您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關ASP.NET MVC 2.0中如何編輯和刪除新聞操作,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
創建View視圖NewsEdit和NewsDelete
創建新聞首頁,用來顯示新聞列表。
在Views/News目錄下,單擊右鍵,選擇Add->View,修改相關配置如下圖所示

NewsEdit View

NewsDelete View
在生成的HTML代碼中,進行相關展示方面的修改。主要代碼如下:
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h3>新聞編輯-</h3> <% using (Html.BeginForm()) {%> <%: Html.ValidationSummary(true) %> <fieldset> <legend>Fields</legend> <div class="editor-label" style="display:none;"> <%: Html.LabelFor(model => model.Id) %> </div> <div class="editor-field" style="display:none;"> <%: Html.TextBoxFor(model => model.Id)%> <%: Html.ValidationMessageFor(model => model.Id) %> </div> <div class="editor-label"> <%: Html.LabelFor(model => model.Title) %> </div> <div class="editor-field"> <%: Html.TextBoxFor(model => model.Title) %> <%: Html.ValidationMessageFor(model => model.Title) %> </div> <div class="editor-label"> <%: Html.LabelFor(model => model.CreateTime)%> </div> <div class="editor-field"> <%: Html.TextBoxFor(model => model.CreateTime,new { @class = "date" }) %> <%: Html.ValidationMessageFor(model => model.CreateTime) %> </div> <div class="editor-label"> <%: Html.LabelFor(model => model.Content) %> </div> <div class="editor-field"> <%: Html.EditorFor(model => model.Content) %> <%: Html.ValidationMessageFor(model => model.Content) %> </div> <p> <input type="submit" value="Save" /> </p> </fieldset> <% } %> <div> <%: Html.ActionLink("Back to List", "Index") %> </div> </asp:Content>新聞編輯頁面HTML代碼。
隱藏style="display:none;" 新聞編號Id
給日期文本框加Class=”Date”屬性:new { @class = "date" },從而當用戶點擊日期文本框時,顯示日歷控件,供用戶選擇日期。
刪除頁面NewsDelete.aspx主要代碼如下:
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h3>刪除新聞</h3> <h4>確認要刪除此條記錄嗎?</h4> <fieldset> <legend>Fields</legend> <div class="display-label">編號:</div> <div class="display-field"><%: Model.Id %></div> <div class="display-label">標題:</div> <div class="display-field"><%: Model.Title %></div> <div class="display-label">創建時間:</div> <div class="display-field"><%: String.Format("{0:g}", Model.CreateTime) %></div> <div class="display-label">新聞內容</div> <div class="display-field"><%: Model.Content %></div> </fieldset> <% using (Html.BeginForm()) { %> <p> <input type="submit" value="Delete" /> | <%: Html.ActionLink("Back to List", "Index") %> </p> <% } %> </asp:Content>修改Controller文件
在Controllers/News文件下

修改NewsEdit.aspx頁面所對應的的Action方法NewsEdit,以使NewsEdit.aspx頁面初始化數據,此處未讀讀取數據庫,而是從靜態變臉集合中讀取相對應的記錄。
NewsEdit.asp所對應的 Action 代碼如下:
//編輯頁面初始化方法 // GET: /News/Edit/5 public ActionResult NewsEdit(int id) { THelperMVC.Models.News.NewsModel news = newsList[id]; return View(news); } [HttpPost] //點擊編輯按鈕時,觸發的方法 public ActionResult Edit(int id, FormCollection collection) { try { // TODO: 添加更新業務邏輯 return RedirectToAction("Index"); } catch { return View(); } }NewsDelete.Aspx所對應的Action方法,如下
// GET: /News/Delete/5 /// <summary> /// 頁面初始化時,觸發的方法 /// </summary> /// <param name="id">URL中的參數Id值</param> /// <returns>新聞實體對象</returns> public ActionResult NewsDelete(int id) { THelperMVC.Models.News.NewsModel news = newsList[id]; return View(news); } // POST: /News/Delete/5 [HttpPost] //點擊【刪除】按鈕時觸發的方法 public ActionResult Delete(int id, FormCollection collection) { try { // TODO: 添加刪除業務邏輯 return RedirectToAction("Index"); } catch { return View(); } }根據URL傳過來的參數(即新聞編號Id),從全局靜態變量中尋找NewsModel實體,從而初始化新聞刪除頁面。
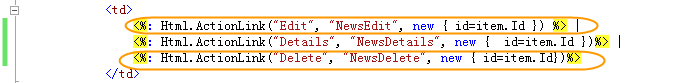
***修改新聞頁Index.aspx中的Edit連接,如下圖所示:
此時,點擊新聞頁Index.aspx超鏈接,會尋找NewsController文件夾下的NewsEdit方法或者NewsDelete方法,從而初始化Views/News/NewsEdit.aspx頁面或者Views/News/NewsDelete.aspx頁面,
程序運行效果
按下Ctrl+F5運行程序,如下圖所示:

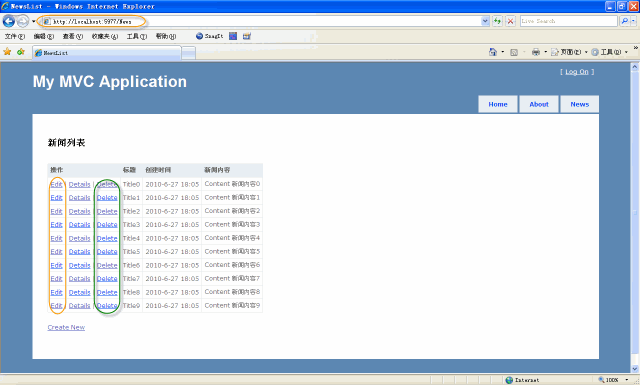
點擊上圖中的【News】超鏈接,跳轉到新聞列表頁面,如下圖所示:

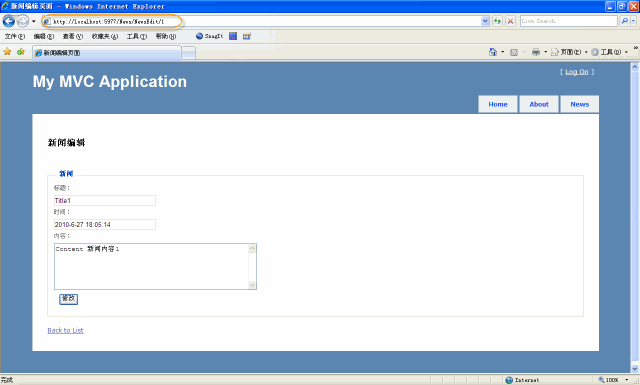
點擊【Edit】超鏈接,會跳轉到相應記錄的編輯頁面,如下圖所示:

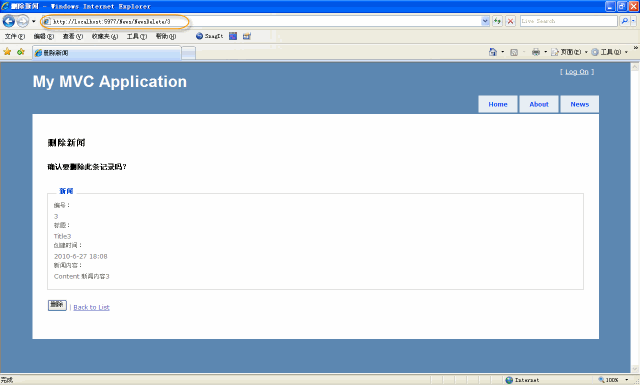
點擊【Delete】超鏈接,會跳轉到相應記錄的刪除頁面,如下圖所示:

以上就是ASP.NET MVC 2.0中如何編輯和刪除新聞操作,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。