您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“ES6的Set、Map、Symbol實例分析”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“ES6的Set、Map、Symbol實例分析”文章能幫助大家解決問題。
??set 數據結構,可以了解為集合,與數組相似,內部的成員是唯一的(不重復)。
const a = new Set();a.add(1),add(2).add(100).add(1);
a這個集合通過add方法增加數據后,會有返回值,返回值是它本身,所以可以采用鏈式增加的方式增加數據。
假如遇到重復的數據增加,只增加一次。
遍歷這個集合:
a.forEach(i => console.log(i));
還可以使用ES2015的新添加的循環for...of
for(let i of a){ console.log(i);}Set的少量屬性:
size屬性:集合的數據長度,console.log(a.size);
has(值): 判斷集合中能否存在某一個值,console.log(a.has(100));
delete(值):刪除集合中的某個值,刪除成功返回true,console.log(a.delete(1));
clear():刪除集合中所有數據,a.clear();
const arr = [1,2,3,1,2,4,6,76,44,3,4,8];const a = new Set(arr);console.log(arr);console.log(a);
這樣去重得到的是一個集合,ES2015中Array.from()可以將其轉換成數組。
const arr = [1,2,3,1,2,4,6,76,44,3,4,8];const a = Array.from(new Set(arr));console.log(arr);console.log(a);
當然還可以使用...開展操作符,定義一個數組的字面量,再將集合開展,保存為數組數據
const arr = [1,2,3,1,2,4,6,76,44,3,4,8];const a = [...new Set(arr)];console.log(arr);console.log(a);
Map與對象的結構相似,是一個鍵值對的集合,與對象不一樣的是,對象在設置鍵時,這個鍵是字符串類型的,存儲結構復雜的數據時,就會出現問題
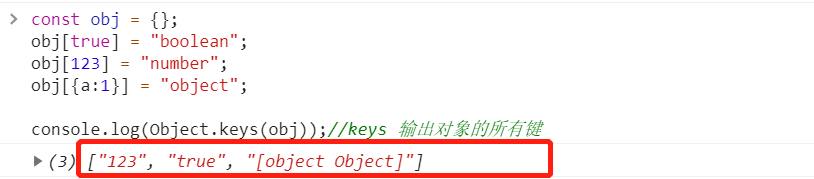
const obj = {};obj[true] = "boolean";obj[123] = "number";obj[{a:1}] = "object"; console.log(Object.keys(obj));//keys 輸出對象的所有鍵
內部通過toString方法自動的將這些鍵的名稱變成字符串類型。當給對象的隨意傳一個對象作為鍵來調用時,只需能匹配'[object object]',所得到的結果還是object,這樣就會出現問題。不能實現一 一對應的關系。
console.log(obj[{}]);//傳一個空對象console.log(obj[`[object object]`]);//傳一個一樣的字符串而Map可以實現鍵值對一 一映射
const map = new Map();const a = {a:1};//a是一個對象,作為鍵,{a:1}map.set(a,100);//鍵為a,值為100console.log(map);//{{a:1} => 100}這里的鍵a是一個對象型的數據,沒有被轉成字符串
console.log(map.get(a));//獲取a鍵的值,得到100
console.log(map.has(a));//找到鍵值a,返回true//map.delete(a);//map.clear(); map.forEach((value,key) => { console.log(key,value);})Symbol() === Symbol()的返回值是false,由此可以看出Symbol創立的值是獨一無二的。
const obj = {}obj[Symbol()] = 123;obj[Symbol()] = 446;//obj對象里的值沒有發生覆蓋console.log(obj);//通過形容文本區分Symbolconsole.log(Symbol('a'));console.log(Symbol('b'));console.log(Symbol('age'));const obj = { [Symbol()] : 999, name : "li"}obj[Symbol()] = 111;obj[Symbol()] = 222;console.log(obj[Symbol()]);//undefined//Symbol定義的屬性是不能在對象以外進行調用的console.log(obj.name);需要注意的是console.log(obj[Symbol()]);//undefined Symbol定義的屬性是不能在對象以外進行調用的,由于通過Symbol()生成的值,調用時無法確定獲取哪一個值。這樣可以作為對象內部的私有成員。
每次調用Symbol的值都是全新的值,Symbol("a") === Symbol("a")返回值為false,即便形容文本一樣,Symbol每次調用的也不一樣的。
如何對Symbol的值進行重復使用?
定義一個全局變量,使其等于Symbol(),重復使用變量a
const a = Symbol();
使用Symbol類型中的靜態方法實現復用(Symbor.for())
const a = Symbol.for('symbol1');const b = Symbol.for('symbol1');console.log(a === b);//trueconst a = Symbol.for('true');const b = Symbol.for(true);console.log(a === b);//true,遇到布爾值會自動轉換成字符串形式對象的toString標簽,任何對象.toString()都是[object Object]。如何自己設置對象的toString標簽,[Symbol.toStringTag]:"objtag"
const obj1 = {a:1};console.log(obj1.toString());//[object Object]const obj2 = {[Symbol.toStringTag]:"obj2"};console.log(obj2.toString());//[object obj2]在對象中Symbol的屬性名用for循環是遍歷不出來的,Object.keys(obj)也不會顯示的,JSON的JSON.stringify(obj)也獲取不到。所以Symbol經常會被忽略,不會在外面被獲取。所以Symbol作為對象的私有屬性名是非常安全的。
若的確需要獲取對象中的Symbol()屬性名時
//若非要獲取,通過getOwnPropertySymbols[obj]方法const obj = { [Symbol()]:"a", b : 1 };console.log(Object.getOwnPropertySymbols(obj));//只能獲取Symbol()類型的屬性名關于“ES6的Set、Map、Symbol實例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。