您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前端:Vue和React的優點有哪些,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。

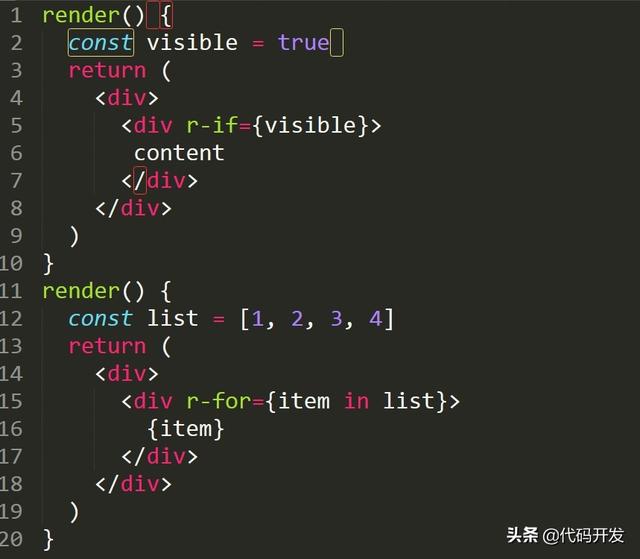
當然,這需要我們基于抽象語法樹 AST,實現解析模版指令的插件,思路也很簡單:

Vue 和 React 實現復用
這個方面我覺得也沒有復述的必要,因為在實現復用的道路上,Vue 和 React 都是經歷了:Mixin -> Hoc(Vue 比較少用,模版套模版,有點奇怪了)-> render prop(Vue 有類似思想的實現為 slot) -> hooks(Vue3.0 function based API)
在這方面,UI 層面的復用本身不是問題:因為組件化本身就是天然可組合的。重要的是邏輯復用:hooks 和 Vue3.0 function based API 的設計無疑是***進的,它將邏輯復用和組件表達在一定程度上解耦,避免了“面向生命周期編程”的困擾。順便達到了更好的組合性和 TS 友好性。
真正想深入的是這些方面:
Vue 和 React 的核心差異,以及核心差異對后續設計產生的“不可逆”影響
Vue 和 React 在 API 設計風格和哲學理念(甚至作者個人魅力)上的不同
Vue 和 React 在工程化預編譯構建階段,AOT 和 JIT 優化的本質差異和設計
***點
首先我想明確一下:用 Evan you 的話說:雙向綁定是對表單來說的,表單的雙向綁定,說到底不過是 value 的單向綁定 + onChange 事件偵聽的一個語法糖。這個并不是 React 和 Vue 在理念上真正的差別體現。同時,單向數據流不是 Vue 或者 React 的差別,而是 Vue 和 React 的共同默契選擇。單向數據流核心是在于避免組件的自身(未來可復用)狀態設計,它強調把 state hoist 出來進行集中管理。
而真正我認為 React 和 Vue 在理念上的差別,且對后續設計實現產生不可逆影響的是:Vue 進行數據攔截/代理,它對偵測數據的變化更敏感、更精確,也間接對一些后續實現(比如 hooks,function based API)提供了很大的便利。這個我們后面會提到;React 推崇函數式,它直接進行局部重新刷新(或者重新渲染),這樣更粗暴,但是更簡單,讓我們的開發回到了上古時代,就是刷新唄,前端開發非常簡單。但是 React 并不知道什么時候“應該去刷新”,觸發局部重新變化是由開發者手動調用 setState 完成。
React setState 引起局部重新刷新。為了達到更好的性能,React 暴漏給開發者 shouldComponentUpdate 這個生命周期 hook,來避免不需要的重新渲染(相比之下,Vue 由于采用依賴追蹤,默認就是優化狀態:你動了多少數據,就觸發多少更新,不多也不少,而 React 對數據變化毫無感知,它就提供 React.createElement 調用已生成 virtual dom)。
另外 React 為了彌補不必要的更新,會對 setState 的行為進行合并操作。因此 setState 有時候會是異步更新,但并不是總是“異步”:

在設計上,這給開發者帶來了額外的“心智負擔”,也引出了一些潛在問題。再次贅述,Vue 的響應式理念,進行數據攔截和代理中不存在類似問題(當然也有 batch 的操作)。
這個設計上的差別,直接影響了 hooks 的實現和表現。
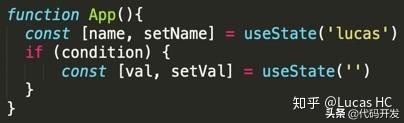
React hook 底層是基于鏈表(Array)實現,每次組件被 render 的時候都會順序執行所有的 hooks,因為底層是鏈表,每一個 hook 的 next 是指向下一個 hook 的,所以要求開發者不能在不同 hooks 調用中使用判斷條件,因為 if 會導致順序不正確,從而導致報錯。如下代碼會報錯:

相反,Vue hook 只會被注冊調用一次,Vue之所以能避開這些麻煩的問題,根本原因在于它對數據的響應是基于響應式的,是對數據進行了代理的。不需要鏈表進行 hooks 記錄,它對數據直接代理觀察。
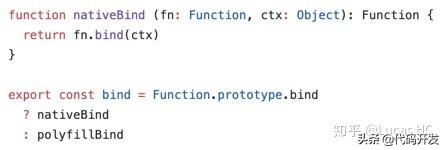
但是 Vue 這種響應式的方案,也有自己的困擾。比如 useState() (實際上 evan 命名為 value())返回的是一個 value wrapper (包裝對象)。一個包裝對象只有一個屬性:.value ,該屬性指向內部被包裝的值。我們知道在 JavaScript 中,原始值類型如 string 和 number 是只有值,沒有引用的。不管是使用 Object.defineProperty 還是 Proxy,我們無法追蹤原始變量后續的變化。因此 Vue 不得不返回一個包裝對象,不然對于基本類型,它無法做到數據的代理和攔截。這算是因為設計理念帶來的一個非常非常微小的 side effect。從 Evan you 的截圖中,我圈了出來:

簡單說一下我個人的看法:事實上,Mobx 在 React 社區很流行,Mobx 采用了響應式的思想,實際上 Vue 也采用了幾乎相同的反應系統。在一定程度上,React + Mobx 也可以被認為是更繁瑣的 Vue。所以開發者習慣組合使用它們,那么(也許)選擇 Vue 會更合理。
再來思考,Mobx 的流行也許也從側面說明到底什么樣的設計可能是更現代化的設計。
第二點
在設計哲學上。我認為 Evan you 很好地體現了中國人 humble 和 modest 的優良品質,我選取了比較具有代表性的事件系統:
1.React 事件系統龐大而復雜。
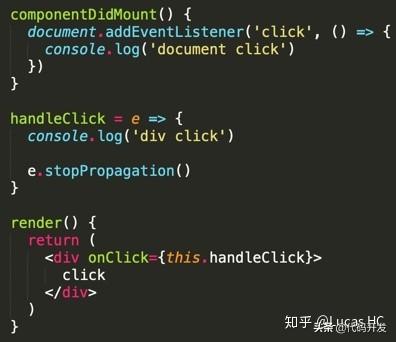
其中,它暴漏給開發者的事件不是原生事件,是 React 包裝過合成事件,并且非常重要的一點是,合成事件是池化的。也就是說不同的事件,可能會共享一個合成事件對象。另外一個細節是,React 對所有事件都進行了代理,將所有事件都綁定 document 上。請讀者仔細體會下面的代碼:



你告訴我他們的輸出值好不好?
2.React 中事件處理函數中的 this 默認不指向組件實例。
3.Vue 事件系統.
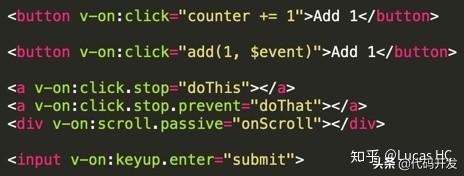
Vue不多講,大家看圖:

當然 Vue 事件處理函數中的 this 默認指向組件實例。連源碼都寫的那么“清晰易懂”

簡單說一下我個人的看法,從事件 API 上我們就能看出前端框架在設計的一個不同思路: React 設計是改變開發者,提供強大而復雜的機制,開發者按照我的來;Vue 是適應開發者,讓開發者怎么爽怎么來。
第三點
預編譯優化問題。
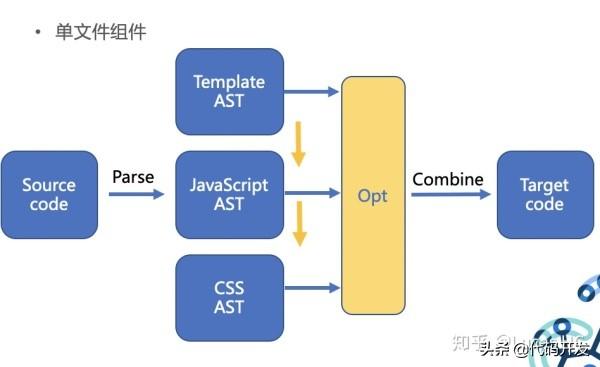
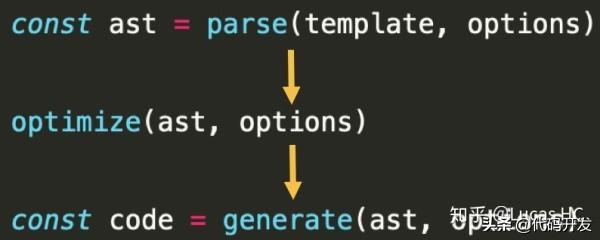
Vue3.0 提出的動靜結合的 DOM diff 思想,我個人認為是 Vue 近幾年在“創新”上的一個很好體現。之所以能夠做到動靜結合的 DOM diff,或者把這個問題放的更大:之所以能夠做到預編譯優化,是因為 Vue core 可以靜態分析 template,在解析模版時,整個 parse 的過程是利用正則表達式順序解析模板,當解析到開始標簽、閉合標簽、文本的時候都會分別執行對應的回調函數,來達到構造 AST 樹的目的。


我關心的是:React 能否像 Vue 那樣進行預編譯優化??
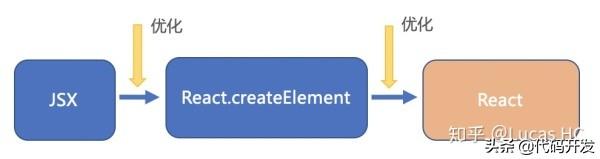
Vue 需要做數據雙向綁定,需要進行數據攔截或代理,那它就需要在預編譯階段靜態分析模版,分析出視圖依賴了哪些數據,進行響應式處理。而 React 就是局部重新渲染,React 拿到的或者說掌管的,所負責的就是一堆遞歸 React.createElement 的執行調用,它無法從模版層面進行靜態分析。
因此 React JSX 過度的靈活性導致運行時可以用于優化的信息不足。
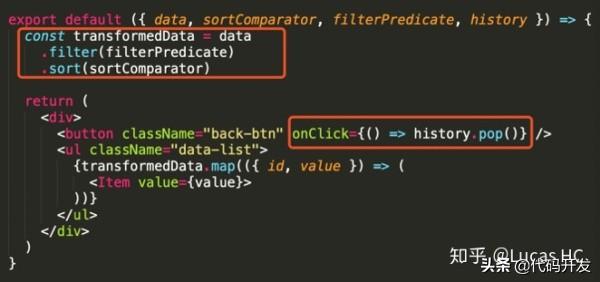
但是,在 React 框架之外,我們作為開發者還是可以通過工程化手段達到類似的目的,因為我們能夠接觸到 JSX 編譯成 React.createElement 的整個過程。開發者在項目中開發 babel 插件,實現 JSX 編譯成 React.createElement,那么優化手段就是是從編寫 babel 插件開始:

當然 React 并不是沒有意識到這個問題,他們在積極的同 prepack 合作。力求彌補構建優化的先天不足。
Prepack 同樣是 FaceBook 團隊的作品。它讓你編寫普通的 JavaScript 代碼,它在構建階段就試圖了解代碼將做什么,然后生成等價的代碼,減少了運行時的計算量,就相當于 JavaScript 的部分求值器。
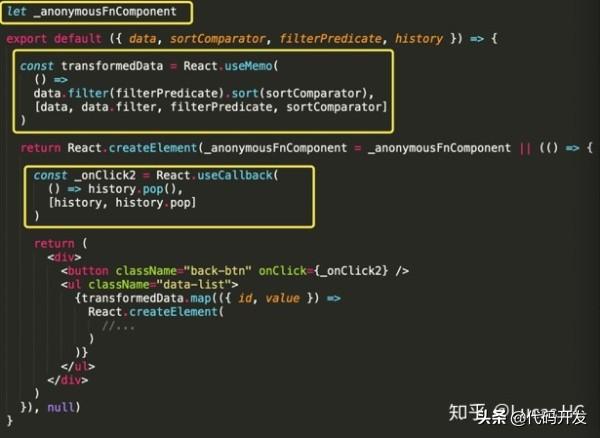
我就用 Prepack 結合 React 嘗了個鮮:

對比:

這不正是 React 夢寐以求的嗎?
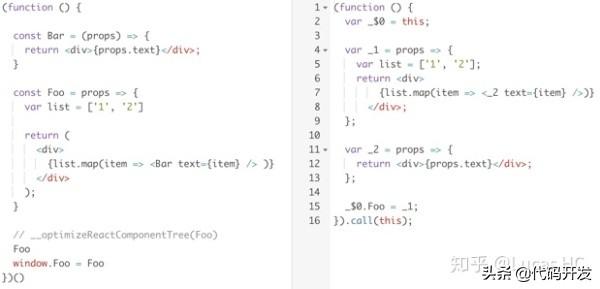
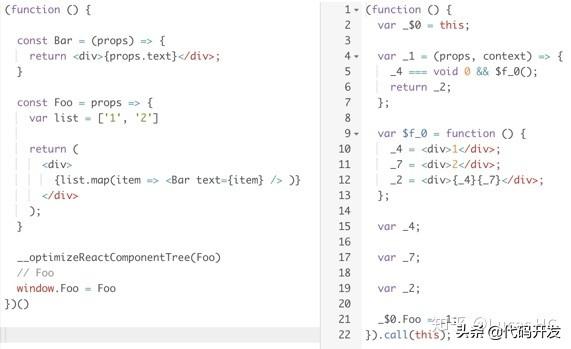
另外一個 React 的方向就是 fiber 時間分片了, 尤雨溪說過:“React 是傷害已經造成,無法自身在預編譯階段做到更多,時間分片這樣的優化只是在彌補傷害”。其實作為 React 的粉絲,這里吹了這么久 Vue,我發表一下我的想法:這反倒算是 React 多管齊下的一個做法。***,上一個借助 Babel plugin AST 實現一個類似預編譯優化:remove inline functions 的小例子。

預編譯后:

關于前端:Vue和React的優點有哪些問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。