溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>美樂樂_login</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.line1{
height: 90px;
width: 100%;
}
.line2{
height: 500px;
width: 1000px;
border: #A9A9A9 solid 1px;
margin: auto;
}
.picture{
height: 500px;
width: 498px;
float: left;
}
.login{
height: 500px;
width: 498px;
float: right;
}
.input_word{
height: 500px;
width: 100px;
float: left;
text-align: right;
margin-top: 120px;
}
.input_square {
height: 500px;
width: 200px;
float: left;
text-align: left;
}
.free_reg{
height: 30px;
width: 180px;
background-color: green;
float: right;
margin-top: 460px;
text-align: center;
color: #FFFFFF;
}
img{
margin-left: 140px;
}
#redbag{
margin-left: 50px;
margin-top: 100px;
}
p{
font-size: medium;
margin-top: 30px;
color: grey;
font-family: 新宋體;
}
input{
font-size: medium;
margin-top: 30px;
color: grey;
font-family: 新宋體;
}
#square_input{
margin-top: 145px;
}
span{
font-size: small;
}
.agree{
width: 180px;
height: 20px;
border: red solid 1px;
background-color:red;
color: #FFFFFF;
padding-top: 5px;
margin-right: 80px;
margin-top: 15px;
text-align: center;
}
a{
text-decoration: none;
color: #FFFFFF;
}
#forget_password{
color: #677ff7;
}
</style>
</head>
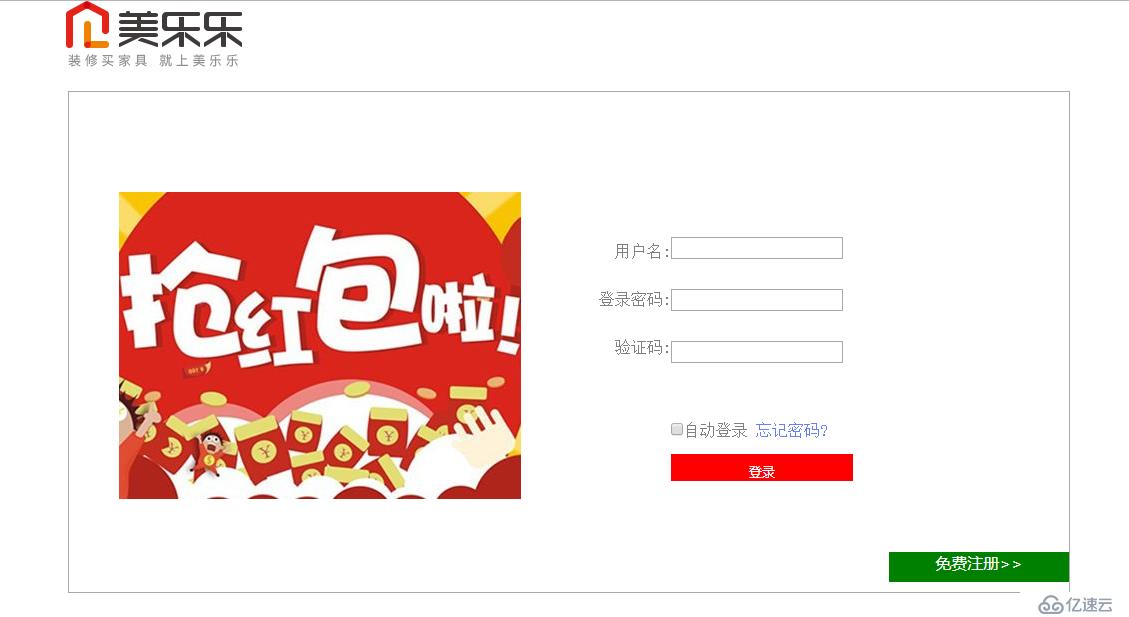
<div class="line1">
<img src="logo.png">
</div>
<div class="line2">
<div class="picture">
<img id="redbag" src="redbag.jpg">
</div>
<div class="login">
<div class="input_word">
<p>用戶名:</p>
<p>登錄密碼:</p>
<p>驗證碼:</p>
</div>
<div class="input_square">
<input id="square_input" type="text">
<input type="password">
<input type="number">
<p><input type="checkbox">自動登錄 <a id="forget_password" href="http://www.baidu.com"> 忘記密碼?</a></p>
<div class="agree">
<span><a href="http://www.baidu.com">登錄</span>
</div>
</div>
<div class="free_reg">
<span><a href="reg.html">免費注冊>></span>
</div>
</div>
</div>
<body>
</body>
</html>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。