您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“setTimeout的實現原理及使用注意”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“setTimeout的實現原理及使用注意”吧!
setTimeout,它就是一個定時器,用來指定某個函數在多少毫秒之后執行。
setTimeout用法
var timeoutID = setTimeout(function[, delay, arg1, arg2, ...]); var timeoutID = setTimeout(function[, delay]); var timeoutID = setTimeout(code[, delay]);
第一個參數為函數或可執行的字符串(比如alert('test'),此法不建議使用)
第二個參數為延遲毫秒數,可選的,默認值為0.
第三個及后面的參數為函數的入參。
setTimeout 的返回值是一個數字,這個值為timeoutID,可以用于取消該定時器。
setTimeout在瀏覽器中的實現
瀏覽器渲染進程中所有運行在主線程上的任務都需要先添加到消息隊列,然后事件循環系統再按照順序執行消息隊列中的任務。
在 Chrome 中除了正常使用的消息隊列之外,還有另外一個消息隊列(我們可以稱為延遲隊列),這個隊列中維護了需要延遲執行的任務列表,包括了定時器和 Chromium 內部一些需要延遲執行的任務。所以當通過 JavaScript 創建一個定時器時,渲染進程會將該定時器的回調任務添加到延遲隊列中。
比如這樣的一段代碼:
function foo(){ console.log("test") } var timeoutID = setTimeout(foo,100);當通過 JavaScript 調用 setTimeout 設置回調函數的時候,渲染進程將會創建一個回調任務,包含了回調函數foo、當前發起時間、延遲執行時間等,其模擬代碼如下所示:
struct DelayTask{ int64 id; CallBackFunction cbf; int start_time; int delay_time; }; DelayTask timerTask; timerTask.cbf = foo; timerTask.start_time = getCurrentTime(); //獲取當前時間 timerTask.delay_time = 100;//設置延遲執行時間創建好回調任務之后,就會將該任務添加到延遲執行隊列中。那這個回調任務,什么時候會被執行呢?
瀏覽器中有個函數是專門用來處理延遲執行任務的,暫且稱為ProcessDelayTask,它的主要邏輯如下:
void ProcessTimerTask(){ //從delayed_incoming_queue中取出已經到期的定時器任務 //依次執行這些任務 } TaskQueue task_queue; void ProcessTask(); bool keep_running = true; void MainTherad(){ for(;;){ //執行消息隊列中的任務 Task task = task_queue.takeTask(); ProcessTask(task); //執行延遲隊列中的任務 ProcessDelayTask() if(!keep_running) //如果設置了退出標志,那么直接退出線程循環 break; } }其實就是,當瀏覽器處理完消息隊列中的一個任務之后,就會開始執行 ProcessDelayTask 函數。ProcessDelayTask 函數會根據發起時間和延遲時間計算出到期的任務,然后依次執行這些到期的任務。等到期的任務執行完成之后,再繼續下一個循環過程。這樣定時器就實現了,從這個過程也可以明顯看出,定時器并不一定是準時延后執行的。
注意事項
鴻蒙官方戰略合作共建——HarmonyOS技術社區
如果當前任務執行時間過久,會延遲到期定時器任務的執行
在使用 setTimeout 的時候,有很多因素會導致回調函數執行比設定的預期值要久,其中一個就是上文說到的,如果處理的當前任務耗時過長,定時器設置的任務就會被延后執行。
比如在瀏覽器中執行這樣一段代碼,并打印執行時間:
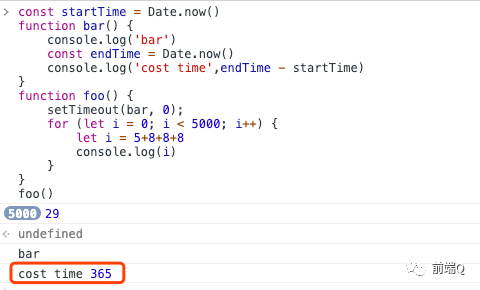
function bar() { console.log('bar') const endTime = Date.now() console.log('cost time',endTime - startTime) } function foo() { setTimeout(bar, 0); for (let i = 0; i < 5000; i++) { let i = 5+8+8+8 console.log(i) } } foo()執行結果如圖:

從結果可以看到,執行 foo 函數所消耗的時長是 365 毫秒,這也就意味著通過 setTimeout 設置的任務被推遲了 365 毫秒才執行,而設置 setTimeout 的回調延遲時間是 0。
2 . 使用 setTimeout 設置的回調函數中的 this 環境不是指向回調函數
比如這段代碼:
var name= 1; var MyObj = { name: 2, test:1, showName: function(){ console.log(this.name,this.test); } } setTimeout(MyObj.showName,1000) MyObj.showName() //先輸出 2 1 // 1s后輸出 1 undefined這里其實認真分析一下,也很好理解這個 this 的指向。按照 this 的規定,如果是對象調用(obj.fn()),那么this指向該對象,因此MyObj.showName()輸出的是 MyObj 里面的值。在 setTimeout 中,入參是MyObj.showName,這里是把這個值傳了進去,可以理解為:
const fn = MyObj.showName setTimeout(fn,1000)
這樣看,在setTimeout里面,當執行到的時候,實際上就是在window下執行fn,此時的this,就指向了window,而不是原來的函數。
3 . setTimeout 存在嵌套調用問題
如果 setTimeout 存在嵌套調用,調用超過5次后,系統會設置最短執行時間間隔為 4 毫秒。
我們可以在瀏覽器粗略測試一下,有如下代碼:
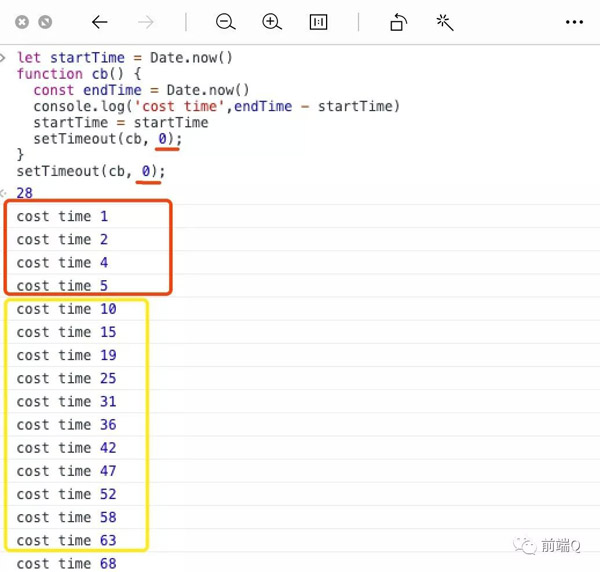
let startTime = Date.now() function cb() { const endTime = Date.now() console.log('cost time',endTime - startTime) startTimestartTime = startTime setTimeout(cb, 0); } setTimeout(cb, 0);執行結果:

從結果可以看出,前面五次調用的時間間隔比較小,嵌套調用超過五次以上,后面每次的調用最小時間間隔是 4 毫秒(我運行的結果,間隔基本是 5ms,考慮有代碼執行的計算誤差)。
之所以出現這樣的情況,是因為在 Chrome 中,定時器被嵌套調用 5 次以上,系統會判斷該函數方法被阻塞了,如果定時器的調用時間間隔小于 4 毫秒,那么瀏覽器會將每次調用的時間間隔設置為 4 毫秒。可以看下源碼(https://cs.chromium.org/chromium/src/third_party/blink/renderer/core/frame/dom_timer.cc)
static const int kMaxTimerNestingLevel = 5; // Chromium uses a minimum timer interval of 4ms. We'd like to go // lower; however, there are poorly coded websites out there which do // create CPU-spinning loops. Using 4ms prevents the CPU from // spinning too busily and provides a balance between CPU spinning and // the smallest possible interval timer. static constexpr base::TimeDelta kMinimumInterval = base::TimeDelta::FromMilliseconds(4);
所以,一些實時性較高的需求就不太適合使用 setTimeout 了,比如你用 setTimeout 來實現 JavaScript 動畫就不一定是一個很好的主意。
4 . 未激活的頁面,setTimeout 執行最小間隔是 1000 毫秒
如果標簽不是當前的激活標簽,那么定時器最小的時間間隔是 1000 毫秒,目的是為了優化后臺頁面的加載損耗以及降低耗電量。這一點你在使用定時器的時候要注意。
5 . 延時執行時間有最大值
Chrome、Safari、Firefox 都是以 32 個 bit 來存儲延時值的,32bit 最大只能存放的數字是 2147483647 毫秒,這就意味著,如果 setTimeout 設置的延遲值大于 2147483647 毫秒(大約 24.8 天)時就會溢出,這導致定時器會被立即執行。如:
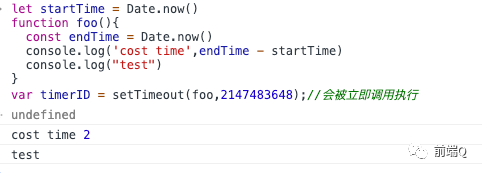
let startTime = Date.now() function foo(){ const endTime = Date.now() console.log('cost time',endTime - startTime) console.log("test") } var timerID = setTimeout(foo,2147483648);//會被立即調用執行執行結果:

運行后可以看到,這段代碼是立即被執行的。但如果將延時值修改為小于 2147483647 毫秒的某個值,那么執行時就沒有問題了。
感謝各位的閱讀,以上就是“setTimeout的實現原理及使用注意”的內容了,經過本文的學習后,相信大家對setTimeout的實現原理及使用注意這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。