您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何使用Flex特效”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何使用Flex特效”這篇文章吧。
Flex特效講解
Flex的行為機制使得開發者可以很方便地為應用程序添加動畫效果,從而使用戶界面更加豐富多彩。本章將介紹如何在Flex應用程序中創建行為及動畫效果。
1.什么是Flex行為
Flex中的行為(Behavior)是由觸發器(Trigger)和效果(Effect)組合而成。當用戶在界面中進行某項操作時,如單擊某個按鈕,觸發器會被激活,從而使目標組件發生某些視覺或聽覺上的變化,例如播放一段逐漸顯示的動畫或發出聲響等。觸發器可以由用戶操作觸發,也可以由程序觸發,一個觸發器可以對應多個效果。
1.1觸發器與效果
觸發器的使用非常簡單,可以作為MXML標記中的一個屬性,也可以在<mx:Style>標記中調用,或者在ActionScript中用setStyle()和getStyle()方法調用。觸發器的名稱為triggerEvent名稱+“Effect”后綴。按照這種名稱約定,mouseDown事件的觸發器名稱為mouseDownEffect。Flex中提供的觸發器名稱包括以下幾種。
laddedEffect:當組件添加到容器中時觸發。
lcreationCompleteEffect:組件創建完畢時觸發。
lfocusInEffect:組件獲得焦點時觸發。
lfocusOutEffect:組件失去焦點時觸發。
lhideEffect:當組件的visible屬性更改為false時觸發。
lmouseDownEffect:按下鼠標時觸發。
lmouseUpEffect:釋放鼠標時觸發。
lmoveEffect:組件移動時觸發。
lremovedEffect:組件被移除時觸發。
lresizeEffect:組件改變大小時觸發。
lrollOutEffect:鼠標從組件上移開時觸發。
lrollOverEffect:鼠標移動到組件上時觸發。
lshowEffect:組件的visible屬性更改為true時觸發。
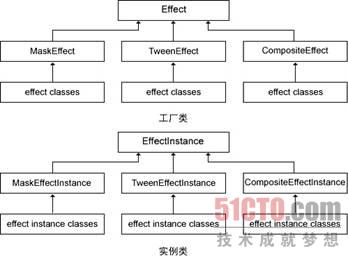
Flex的動畫效果由一個工廠類(Factory)和一個實例類(Instance)構成。工廠類用來處理事件、控制動畫,它的名稱就是效果的名稱,如Zoom。通常我們在應用程序中創建一個工廠類的實例,設置必要的參數,然后將該實例與觸發器關聯。實例類則用來實現動畫效果,當觸發器被觸發或調用play()方法時,工廠類創建一個實例類的實例來播放所需效果,執行結束后,該實例會被銷毀,如果一個效果對應多個目標對象,每一個目標對象都會有一個自己的實例。實例類的命名規則為效果名+Instance。如之前定義的工廠類名為Zoom,那么實例類名就是ZoomInstance。Effect的這種機制,是設計模式中工廠模式的一種應用,效果執行的時候,運行的不是Zoom,而是ZoomInstance。
下面的圖9-1分別表現了工廠類和實例類的層級關系。Effect類是一個抽象基類,是定義所有效果的基本工廠類。EffectInstance類是定義所有效果實例子類的基類。在應用程序中不會創建Effect類本身的實例,而是創建一個子類的實例,如Mask或Tween。
圖9-1工廠類與實例類

1.2簡單效果組件
Flex中提供了豐富的效果組件。由于效果是一種根據時間漸變的過程,因此所有效果都具有duration屬性,用來設置播放時間(以毫秒為單位)。也可以通過設置repeatCount屬性和repeatDelay屬性,來分別控制效果播放的次數和重復播放效果的時間間隔(以毫秒為單位)。如果希望在觸發器被觸發后,延遲一段時間調用效果,可以使用startDelay屬性。
1)Flex特效之AnimateProperty動畫效果
AnimateProperty是用來為組件的屬性或樣式設置動畫的效果。我們可以通過其property屬性設定目標對象上需要設置動畫效果的屬性,然后設置fromValue屬性和toValue屬性,為效果提供屬性的起始值和結束值。例如下面的代碼使用mouseDownEffect觸發器,當單擊圖片時,觸發AnimateProperty效果,在1秒鐘內,Image對象的scaleX屬性由1變為2,被橫向拉伸。代碼如下:
<mx:AnimatePropertyidmx:AnimatePropertyid="animateProperty"property="scaleX"fromValue="1 "toValue="2" duration="1000"/> <mx:Imageidmx:Imageid="img"source="assets/plane.png"mouseDownEffect="{animateP roperty}"/>如果希望通過樣式設置效果,可以將isStyle屬性設置為ture,然后通過setStyle()方法設置目標對象的樣式,從而達到設置效果的目的。
2)Flex特效之Blur模糊效果
Blur是一種模糊效果。該效果使用了flash.filters.BlurFilter濾鏡,如果對某個組件應用了Blur效果,就不能再對該組件應用BlurFilter濾鏡,也無法再次應用Blur效果。下面的代碼通過Image對象的mouseDownEffect觸發器觸發Blur效果,在1秒鐘內,Image對象將逐漸變得模糊。代碼如下:
<mx:Bluridmx:Blurid="blurImage"duration="1000"blurXFrom="0.0"blurXTo="10.0" blurYFrom="0.0"blurYTo="10.0"/> <mx:Imageidmx:Imageid="img"source="assets/plane.png"mouseDownEffect="{blurImage}"/>3)Flex特效之Dissolve溶解效果
Dissolve是一種溶解效果。當效果開始播放時,將創建一個不透明的矩形,這個矩形懸浮在目標組件的上方,它的顏色由Dissolve.color屬性設置,此時透明度為“1.0-Dissolve.alphaFrom”。隨著效果的播放,該矩形的alpha屬性將從(1.0-alphaFrom)逐漸變為“1.0–alphaTo”,直到效果播放完成,矩形被銷毀。
如果目標對象是一個容器,那么Dissolve效果將應用于容器內部的內容區域。
下面的代碼使用一個CheckBox對象設置Image的visible屬性,通過hideEffect和showEffect觸發器分別觸發各自的Dissolve效果:
<mx:Dissolveidmx:Dissolveid="dissolveOut"duration="1000"alphaFrom="1.0"alphaTo="0 .0"/> <mx:Dissolveidmx:Dissolveid="dissolveIn"duration="1000"alphaFrom="0.0"alphaTo="1. 0"/> <mx:CheckBoxidmx:CheckBoxid="cbx"label="visible"selected="true"/> <mx:Imagesourcemx:Imagesource="assets/plane.png"visible="{cbx.selected}" hideEffect="{dissolveOut}"showEffect="{dissolveIn}"/>4)Flex特效之Fade淡入淡出效果
Fade是一種淡入淡出效果,它通過設置組件的alpha屬性來實現動畫效果。當使用showEffect或hideEffect觸發器設置Fade效果時,如果省略了alphaFrom和alphaTo屬性的值,那么在showEffect觸發器上目標對象的透明度將從0變化到目標的當前alpha值,而在hideEffect觸發器上則會從當前的alpha值變化到0。如果要對字體使用Fade效果,必須使用嵌入字體。
下面的代碼使用一個CheckBox對象設置Image的visible屬性,通過hideEffect和showEffect觸發器分別觸發各自的Fade效果:
<mx:Fadeidmx:Fadeid="fadeOut"duration="1000"alphaFrom="1.0"alphaTo="0.0"/> <mx:Fadeidmx:Fadeid="fadeIn"duration="1000"alphaFrom="0.0"alphaTo="1.0"/> <mx:CheckBoxidmx:CheckBoxid="cbx"label="visible"selected="true"/> <mx:Imagesourcemx:Imagesource="assets/plane.png"visible="{cbx.selected}" hideEffect="{fadeOut}"showEffect="{fadeIn}"/>5)Flex特效之Glow發光效果
Glow是一種發光效果,該效果使用了flash.filters.GlowFilter濾鏡類。如果對某個組件應用了Glow效果,就不能對該組件應用GlowFilter濾鏡,也無法再次應用Glow效果。下面的代碼通過Image對象的mouseDownEffect觸發器觸發Glow效果:
<mx:Glowidmx:Glowid="glowImage"duration="1000"alphaFrom="1.0"alphaTo="0.3" blurXFrom="0.0"blurXTo="50.0"blurYFrom="0.0"blurYTo="50.0"color="0x 00FF00"/> <mx:Imagesourcemx:Imagesource="assets/plane.png"mouseDownEffect="{glowImage}"/>6)Flex特效之Iris虹效果
Iris效果通過擴展或收縮集中在目標上的矩形遮罩為效果目標設置動畫。該效果可以從目標的中心放大遮罩來顯示目標,也可以向中心收縮遮罩來隱藏目標。下面的代碼使用一個CheckBox對象設置Image的visible屬性,通過hideEffect和showEffect觸發器分別觸發各自的Iris效果:
<mx:Irisidmx:Irisid="irisOut"duration="1000"showTarget="true"/> <mx:Irisidmx:Irisid="irisIn"duration="1000"showTarget="false"/> <mx:Imageidmx:Imageid="Flex"source="assets/plane.png"visible="{cbx.selected}" showEffect="{irisIn}"hideEffect="{irisOut}"/> <mx:CheckBoxidmx:CheckBoxid="cbx"label="visible"selected="true"/>7)Flex特效之Move移動效果
Move效果用來實現移動動畫。在給定時間內,組件的位置會隨時間變化而變化。使用該效果通常需要用到以下幾個屬性。
lxFrom和yFrom屬性用來指定初始位置。
lxTo和yTo屬性用來指定目標位置。
lxBy和yBy用來指定移動量,即組件在x軸向和y軸向上的移動速度。
通常只需要指定初始位置、目標位置或移動量這些值中的任意2個,Flex就會計算第3個值。如果指定所有這3個值,Flex就會忽略xBy和yBy值。如果僅指定xTo和yTo值或xBy和yBy值,那么Flex會將xFrom和yFrom設置為對象的當前位置。
下面的程序演示了如何使用Move效果。
代碼清單MoveSample.mxml
<?xmlversionxmlversion="1.0"?> <mx:Applicationxmlns:mxmx:Applicationxmlns:mx="http://www.adobe.com/2006/mxml"paddingLeft= "0" layout="absolute"mouseDown="moveImage();"> <mx:Script> <![CDATA[ //當按下鼠標時調用該事件 privatefunctionmoveImage():void{ //停止播放Move效果 moveEffect.end(); //設置目標位置 moveEffect.xTo=mouseX; moveEffect.yTo=mouseY; //播放Move效果 moveEffect.play(); } ]]> </mx:Script> <mx:Moveidmx:Moveid="moveEffect"target="{img}"/> <mx:Imageidmx:Imageid="img"source="assets/plane.png"/> </mx:Application>代碼中將Application的layout屬性設置為absolute,當用戶在應用程序中任何位置上單擊鼠標時,調用moveImage方法,該方法中首先停止Move效果,然后根據鼠標單擊的位置設置目標位置,最后播放效果。
通常Move效果應用于使用絕對定位的容器(如Canvas)或使用“layout=absolute”的容器(如Application或Panel)中。如果需要將其應用到自動布局的容器(如VBox或Grid容器)中,雖然會移動目標對象,但下次容器更新其布局時,會將目標對象移回其原始位置。在這種情況下,可以將容器的autoLayout屬性設置為false來禁止往回移動,但這會禁用容器中所有控件的布局。
8)Flex特效之Pause暫停效果
Pause效果可以實現在指定時間段內不執行任何操作的功能。如果將Pause效果添加為Sequence效果的子項,可以創建2個其他效果之間的暫停。
9)Flex特效之Resize大小調整效果
Resize效果用來改變組件的大小。與Move效果相似,Resize效果可以指定初始大小(widthFrom、heightFrom)、目標大小(widthTo、heightTo)和變化量(widthBy、heightBy),其使用規則也與Move效果的初始位置、目標位置和移動量的使用規則相似。下面的代碼演示了Resize效果的使用方法:
<mx:Resizeidmx:Resizeid="expand"target="{img}"widthTo="100"heightTo="160"/> <mx:Resizeidmx:Resizeid="contract"target="{img}"widthTo="25"heightTo="40"/> <mx:ControlBar> <mx:Buttonlabelmx:Buttonlabel="Expand"click="expand.end();expand.play();"/> <mx:Buttonlabelmx:Buttonlabel="Contract"click="contract.end();contract.play();"/> </mx:ControlBar> <mx:Imageidmx:Imageid="img"width="25"height="40"source="assets/icon01.png"/>另外hideChildrenTargets屬性用來隱藏Panel容器的其他子項,當我們對Panel容器中的子項應用Resize效果時,默認情況下Panel會反復計算子項的大小和位置以調整布局,如果將這個屬性設為true,可以讓Panel容器在播放動畫時不做這種計算,直到播放完成,這樣可以節約系統資源。
10)Flex特效之Rotate旋轉效果
Rotate是一種旋轉效果,使組件圍繞指定的點旋轉。Rotate可以指定旋轉中心的坐標(originX和originY屬性)及旋轉的起始角度(angleFrom屬性)和最終角度(angleTo屬性)。起始旋轉角度的有效值范圍是0~360,而最終角度則可以是正值也可以是負值,默認值為360。如果angleTo的值比angleFrom的值小,則目標沿逆時針方向旋轉,否則以順時針方向旋轉。代碼如下:
<mx:Rotateidmx:Rotateid="rotate"angleFrom="-45"angleTo="0"target="{img}" duration="2000"/> <mx:Imageidmx:Imageid="img"source="assets/plane.png"addedEffect="rotate"/>另外有時需要設置hideFocusRing屬性,以確定在開始播放效果時,效果是否應隱藏對焦環。該屬性默認值為true。對于組件而言,對焦環已經被自動隱藏。如果Rotate效果應用于那些不是以UIComponent為基類目標對象,就必須隱藏對焦環。
需要注意的是,hideFocusRing屬性在以Effect為基類的效果類中,默認值為false,而在以MaskEffect為基類效果類中,默認值為true。
11)Flex特效之SoundEffect聲音效果
SoundEffect效果用來播放MP3音頻文件。我們可以通過source屬性指定要播放的MP3文件,可以直接設置該文件的URL,或是由Embed關鍵字嵌入MP3文件的Class對象。
SoundEffect效果的屬性包括以下幾個。
lautoLoad屬性用來設置是否自動加載MP3文件,默認值為true。
lbufferTime屬性用來設置聲音對象的緩沖時間。默認值為1000,單位為毫秒。
lisLoading如果已加載MP3,則該屬性為true。
lloops屬性用來設置循環次數,默認值為0。
lpanEasingFunction屬性用來設置聲音均衡效果的緩動函數。
lpanFrom屬性和panTo屬性用來設置聲音對象的起始和最終平移,取值范圍在-1.0~1.0之間,其中-1.0表示僅使用左聲道,1.0表示僅使用右聲道,而0.0表示在2個聲道間平均地均衡聲音。
lsound屬性表示已加載MP3文件的聲音對象。
lsource屬性表示要播放的MP3文件的URL或類。
lstartTime屬性用來設置開始播放時間(以毫秒為單位),默認值為0。
luseDuration屬性表示是否根據duration屬性指定的時間停止播放,如果為false,則會在MP3完成播放或循環后停止效果,默認值為true。
lvolumeEasingFunction屬性用來設置音量效果的緩動函數。
lvolumeFrom屬性和volumeTo屬性用來設置聲音對象的初始和最終音量,取值范圍在0.0~1.0之間,默認值為1。
在下面的代碼所示的例子中,當應用程序創建完成后開始播放聲音文件,聲音從左聲道過渡到右聲道。
代碼清單SoundSample.mxml
<?xmlversionxmlversion="1.0"?> <mx:Applicationxmlns:mxmx:Applicationxmlns:mx="http://www.adobe.com/2006/mxml" creationCompleteEffect="{mySound}"> <mx:SoundEffectidmx:SoundEffectid="mySound" duration="10000" useDuration="false" panFrom="-1"panTo="1" source="@Embed(source='assets/bumperc.mp3')"/> </mx:Application>12)Flex特效之WipeUp、WipeRight、WipeDown、WipeLeft擦除效果
這些類定義了4個方向的擦除效果,通常與showEffect和hideEffect觸發器配合使用,使用起來非常簡便,如下面的例子。
代碼清單WipeSample.mxml
<?xmlversionxmlversion="1.0"?> <mx:Applicationxmlns:mxmx:Applicationxmlns:mx="http://www.adobe.com/2006/mxml"> <!--定義擦除效果--> <mx:WipeUpidmx:WipeUpid="wipeUpOut"duration="1000"/> <mx:WipeUpidmx:WipeUpid="wipeUpIn"duration="1000"/> <mx:WipeLeftidmx:WipeLeftid="wipeLeftOut"duration="1000"/> <mx:WipeLeftidmx:WipeLeftid="wipeLeftIn"duration="1000"/> <mx:WipeDownidmx:WipeDownid="wipeDownOut"duration="1000"/> <mx:WipeDownidmx:WipeDownid="wipeDownIn"duration="1000"/> <mx:WipeRightidmx:WipeRightid="wipeRightOut"duration="1000"/> <mx:WipeRightidmx:WipeRightid="wipeRightIn"duration="1000"/> <mx:Paneltitlemx:Paneltitle="WipeEffects"> <mx:HBoxwidthmx:HBoxwidth="100%"> <!--向上擦除--> <mx:Imagesourcemx:Imagesource="@Embed(source='assets/icon1.png')"visible="{cbx.se lected}" hideEffect="{wipeUpOut}"showEffect="{wipeUpIn}"/> <!--向左擦除--> <mx:Imagesourcemx:Imagesource="@Embed(source='assets/icon2.png')"visible="{cbx.se lected}" hideEffect="{wipeLeftOut}"showEffect="{wipeLeftIn}"/> <!--向下擦除--> <mx:Imagesourcemx:Imagesource="@Embed(source='assets/icon3.png')"visible="{cbx.se lected}" hideEffect="{wipeDownOut}"showEffect="{wipeDownIn}"/> <!--向右擦除--> <mx:Imagesourcemx:Imagesource="@Embed(source='assets/icon4.png')"visible="{cbx.se lected}" hideEffect="{wipeRightOut}"showEffect="{wipeRightIn}"/> </mx:HBox> <mx:ControlBar> <mx:CheckBoxidmx:CheckBoxid="cbx"label="visible"selected="true"/> </mx:ControlBar> </mx:Panel> </mx:Application>13)Flex特效之Zoom縮放效果
Zoom效果可以以指定點為中心按比例縮放對象。與Resize效果不同的是,Resize改變目標對象的長寬屬性,而Zoom改變的目標對象的縮放比例。在下面的例子中,當鼠標移動到圖片上時開始播放Zoom效果,鼠標移出時還原。
代碼清單ZoomSample.mxml
<?xmlversionxmlversion="1.0"encoding="utf-8"?> <mx:Applicationxmlns:mxmx:Applicationxmlns:mx="http://www.adobe.com/2006/mxml"> <mx:Script>
以上是“如何使用Flex特效”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。