您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript中如何實現冒泡排序與選擇排序,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1、冒泡排序算法
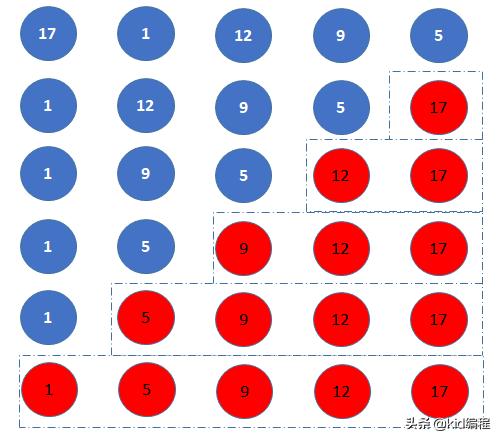
冒泡算法顧名思義,可以將待排序序列中的每一個元素看成一個個氣泡,假設氣泡的大小用元素的數值表示,這樣的話最大氣泡(最大的元素數字)會最先升起來,這一過程即為冒泡。冒泡算法的關鍵在于將未排序部分最大元素依次后移動,在序列尾端從小到大形成排序好的有序序列。冒泡排序示意如下圖所示:

冒泡排序算法示意圖
冒泡排序算法示意圖如上圖所示,其中每一行表示一次排序,排序目的找到最大值,從待排序序列中取出最大值,放到紅色小球區域中,紅色小球區域表示已完成排序的序列。通過上圖我們可以看出,每趟排序冒泡出來的元素分別為(17,12,9,5,1)。最終排好的序列為(1,5,9,12,17)。
2、選擇排序算法
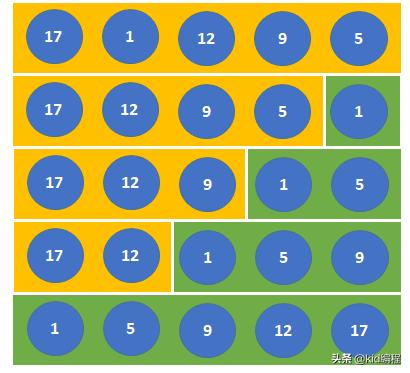
選擇排序是指從未排序的序列中找到最小的值并取出放到已經排好順序的序列中,一直到未排序序列中的元素個數為零。即所有的元素都放到已經排好順序的序列中。該算法的關鍵在于從未排序的序列中找到最輕(數值最小)元素,放到已經排序好的序列中。選擇排序算法示意如下圖所示:

選擇排序示意圖
選擇排序示意圖如上圖所示,選擇的關鍵在于找到最小的值,并將其放到已經排序好的序列中。上圖中未排序(待排序)集合為黃色部分,排序好的部分為綠色背景部分,每一行為一次排序,排序目的找到最小元素。通過上圖可知選擇出來的最小值依次為(1,5,9,12,17)。
冒泡排序實現
JavaScript冒泡排序主要借助JavaScript array數字對象實現待排序序列的存儲,通過循環語句遍歷數組,從待排序序列的第一個元素開始與后面元素比較,如大于后面元素則交換,因此經過一趟遍歷,最大元素將會跑到array數組的末尾。實現代碼描述如下:
var arr1=[9,1,4,13,7,8,20,23,15]; var wlen1=arr1.length; var count1=0;//記錄總執行次數 for(var i=0;i<arr1.length-1;i++) { for(var j=0;j<wlen1;j++) { if(arr1[j]>arr1[j+1]) { var temp; temp=arr1[j]; arr1[j]=arr1[j+1]; arr1[j+1]=temp; count1++; } } wlen1=wlen1-1; }選擇排序實現
按照算法描述選擇排序需要使用兩個JavaScript數組對象,一個為待排序序列存儲數據,一個為排序完成數組。分別從待排序序列數組中找到最小值并取出存儲到完成排序數組中。arr數組為待排序數組,res數組為排序完成數組。使用javaScript實現選擇排序代碼描述如下:
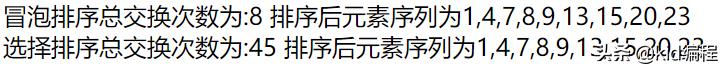
var arr=[9,1,4,13,7,8,20,23,15]; var wlen=arr.length; var count=0;//記錄已完成排序元素數量 var res=[];//最終排序結果數組 var minvalue=0; //思路從未排序序列選擇最小元素放到已經完成排序的數組中 for(var i=0;i<wlen;i++) { //找到最小元素 minvalue=arr[0]; for(var j=0;j<arr.length;j++) { if(minvalue>arr[j]) { minvalue=arr[j]; var temp; temp=arr[0]; arr[0]=arr[j]; arr[j]=temp; } count++; } arr.shift(); res[i]=minvalue; }JavaScript實現基本冒泡與選擇排序算法描述如上所示,本例設計測試用例為(9,1,4,13,7,8,20,23,15),該待排序測試用例分別執行冒泡排序與選擇排序,效果展示如下圖

關于JavaScript中如何實現冒泡排序與選擇排序問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。