屬性總共有4個值:
.box{ box-pack: start | end | center | justify; /*主軸對齊:左對齊(默認) | 右對齊 | 居中對齊 | 左右對齊*/ }2.box-align 屬性
box-align定義子元素交叉軸對齊方式。
.box{ -moz-box-align: center; /*Firefox*/ -webkit-box-align: center; /*Safari,Opera,Chrome*/ box-align: center; }box-align屬性總共有5個值:
.box{ box-align: start | end | center | baseline | stretch; /*交叉軸對齊:頂部對齊(默認) | 底部對齊 | 居中對齊 | 文本基線對齊 | 上下對齊并鋪滿*/ }3.box-direction 屬性
box-direction定義子元素的顯示方向。
.box{ -moz-box-direction: reverse; /*Firefox*/ -webkit-box-direction: reverse; /*Safari,Opera,Chrome*/ box-direction: reverse; }box-direction屬性總共有3個值:
.box{ box-direction: normal | reverse | inherit; /*顯示方向:默認方向 | 反方向 | 繼承子元素的 box-direction*/ }4.box-orient 屬性
box-orient定義子元素是否應水平或垂直排列。
.box{ -moz-box-orient: horizontal; /*Firefox*/ -webkit-box-orient: horizontal; /*Safari,Opera,Chrome*/ box-orient: horizontal; }box-orient屬性總共有5個值:
.box{ box-orient: horizontal | vertical | inline-axis | block-axis | inherit; /*排列方向:水平 | 垂直 | 行內方式排列(默認) | 塊方式排列 | 繼承父級的box-orient*/ }5.box-lines 屬性
box-lines定義當子元素超出了容器是否允許子元素換行。
.box{ -moz-box-lines: multiple; /*Firefox*/ -webkit-box-lines: multiple; /*Safari,Opera,Chrome*/ box-lines: multiple; }box-lines屬性總共有2個值:
.box{ box-lines: single | multiple; /*允許換行:不允許(默認) | 允許*/ }子元素屬性
1.box-flex 屬性
box-flex定義是否允許當前子元素伸縮。
.item{ -moz-box-flex: 1.0; /*Firefox*/ -webkit-box-flex: 1.0; /*Safari,Opera,Chrome*/ box-flex: 1.0; }box-flex屬性使用一個浮點值:
.item{ box-flex: <value>; /*伸縮:<一個浮點數,默認為0.0,即表示不可伸縮,大于0的值可伸縮,柔性相對>*/ }2.box-ordinal-group 屬性
box-ordinal-group定義子元素的顯示次序,數值越小越排前。
.item{ -moz-box-ordinal-group: 1; /*Firefox*/ -webkit-box-ordinal-group: 1; /*Safari,Opera,Chrome*/ box-ordinal-group: 1; }box-direction屬性使用一個整數值:
.item{ box-ordinal-group: <integer>; /*顯示次序:<一個整數,默認為1,數值越小越排前>*/ }新版語法
定義容器的display屬性
.box{ display: -webkit-flex; /*webkit*/ display: flex; } /*行內flex*/ .box{ display: -webkit-inline-flex; /*webkit*/ display:inline-flex; }容器樣式
.box{ flex-direction: row | row-reverse | column | column-reverse; /*主軸方向:左到右(默認) | 右到左 | 上到下 | 下到上*/ flex-wrap: nowrap | wrap | wrap-reverse; /*換行:不換行(默認) | 換行 | 換行并***行在下方*/ flex-flow: <flex-direction> || <flex-wrap>; /*主軸方向和換行簡寫*/ justify-content: flex-start | flex-end | center | space-between | space-around; /*主軸對齊方式:左對齊(默認) | 右對齊 | 居中對齊 | 兩端對齊 | 平均分布*/ align-items: flex-start | flex-end | center | baseline | stretch; /*交叉軸對齊方式:頂部對齊(默認) | 底部對齊 | 居中對齊 | 上下對齊并鋪滿 | 文本基線對齊*/ align-content: flex-start | flex-end | center | space-between | space-around | stretch; /*多主軸對齊:頂部對齊(默認) | 底部對齊 | 居中對齊 | 上下對齊并鋪滿 | 上下平均分布*/ }子元素屬性
.item{ order: <integer>; /*排序:數值越小,越排前,默認為0*/ flex-grow: <number>; /* default 0 */ /*放大:默認0(即如果有剩余空間也不放大,值為1則放大,2是1的雙倍大小,以此類推)*/ flex-shrink: <number>; /* default 1 */ /*縮小:默認1(如果空間不足則會縮小,值為0不縮小)*/ flex-basis: <length> | auto; /* default auto */ /*固定大小:默認為0,可以設置px值,也可以設置百分比大小*/ flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] /*flex-grow, flex-shrink 和 flex-basis的簡寫,默認值為0 1 auto,*/ align-self: auto | flex-start | flex-end | center | baseline | stretch; /*單獨對齊方式:自動(默認) | 頂部對齊 | 底部對齊 | 居中對齊 | 上下對齊并鋪滿 | 文本基線對齊*/ }兼容寫法
首先是定義容器的 display 屬性:
.box{ display: -webkit-box; /* 老版本語法: Safari, iOS, Android browser, older WebKit browsers. */ display: -moz-box; /* 老版本語法: Firefox (buggy) */ display: -ms-flexbox; /* 混合版本語法: IE 10 */ display: -webkit-flex; /* 新版本語法: Chrome 21+ */ display: flex; /* 新版本語法: Opera 12.1, Firefox 22+ */ }由于舊版語法并沒有列入W3C標準,所以這里不用寫 display:box ,下面的語法也是一樣的。
這里還要注意的是,如果子元素是行內元素,在很多情況下都要使用 display:block 或 display:inline-block 把行內子元素變成塊元素(例如使用 box-flex 屬性),這也是舊版語法和新版語法的區別之一。
子元素主軸對齊方式
.box{ -webkit-box-pack: center; -moz-justify-content: center; -webkit-justify-content: center; justify-content: center; }
這里舊版語法有4個參數,而新版語法有5個參數,兼容寫法新版語法的 space-around 是不可用的:
.box{ box-pack: start | end | center | justify; /*主軸對齊:左對齊(默認) | 右對齊 | 居中對齊 | 左右對齊*/ justify-content: flex-start | flex-end | center | space-between | space-around; /*主軸對齊方式:左對齊(默認) | 右對齊 | 居中對齊 | 兩端對齊 | 平均分布*/ }子元素交叉軸對齊方式
.box{ -webkit-box-align: center; -moz-align-items: center; -webkit-align-items: center; align-items: center; }
這里的參數除了寫法不同,其實是功能是一樣的:
.box{ box-align: start | end | center | baseline | stretch; /*交叉軸對齊:頂部對齊(默認) | 底部對齊 | 居中對齊 | 文本基線對齊 | 上下對齊并鋪滿*/ align-items: flex-start | flex-end | center | baseline | stretch; /*交叉軸對齊方式:頂部對齊(默認) | 底部對齊 | 居中對齊 | 上下對齊并鋪滿 | 文本基線對齊*/ }子元素的顯示方向
子元素的顯示方向可通過 box-direction + box-orient + flex-direction 實現,下面請看實例:
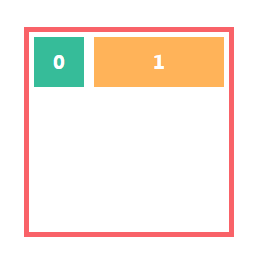
左到右
box{ -webkit-box-direction: normal; -webkit-box-orient: horizontal; -moz-flex-direction: row; -webkit-flex-direction: row; flex-direction: row; }
右到左
.box{ -webkit-box-pack: end; -webkit-box-direction: reverse; -webkit-box-orient: horizontal; -moz-flex-direction: row-reverse; -webkit-flex-direction: row-reverse; flex-direction: row-reverse; }這里補充說明一點: box 寫法的 box-direction 只是改變了子元素的排序,并沒有改變對齊方式,需要新增一個 box-pack 來改變對齊方式。

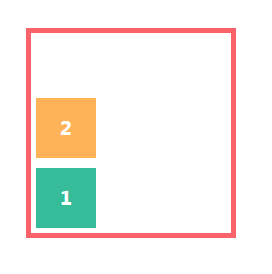
上到下
.box{ -webkit-box-direction: normal; -webkit-box-orient: vertical; -moz-flex-direction: column; -webkit-flex-direction: column; flex-direction: column; }
下到上
.box{ -webkit-box-pack: end; -webkit-box-direction: reverse; -webkit-box-orient: vertical; -moz-flex-direction: column-reverse; -webkit-flex-direction: column-reverse; flex-direction: column-reverse; }
是否允許子元素伸縮
.item{ -webkit-box-flex: 1.0; -moz-flex-grow: 1; -webkit-flex-grow: 1; flex-grow: 1; }
.item{ -webkit-box-flex: 1.0; -moz-flex-shrink: 1; -webkit-flex-shrink: 1; flex-shrink: 1; }
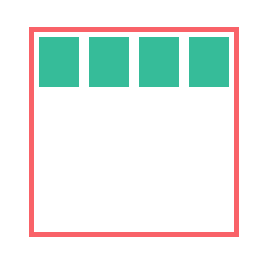
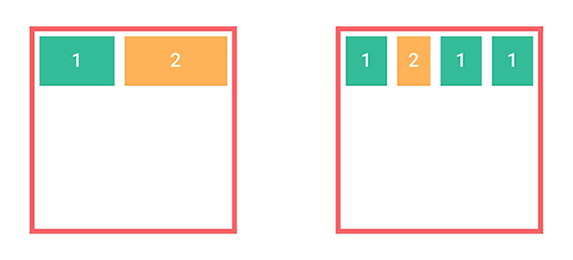
上面是允許放大,box語法中 box-flex 如果不是0就表示該子元素允許伸縮,而flex是分開的,上面 flex-grow 是允許放大(默認不允許),下面的 flex-shrink 是允許縮小(默認允許)。box-flex 默認值為0,也就是說,在默認的情況下,在兩個瀏覽器中的表現是不一樣的:

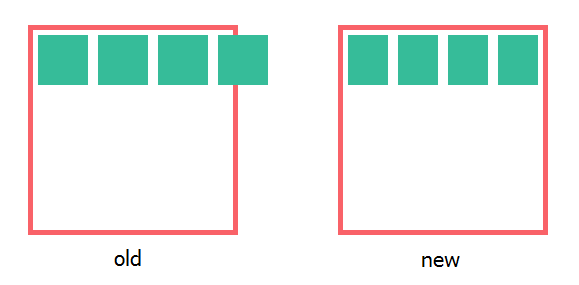
這里還有一點,就是新舊語法的算法是不一樣的,假設 box-flex 的值不等于0,舊語法中,如果有多余的空間,box-flex 的值越大,說明空白部分的占比越多,反之亦然:

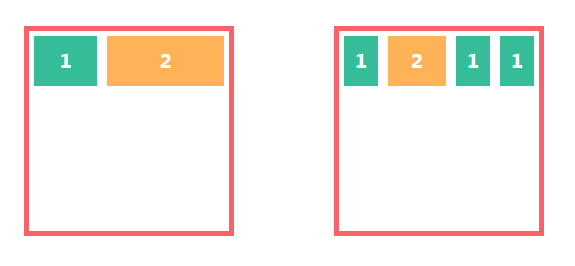
而新版的語法中,放大的比例是直接按 flex-grow 的值來分配的,flex-grow 的縮放會覆蓋 flex-shrink:0,看例子:

參數:
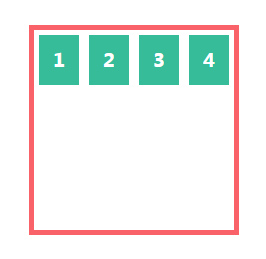
.item{ box-flex: <value>; /*伸縮:<一個浮點數,默認為0.0,即表示不可伸縮,大于0的值可伸縮,柔性相對>*/ flex-grow: <number>; /* default 0 */ /*放大:默認0(即如果有剩余空間也不放大,值為1則放大,2是1的雙倍大小,以此類推)*/ flex-shrink: <number>; /* default 1 */ /*縮小:默認1(如果空間不足則會縮小,值為0不縮小)*/ }子元素的顯示次序
.item{ -webkit-box-ordinal-group: 1; -moz-order: 1; -webkit-order: 1; order: 1; }
到此,相信大家對“Flex布局新舊混合寫法分析”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。