您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“前端開發者必備的Nginx知識有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“前端開發者必備的Nginx知識有哪些”吧!
nginx在應用程序中的作用
nginx是一個高性能的HTTP和反向代理服務器,也是一個通用的TCP/UDP代理服務器,最初由俄羅斯人Igor Sysoev編寫。
nginx現在幾乎是眾多大型網站的必用技術,大多數情況下,我們不需要親自去配置它,但是了解它在應用程序中所擔任的角色,以及如何解決這些問題是非常必要的。
下面我將從nginx在企業中的真實應用來解釋nginx在應用程序中起到的作用。
為了便于理解,首先先來了解一下一些基礎知識,nginx是一個高性能的反向代理服務器那么什么是反向代理呢?
正向代理與反向代理
代理是在服務器和客戶端之間假設的一層服務器,代理將接收客戶端的請求并將它轉發給服務器,然后將服務端的響應轉發給客戶端。
不管是正向代理還是反向代理,實現的都是上面的功能。

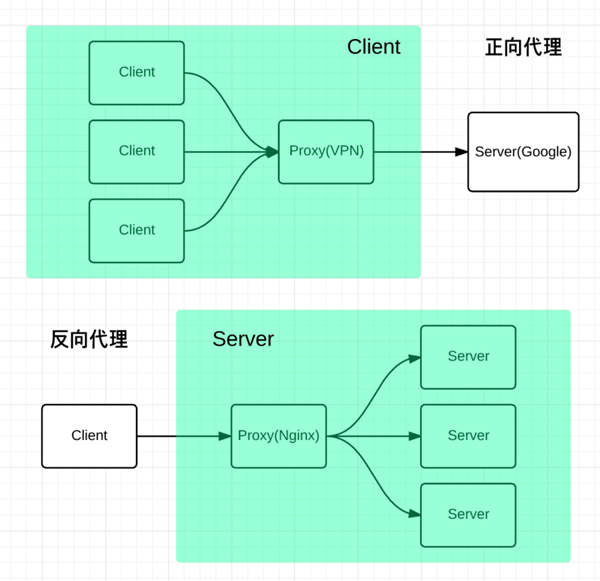
正向代理
正向代理,意思是一個位于客戶端和原始服務器(origin server)之間的服務器,為了從原始服務器取得內容,客戶端向代理發送一個請求并指定目標(原始服務器),然后代理向原始服務器轉交請求并將獲得的內容返回給客戶端。
正向代理是為我們服務的,即為客戶端服務的,客戶端可以根據正向代理訪問到它本身無法訪問到的服務器資源。
正向代理對我們是透明的,對服務端是非透明的,即服務端并不知道自己收到的是來自代理的訪問還是來自真實客戶端的訪問。
反向代理
反向代理(Reverse Proxy)方式是指以代理服務器來接受internet上的連接請求,然后將請求轉發給內部網絡上的服務器,并將從服務器上得到的結果返回給internet上請求連接的客戶端,此時代理服務器對外就表現為一個反向代理服務器。
反向代理是為服務端服務的,反向代理可以幫助服務器接收來自客戶端的請求,幫助服務器做請求轉發,負載均衡等。
反向代理對服務端是透明的,對我們是非透明的,即我們并不知道自己訪問的是代理服務器,而服務器知道反向代理在為他服務。
基本配置
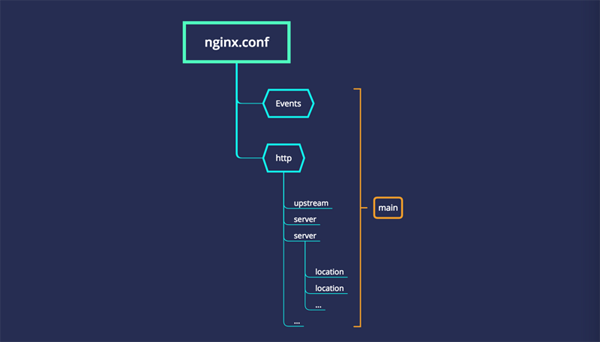
配置結構
下面是一個nginx配置文件的基本結構:

events { } http { server { location path { ... } location path { ... } } server { ... } }main:nginx的全局配置,對全局生效。
events:配置影響nginx服務器或與用戶的網絡連接。
http:可以嵌套多個server,配置代理,緩存,日志定義等絕大多數功能和第三方模塊的配置。
server:配置虛擬主機的相關參數,一個http中可以有多個server。
location:配置請求的路由,以及各種頁面的處理情況。
upstream:配置后端服務器具體地址,負載均衡配置不可或缺的部分。
內置變量
下面是nginx一些配置中常用的內置全局變量,你可以在配置的任何位置使用它們。
| 變量名 | 功能 | | ------ | ------ | | $host| 請求信息中的Host,如果請求中沒有Host行,則等于設置的服務器名 | | $request_method | 客戶端請求類型,如GET、POST | $remote_addr | 客戶端的IP地址 | |$args | 請求中的參數 | |$content_length| 請求頭中的Content-length字段 | |$http_user_agent | 客戶端agent信息 | |$http_cookie | 客戶端cookie信息 | |$remote_addr | 客戶端的IP地址 | |$remote_port | 客戶端的端口 | |$server_protocol | 請求使用的協議,如HTTP/1.0、·HTTP/1.1` | |$server_addr | 服務器地址 | |$server_name| 服務器名稱| |$server_port|服務器的端口號|
解決跨域
先追本溯源以下,跨域究竟是怎么回事。
跨域的定義
同源策略限制了從同一個源加載的文檔或腳本如何與來自另一個源的資源進行交互。這是一個用于隔離潛在惡意文件的重要安全機制。通常不允許不同源間的讀操作。
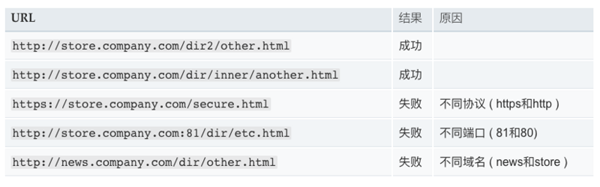
同源的定義
如果兩個頁面的協議,端口(如果有指定)和域名都相同,則兩個頁面具有相同的源。

nginx解決跨域的原理
例如:
前端server的域名為:fe.server.com
后端服務的域名為:dev.server.com
現在我在fe.server.com對dev.server.com發起請求一定會出現跨域。
現在我們只需要啟動一個nginx服務器,將server_name設置為fe.server.com,然后設置相應的location以攔截前端需要跨域的請求,然后將請求代理回dev.server.com。如下面的配置:
server { listen 80; server_name fe.server.com; location / { proxy_pass dev.server.com; } }這樣可以巧妙繞過瀏覽器的同源策略:fe.server.com訪問nginx的fe.server.com屬于同源訪問,而nginx對服務端轉發的請求不會觸發瀏覽器的同源策略。
請求過濾

根據狀態碼過濾
error_page 500 501 502 503 504 506 /50x.html; location = /50x.html { #將跟路徑改編為存放html的路徑。 root /root/static/html; }根據URL名稱過濾,精準匹配URL,不匹配的URL全部重定向到主頁。
location / { rewrite ^.*$ /index.html redirect; }根據請求類型過濾。
if ( $request_method !~ ^(GET|POST|HEAD)$ ) { return 403; }配置gzip

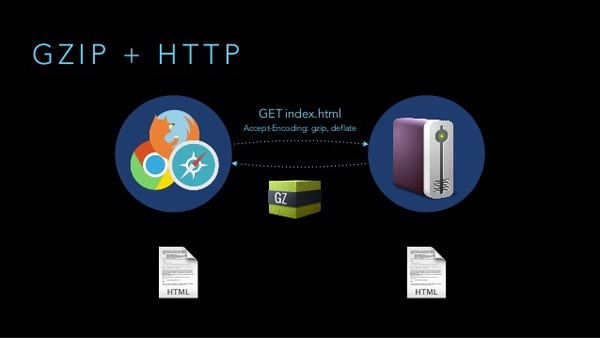
GZIP是規定的三種標準HTTP壓縮格式之一。目前絕大多數的網站都在使用 GZIP 傳輸 HTML、CSS、JavaScript 等資源文件。
對于文本文件,GZip 的效果非常明顯,開啟后傳輸所需流量大約會降至 1/4 ~ 1/3。
并不是每個瀏覽器都支持gzip的,如何知道客戶端是否支持gzip呢,請求頭中的Accept-Encoding來標識對壓縮的支持。

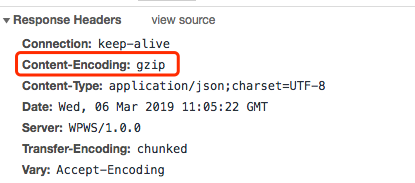
啟用gzip同時需要客戶端和服務端的支持,如果客戶端支持gzip的解析,那么只要服務端能夠返回gzip的文件就可以啟用gzip了,我們可以通過nginx的配置來讓服務端支持gzip。下面的respone中content-encoding:gzip,指服務端開啟了gzip的壓縮方式。

gzip on; gzip_http_version 1.1; gzip_comp_level 5; gzip_min_length 1000; gzip_types text/csv text/xml text/css text/plain text/javascript application/javascript application/x-javascript application/json application/xml;
gzip
開啟或者關閉gzip模塊
默認值為 off
可配置為 on / off
gzip_http_version
啟用 GZip 所需的 HTTP 較低版本
默認值為 HTTP/1.1
這里為什么默認版本不是1.0呢?
HTTP 運行在 TCP 連接之上,自然也有著跟 TCP 一樣的三次握手、慢啟動等特性。
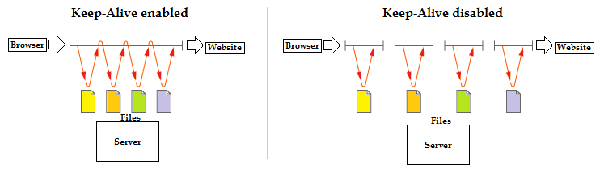
啟用持久連接情況下,服務器發出響應后讓TCP連接繼續打開著。同一對客戶/服務器之間的后續請求和響應可以通過這個連接發送。

為了盡可能的提升HTTP 性能,使用持久連接就顯得尤為重要了。
HTTP/1.1 默認支持 TCP 持久連接,HTTP/1.0 也可以通過顯式指定 Connection: keep-alive 來啟用持久連接。對于 TCP 持久連接上的 HTTP 報文,客戶端需要一種機制來準確判斷結束位置,而在 HTTP/1.0 中,這種機制只有 Content-Length。而在HTTP/1.1 中新增的 Transfer-Encoding: chunked 所對應的分塊傳輸機制可以解決這類問題。
nginx同樣有著配置chunked的屬性chunked_transfer_encoding,這個屬性是默認開啟的。
Nginx 在啟用了GZip的情況下,不會等文件 GZip 完成再返回響應,而是邊壓縮邊響應,這樣可以顯著提高 TTFB(Time To First Byte,首字節時間,WEB 性能優化重要指標)。這樣僅有的問題是,Nginx 開始返回響應時,它無法知道將要傳輸的文件最終有多大,也就是無法給出 Content-Length 這個響應頭部。
所以,在HTTP1.0中如果利用Nginx 啟用了GZip,是無法獲得 Content-Length 的,這導致HTTP1.0中開啟持久鏈接和使用GZip只能二選一,所以在這里gzip_http_version默認設置為1.1。
gzip_comp_level
壓縮級別,級別越高壓縮率越大,當然壓縮時間也就越長(傳輸快但比較消耗cpu)。
默認值為 1
壓縮級別取值為1-9
gzip_min_length
設置允許壓縮的頁面最小字節數,Content-Length小于該值的請求將不會被壓縮
默認值:0
當設置的值較小時,壓縮后的長度可能比原文件大,建議設置1000以上
gzip_types
要采用gzip壓縮的文件類型(MIME類型)
默認值:text/html(默認不壓縮js/css)
負載均衡
什么是負載均衡

如上面的圖,前面是眾多的服務窗口,下面有很多用戶需要服務,我們需要一個工具或策略來幫助我們將如此多的用戶分配到每個窗口,來達到資源的充分利用以及更少的排隊時間。
把前面的服務窗口想像成我們的后端服務器,而后面終端的人則是無數個客戶端正在發起請求。負載均衡就是用來幫助我們將眾多的客戶端請求合理的分配到各個服務器,以達到服務端資源的充分利用和更少的請求時間。
nginx如何實現負載均衡
Upstream指定后端服務器地址列表
upstream balanceServer { server 10.1.22.33:12345; server 10.1.22.34:12345; server 10.1.22.35:12345; }在server中攔截響應請求,并將請求轉發到Upstream中配置的服務器列表。
server { server_name fe.server.com; listen 80; location /api { proxy_pass http://balanceServer; } }上面的配置只是指定了nginx需要轉發的服務端列表,并沒有指定分配策略。
nginx實現負載均衡的策略

輪詢策略
默認情況下采用的策略,將所有客戶端請求輪詢分配給服務端。這種策略是可以正常工作的,但是如果其中某一臺服務器壓力太大,出現延遲,會影響所有分配在這臺服務器下的用戶。
upstream balanceServer { server 10.1.22.33:12345; server 10.1.22.34:12345; server 10.1.22.35:12345; }
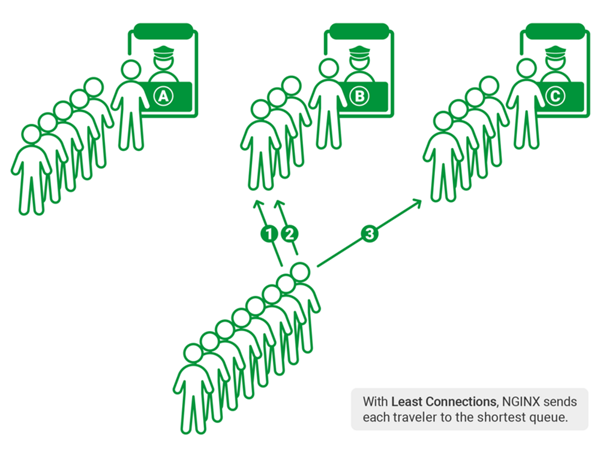
最小連接數策略
將請求優先分配給壓力較小的服務器,它可以平衡每個隊列的長度,并避免向壓力大的服務器添加更多的請求。
upstream balanceServer { least_conn; server 10.1.22.33:12345; server 10.1.22.34:12345; server 10.1.22.35:12345; }
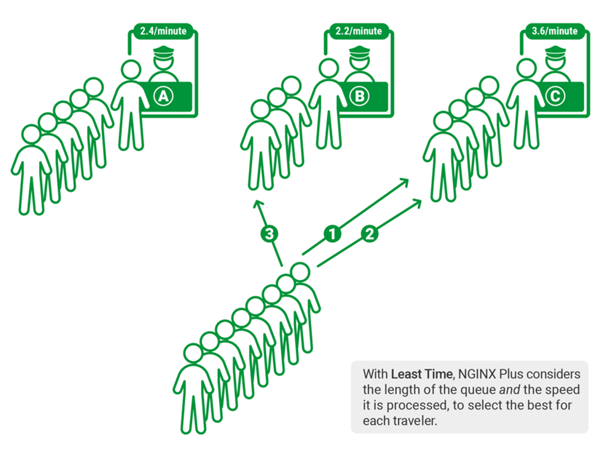
最快響應時間策略
依賴于NGINX Plus,優先分配給響應時間最短的服務器。
upstream balanceServer { fair; server 10.1.22.33:12345; server 10.1.22.34:12345; server 10.1.22.35:12345; }客戶端ip綁定
來自同一個ip的請求永遠只分配一臺服務器,有效解決了動態網頁存在的session共享問題。
upstream balanceServer { ip_hash; server 10.1.22.33:12345; server 10.1.22.34:12345; server 10.1.22.35:12345; }靜態資源服務器
location ~* \.(png|gif|jpg|jpeg)$ { root /root/static/; autoindex on; access_log off; expires 10h;# 設置過期時間為10小時 }匹配以png|gif|jpg|jpeg為結尾的請求,并將請求轉發到本地路徑,root中指定的路徑即nginx本地路徑。同時也可以進行一些緩存的設置。
感謝各位的閱讀,以上就是“前端開發者必備的Nginx知識有哪些”的內容了,經過本文的學習后,相信大家對前端開發者必備的Nginx知識有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。