您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何使用socket.io實現消息實時推送功能,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
Socket.io 介紹
Socket.io是一個用 JavaScript 實現的實時雙向通信的庫,利用它來實現我們的功能會很簡單。
socket.io 包含兩個部分:
服務器端(server):運行在 Node.js 服務器上
客戶端(client):運行在瀏覽器中
可以看看如下的 socket.io 的示例代碼,它給出了 socket.io 發出及監聽事件的基本用法:
io.on('connection', function(socket){ socket.emit('request', /* */); // emit an event to the socket io.emit('broadcast', /* */); // emit an event to all connected sockets socket.on('reply', function(){ /* */ }); // listen to the event });關于 Socket.io 還有一點需要注意:Socke.io 并不完全是 WebSocket 的實現。
Note: Socket.IO is not a WebSocket implementation. Although Socket.IO indeed uses WebSocket as a transport when possible, it adds some metadata to each packet: the packet type, the namespace and the ack id when a message acknowledgement is needed.
接下來我們需要用 Express.js 來建立一個服務器端程序,并在其中引入 Socket.io。
Node.js 服務器的搭建
利用 Express.js 搭建基礎服務器
我們使用了 Express.js 來搭建 Node.js 消息推送服務器,先利用一個簡要的例子來瀏覽其功能:
// server.js const express = require('express'); const app = express(); const path = require('path'); const http = require('http').Server(app); const port = 4001; app.use(express.static(path.join(__dirname, 'public'))); app.get('/', function(req, res) { res.sendFile(__dirname + '/public/index.html'); }); app.get('/api', function(req, res) { res.send('.'); }); http.listen(port, function() { console.log(`listening on port:${port}`); });將上面的代碼保存為 server.js,新建一個 public 文件夾,在其中放入 index.html 文件。運行以下命令:
node server.js
現在即可在 localhost:4001 查看效果了。
引入 Socket.io
現在已經有了一個基礎的 Express 服務器,接下來需要將 Socket.io 加入其中。
const io = require('socket.io')(http); io.on('connection', function(socket) { console.log('a user connected'); socket.broadcast.emit('new_user', {}); }這里的 io 監聽 connection 事件,當 client 與 server 建立了連接之后,這里的回調函數會被調用(client 中的代碼將在下一節介紹)。
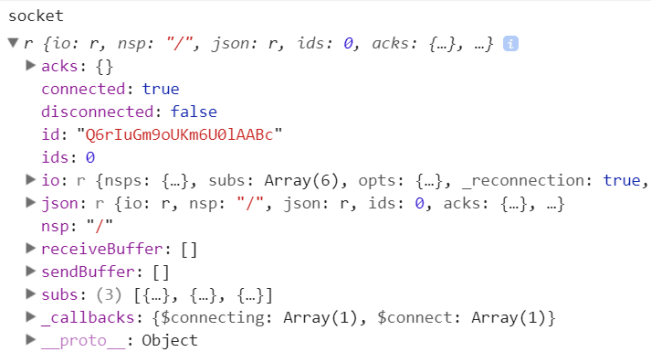
函數的參數 socket 代表的是當前的 client 和 server 間建立的這個連接。可在 client 程序中將這個建立的 socket 連接打印出來,如下圖所示:

其中的 id 屬性可以用于標識出這一連接,從而 server 可以向特定的用戶發送消息。
socket.broadcast.emit('new_user', {});這一行代碼表示 socket 將向當前所有與 server 建立了連接的 client(不包括自己) 廣播一條名為 new_user 的消息。
后端推送消息的處理流程
在 Node 服務器建立一個用戶信息和 socket id 的映射表,因為同一用戶可能打開了多個頁面,所以他的 socket id 可能存在多個值。當用戶建立連接時,往其中添加值;用戶斷開連接后,刪除相應值。
當 Java 后臺存在需要推送的消息時,會向 Node 服務器的 /api 路徑 post 一條消息,其中包括用于標識用戶的 tokenId 和其它數據。
Node 服務器接收到 post 請求后,對請求內容進行處理。根據 tokenId 找出與該用戶對應的 socket id,socket.io 會根據 id 來向用戶推送消息。
對用戶信息的處理
方便起見,這里只用一個數組保存用戶信息,實際工作中可以根據需要放入數據庫中保存。
global.users = []; // 記錄下登錄用戶的tokenId, socketId
當用戶登錄時,client 會向 server 發送 user_login 事件,服務器接收到后會做如下操作:
socket.on('user_login', function(info) { const { tokenId, userId, socketId } = info; addSocketId(users, { tokenId, socketId, userId }); });addSocketId() 會向 users 數組中添加用戶信息,不同用戶通過 tokenId 進行區分,每個用戶有一個 socketIds 數組,保存可能存在的多個 socketId。該函數的具體代碼可見 src/utils.js 文件。
同理,還有一個 deleteSocketId() 函數用于刪除用戶信息,代碼可見同一文件。
在獲取了用戶的 tokenId 之后,就需要找到對應的 socketId,然后向特定用戶推送消息。
// 只向 id = socketId 的這一連接發送消息 io.sockets.to(socketId).emit('receive_message', { entityType, data });服務器的思路大致如此,接下來介紹客戶端中是如何進行相應的處理的。
客戶端
Socket.io 的初始化
首先在 html 文件中引入 Socket.io 的 client 端文件,例如通過 CDN 引入:
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.3/socket.io.js"></script>
其它的引入方式:
<script src="/socket.io/socket.io.js"></script>
const io = require('socket.io-client'); // or with import syntax import io from 'socket.io-client';引入 Socket.io 后就獲得了 io 函數,通過它來與消息推送服務器建立連接。
// 假設你將 Node 服務器部署后的地址為:https://www.example.com/ws // 則: WS_HOST = 'https://www.example.com' const msgSocket = io(`${WS_HOST}`, { secure: true, path: '/ws/socket.io' });如果監聽本地:
const msgSocket = io('http://localhost:4001');這里如果寫成 io('https://www.example.com/ws') 會出現錯誤,需要將 /ws 寫入path中。
為了能在其它文件使用這一變量,可將 msgSocket 作為一個全局變量:
window.msgSocket = msgSocket;
用戶建立連接
// 用戶登錄時,向服務器發送用戶的信息。服務器會在收到信息后建立 socket 與用戶的映射。 msgSocket.emit('user_login', { userId, socketId: msgSocket.id, tokenId });接收到推送的消息后的處理
// WebSocket 連接建立后,監聽名為 receive_message 的事件 msgSocket.on('receive_message', msg => { store.dispatch({ type: 'NEW_SOCKET_MSG', payload: msg }); });當 WebSocket 服務器向客戶端推送了消息之后,客戶端需要監聽 receive_message 事件,接收到的參數中有相應待處理的信息。
由于使用了 Redux 進行數據的處理,所以這里 dispatch 了一個 NEW_SOCKET_MSG action,后續則是常規的 redux 處理流程了。
項目的使用
GitHub 上的項目地址:socket-message-push
npm run dev
即可在 devlopment 環境下進行測試,現在你就有了一個運行在4001端口的消息推送服務器了。
但是這里并沒有后端的服務器來向我們發送消息,所以我們將利用 Postman 來模擬發送消息。
為了展示程序的功能,在項目的 client 文件夾下放置了一個 index.html 文件。注意這個文件并不能用在實際的項目中,只是用來顯示消息推送的效果而已。
在開啟了服務器之后,打開 client/index.html,根據提示隨意輸入一個 tokenId 即可。
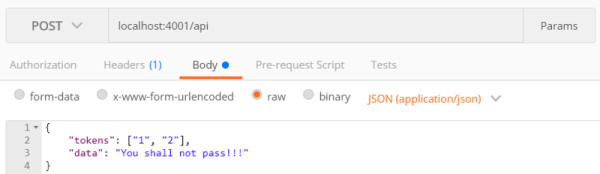
現在利用 Postman 向 localhost:4001/api post 如下的一條信息:
{ // tokens 數組表示你想向哪個用戶推送消息 "tokens": ["1", "2"], "data": "You shall not pass!!!" }
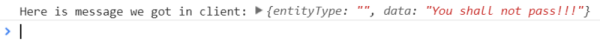
至此,如果一切順利,你應該能夠在 client 的控制臺中看到收到的消息了。

以上就是如何使用socket.io實現消息實時推送功能,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。