您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關HTML 5代碼可實現的視覺效果是怎樣的,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
HTML 5 ~= HTML + CSS + JS APIs,在Html5引擎中已經有一些代碼將html和css和jsapi做了結合。很多之前需要貼圖或者很冗雜代碼段才能實現的效果,采用Html5開發只需短短幾行代碼就可輕松搞定,大大降低了流量的壓力。總之Html5真是很給力,那么作為一名移動端的wise設計師對于Html5可以輕松實現的視覺效果不能不了解。
顯示本地沒有的字體

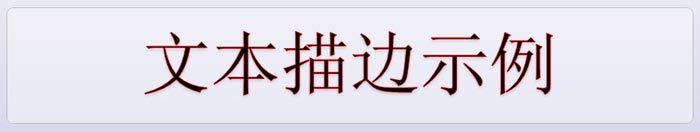
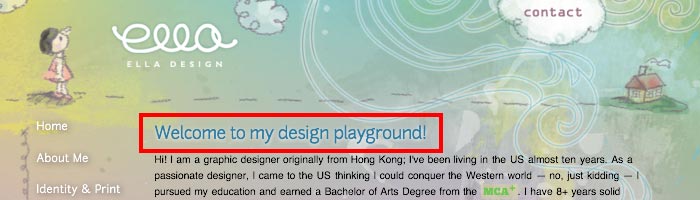
移動端各種平臺可以支持的默認字體有限,如果需要好的視覺效果,很常見的做法就是將文字做成圖片,但是對于移動端來說,圖片就意味著大流量,在如今還是按流量收費的移動網絡時代,一味的追求效果而采用圖片顯然不是***的做法。但是采用Html5開發,只需要在代碼內設置所需顯示的字體,那么一些個性的字體就可以不用圖片輕松展示了。如上圖紅色方塊區域中的效果。
圓角效果

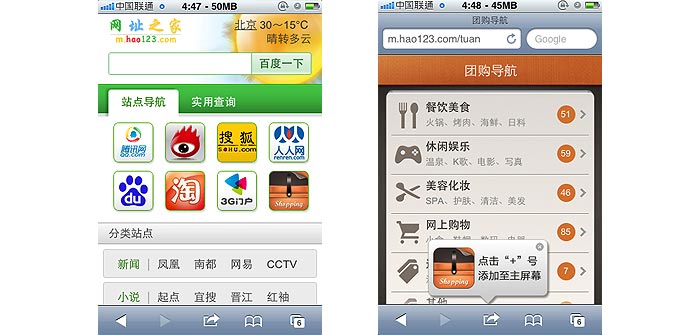
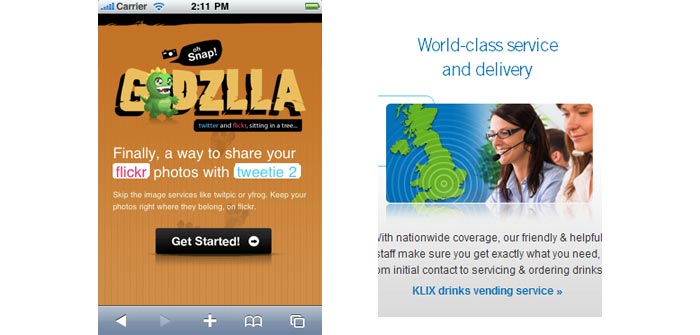
如上圖hao123主頁和hao123.tuan主頁效果所示,各種圓角在設計中對于提升用戶的好感度,美化頁面效果起到了很重要的效果。如今在移動端wise中也可以放心大膽的設計圓角效果,因為Html5對于圓角的支持已經很好了,代碼可以根據需要隨意控制圓角的半徑大小,并且能夠對其***的展現。
半透明效果

在設計中為了能夠讓層與層之間的結合不生硬,采用半透明的效果,也已經是設計師慣用的手法之一了。Html5對于半透明效果支持也是非常理想的,代碼可以根據需要隨意控制層的透明度。
漸變效果(線性漸變、徑向漸變)

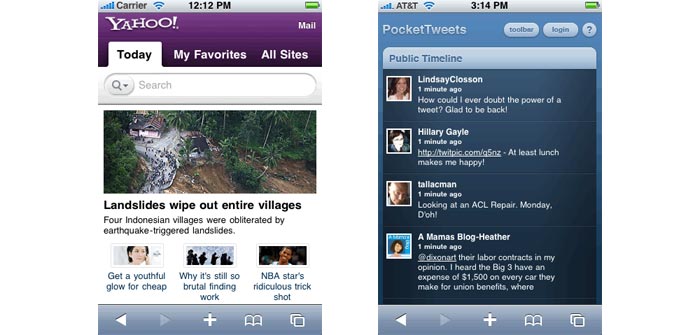
在Html5之前對于線性漸變效果的支持就已經實現了,不過徑向漸變還是需要貼圖才能實現。圖片對于移動端流量還是很受限的移動網絡現狀,視覺效果滿足?流量費用支付?用戶還是很在意的,不過Html5已經解決了這個問題,如同左圖展現的線性漸變能夠很好的支持外,右圖中心區域徑向漸變效果的展現是不是也很理想:)
文本描邊

文本描邊這個效果其實在Html5之前也是可以輕松實現的,不過并沒有被經常的使用,所以在這里也提及一下,在Html5下文本描邊可以很輕松的實現,且可以根據需求控制文本顏色,文本描邊顏色,以及文本描邊的寬度,寬度甚至可以精確到0.00px。
文本陰影效果 橫向、縱向、虛化

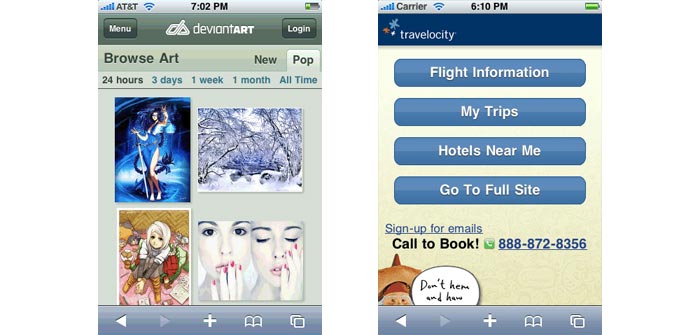
如上圖所示Html5除了可以輕松實現文本描邊效果外,對于文本的陰影角度、方向等也可以輕松實現。可以自由控制陰影的角度、距離、顏色及投影大小。通過自由組合這幾個因素,實現很多需要圖片支持的效果就變得易如反掌。

上圖這樣看似只能通過圖片來實現的陰影+虛化效果,其實就是通過Html5來實現的。
文本外發光效果

經常對文字操作的視覺效果還包括:文字外發光。Html5對于文本外發光效果也是可以很好支持的,并且可以根據需求設置外發光的顏色、透明度、擴展范圍、大小等等。
倒影

剛才講到了很多文字可以實現的視覺效果,其實對于圖形來說是一樣的,圖形陰影、虛化、外發光效果也可以實現。此外圖形還可以實現倒影效果,如上圖所示,在Html5技術之前倒影效果需要貼圖才能夠實現的,而Html5中就可以用代碼輕松來實現了。
綜上所述:Html5能夠輕松實現的視覺效果簡直太給力了!太多太多需要做圖軟件成圖,代碼中貼圖才能實現的效果,顯示本地沒有的特殊字體來實現藝術話視覺效果;各種圓角效果的支持;半透明效果:線性漸變,以及突破性的徑向漸變支持;文本、圖形各種效果的修飾,描邊,陰影,虛化,外發光;以及圖形的倒影效果等。總而言之,以上各種視覺效果均可實現,那么在以后wise網頁設計中,設計師再也不用束手束腳了,不用再設計單調的界面了,很多效果都可以嘗試,并且不會帶來太多的頁面體積成本:)
看完上述內容,你們對HTML 5代碼可實現的視覺效果是怎樣的有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。