您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何更好地組織JavaScript模塊的4種優秀實踐,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
使用 ES2015 模塊,您可以將應用程序代碼分成可重用的、封裝的、專注于單一任務的模塊。
這很好,但是如何構造模塊呢?一個模塊應該有多少個函數和類?
1.優先使用命名導出
當我開始使用 JavaScript 模塊時,我使用默認的語法來導出模塊定義的單個塊,不管是類還是函數。
例如,這是一個將模塊 Greeter 導出為默認值的模塊程序:

隨著時間的推移,我注意到了重構默認導出的類(或函數)的困難。在重命名原始類時,使用者模塊中的類名沒有改變。
更糟糕的是,編輯器沒有提供有關要導入的類名的自動完成建議。
我的結論是,默認的導出并沒有帶來明顯的好處。然后我轉向了命名導出。
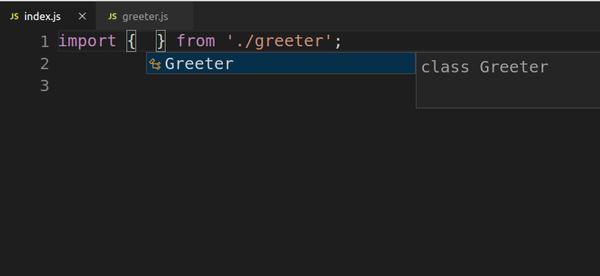
讓我們將 Greeter 命名為出口,然后看看好處:

使用命名導出,編輯器可以更好地進行重命名:每次更改原始類名時,所有使用者模塊也會更改類名。
自動完成功能還會建議導入的類:

所以,這是我的建議:
"支持命名模塊導出,以受益于重命名重構和代碼自動完成功能。"
2.導入期間不進行繁重的計算工作
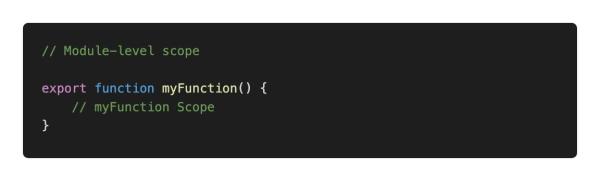
模塊級別范圍定義了函數、類、對象和變量。該模塊可以導出其中一些組件,就像這樣。

模塊級范圍不應該進行繁重的計算,比如解析 JSON、發出 HTTP 請求、讀取本地存儲等等。
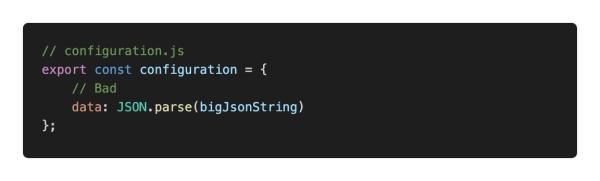
例如,下面的模塊配置解析來自全局變量 bigJsonString 的配置:

這是一個問題,因為bigJsonString的解析是在模塊級范圍內完成的。bigJsonString的解析實際上是在導入配置模塊時發生的:

在更高的級別上,模塊級范圍的作用是定義模塊組件、導入依賴項和導出公共組件:這是依賴項解析過程。它應該與運行時分離:解析JSON、發出請求、處理事件。
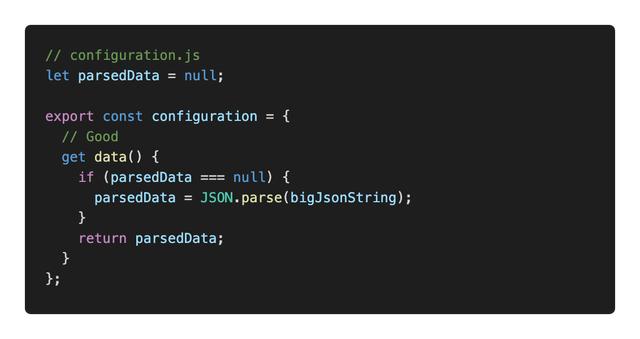
讓我們重構配置模塊來執行延遲解析:

因為 data 屬性被定義為一個 getter,所以只有在使用者訪問 configuration.data 時才解析bigJsonString。

消費者更清楚什么時候進行大的操作,使用者可能決定在瀏覽器空閑時執行該操作。或者,使用者可能會導入模塊,但是出于某種原因不使用它。
這為更深層的性能優化提供了機會:減少交互時間,很大程度地減少主線程工作。
導入時,模塊不應該執行任何繁重的工作。相反,使用者應該決定何時執行運行時操作。
3.盡可能的使用高內聚模塊
內聚性描述了模塊內部各個組件在一起的程度。
高內聚模塊的函數、類或變量是密切相關的,他們專注于單個任務。
formatDate 模塊具有很高的內聚性,因為它的功能密切相關,并且側重于日期格式化:

formatDate()、ensureDateInstance() 和 MONTHS 彼此密切相關。刪除 MONTHS 或ensureDateInstance() 會破壞 formatDate():這是高內聚的標志。
4.避免較長的相對路徑
我發現很難理解一個模塊的路徑包含一個,甚至更多的父文件夾:

而有一個父選擇器 ../ 通常不是問題,擁有 2 個或更多通常很難掌握。
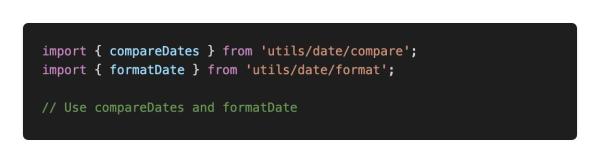
這就是為什么我建議避免使用父文件夾,而使用絕對路徑:

盡管有時寫入絕對路徑的時間更長,但是使用絕對路徑可以使導入的模塊的位置清晰明了。
為了減少冗長的絕對路徑,可以引入新的根目錄。例如,這可以使用 babel-plugin-module-resolver實現。
使用絕對路徑而不是較長的相對路徑。
5.結論
JavaScript 模塊非常適合將您的應用程序邏輯拆分為多個獨立的小塊。
通過使用命名的導出而不是默認的導出,可以在導入命名組件時更輕松地重命名重構和編輯器自動完成幫助。
使用 import {myFunc} from 'myModule' 的唯一目的就是導入 myFunc 組件,僅此而已。myModule的模塊級范圍應該只定義包含少量內容的類、函數或變量。
一個組件應該有多少個函數或類,這些組件應該如何與每個組件相關聯?支持高內聚的模塊:它的組件應該緊密相關并執行一個共同的任務。
包含許多父文件夾 ../ 的長相對路徑很難理解,將它們重構為絕對路徑。
上述內容就是如何更好地組織JavaScript模塊的4種優秀實踐,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。