您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關JavaScript 中的錯誤對象類型有哪些,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
屬性
Error 對象具有2個屬性:
(1) name ——設置或返回錯誤名稱。具體來說,它返回錯誤所屬的構造函數的名稱。
它有6個不同的值-EvalError,RangeError,ReferenceError,TypeError,SyntaxError,URIError。我們將在本文后面討論這些內容,這些所有錯誤類型均繼承自Object-> Error-> RangeError。
(2) message-設置或返回錯誤消息
事例
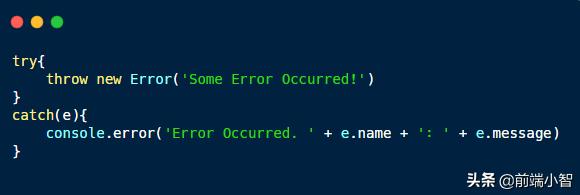
1. 通用的錯誤
我們可以使用Error對象創建一個新的Error,然后使用throw關鍵字顯式拋出該錯誤。

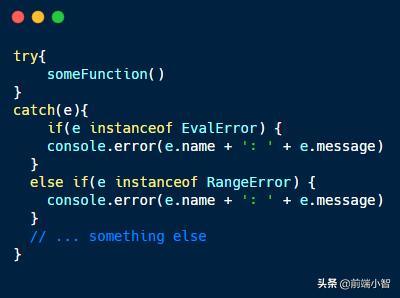
2. 處理特定的錯誤類型
我們還可以使用如下的instanceof關鍵字來處理特定的錯誤類型。

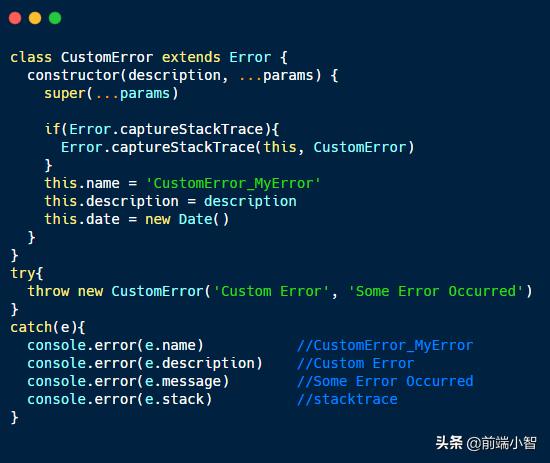
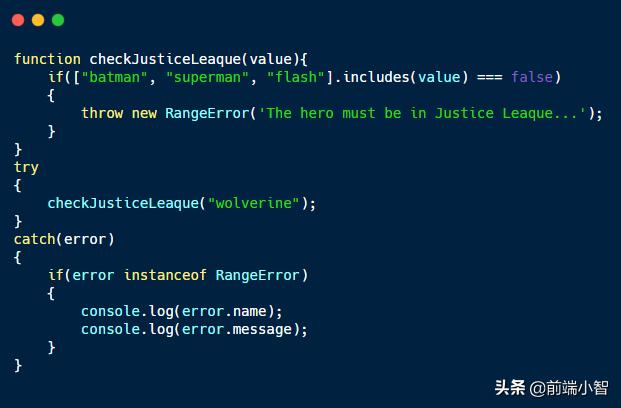
3. 自定義錯誤類型
我們還可以通過創建繼承Error對象的類來定義自己的錯誤類型。


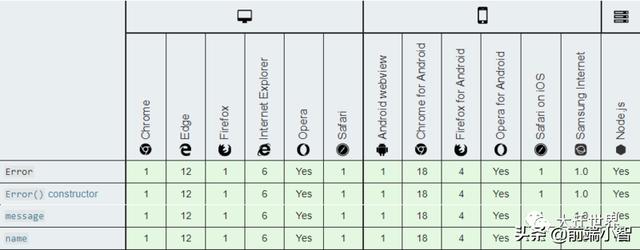
瀏覽器兼容性
Error 的對象類型
現在讓我們討論可用于處理不同錯誤的不同錯誤對象類型。
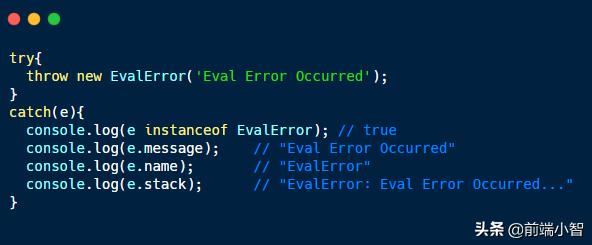
1. EvalError
創建一個error實例,表示錯誤的原因:與 eval() 有關。
這里要注意的一點是,當前ECMAScript規范不支持它,并且運行時不會將其拋出。取而代之的是,我們可以使用SyntaxError錯誤。但是,它仍然可以與ECMAScript的早期版本向后兼容。
語法:
new EvalError([message[, fileName[, lineNumber]]])
事例


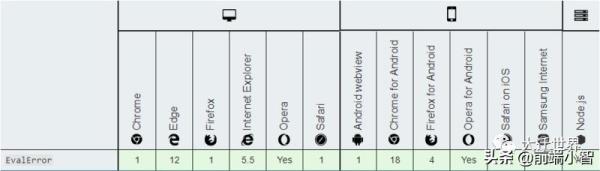
瀏覽器兼容性
2. RangeError
創建一個error實例,表示錯誤的原因:數值變量或參數超出其有效范圍。
new RangeError([message[, fileName[, lineNumber]]])
下面的情況會觸發該錯誤:
1)根據String.prototype.normalize(),我們傳遞了一個不允許的字符串值。
// Uncaught RangeError: The normalization form should be one of NFC, NFD, NFKC, NFKD String.prototype.normalize(“-1”)
2)使用Array構造函數創建非法長度的數組
// RangeError: Invalid array length var arr = new Array(-1);
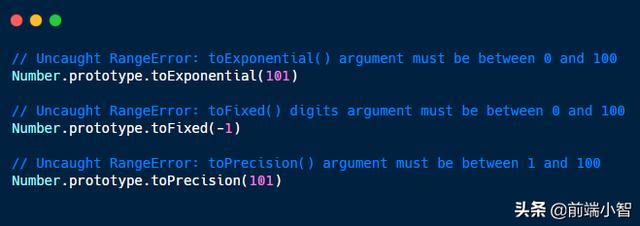
3)諸如 Number.prototype.toExponential(),Number.prototype.toFixed()或Number.prototype.toPrecision()之類的數字方法會接收無效值。

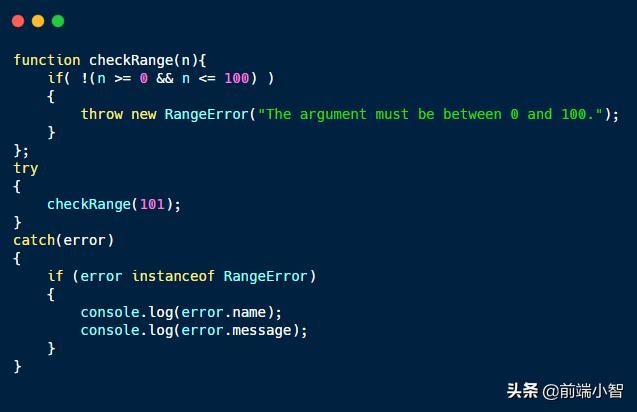
事例
對于數值:

對于非數值:

瀏覽器兼容性:

3. ReferenceError
創建一個error實例,表示錯誤的原因:無效引用。
new ReferenceError([message[, fileName[, lineNumber]]])
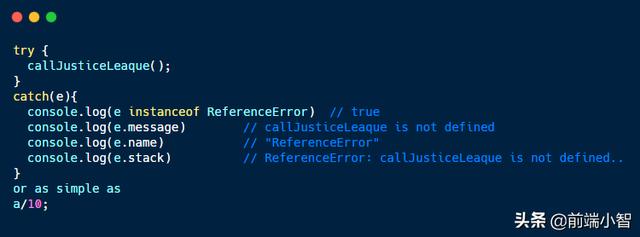
事例:
ReferenceError被自動觸發。

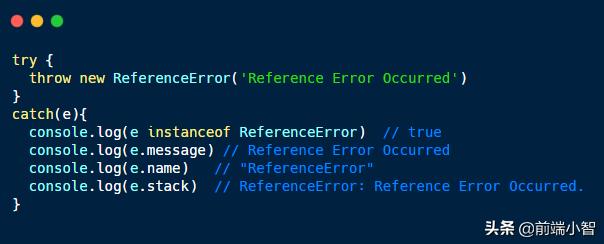
顯式拋出ReferenceError

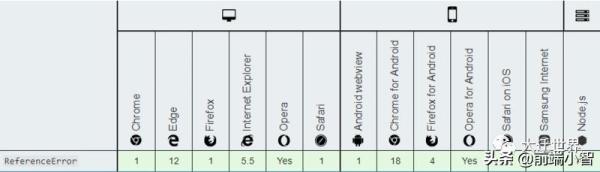
瀏覽器兼容性

4. SyntaxError
創建一個error實例,表示錯誤的原因:eval()在解析代碼的過程中發生的語法錯誤。
換句話說,當 JS 引擎在解析代碼時遇到不符合語言語法的令牌或令牌順序時,將拋出SyntaxError。
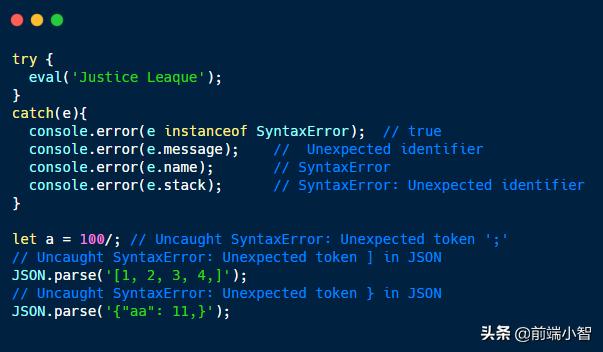
捕獲語法錯誤:

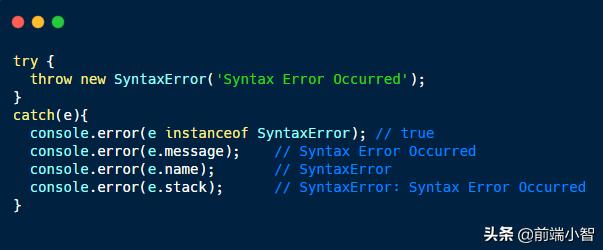
創建一個SyntaxError:

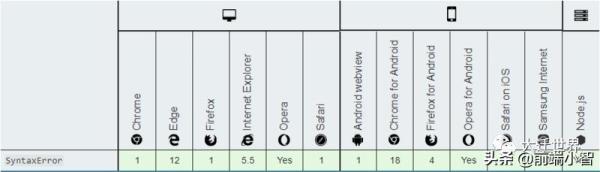
瀏覽器兼容性:

5. TypeError
創建一個error實例,表示錯誤的原因:變量或參數不屬于有效類型。
new TypeError([message[, fileName[, lineNumber]]])
下面情況會引發 TypeError:
在傳遞和預期的函數的參數或操作數之間存在類型不兼容。
試圖更新無法更改的值。
值使用不當。
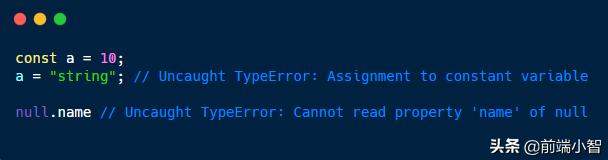
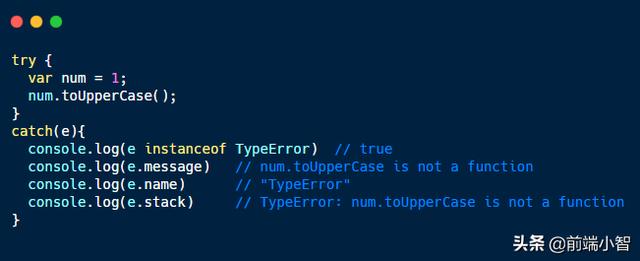
例如:

捕獲TypeError:

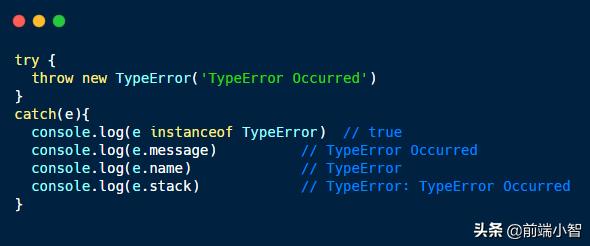
創建 TypeError:

瀏覽器兼容性:

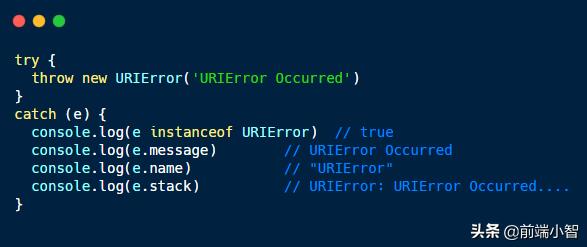
6. URIError
創建一個error實例,表示錯誤的原因:給 encodeURI()或 decodeURl()傳遞的參數無效。
如果未正確使用全局URI處理功能,則會發生這種情況。

簡單來說,當我們將不正確的參數傳遞給encodeURIComponent()或decodeURIComponent()函數時,就會引發這種情況。
new URIError([message[, fileName[, lineNumber]]])
encodeURIComponent()通過用表示字符的UTF-8編碼的一個,兩個,三個或四個轉義序列替換某些字符的每個實例來對URI進行編碼。
// "https%3A%2F%2Fmedium.com%2F" encodeURIComponent('https://medium.com/');decodeURIComponent()——對之前由encodeURIComponent創建的統一資源標識符(Uniform Resource Identifier, URI)組件進行解碼。
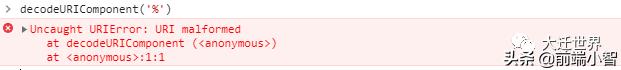
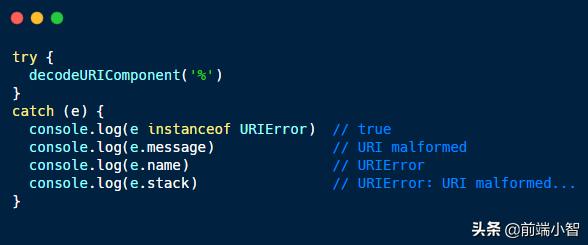
// https://medium.com/ decodeURIComponent("https%3A%2F%2Fmedium.com%2F")捕捉URIError:

顯式拋出URIError:

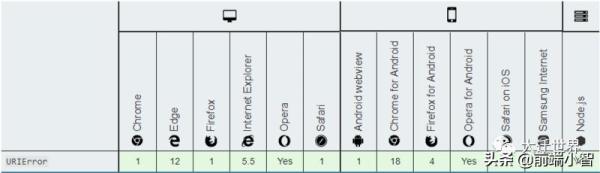
瀏覽器兼容性:

上述就是小編為大家分享的JavaScript 中的錯誤對象類型有哪些了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。