您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JS中的模塊導入缺點是什么”,在日常操作中,相信很多人在JS中的模塊導入缺點是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JS中的模塊導入缺點是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1. 命名導入和自動完成
假設我編寫了一個簡單的JavaScript模塊:
// stringUtils.js export function equalsIgnoreCase(string1, string2) { return string1.toLowerCase() === string2.toLowerCase(); }模塊stringUtils具有導出了一個函數exequalsIgnoreCase,該函數比較兩個忽略大小寫的字符串。
看起來沒啥問題,挺好的。
現在在 app.js 文件中導入函數 exequalsIgnoreCase
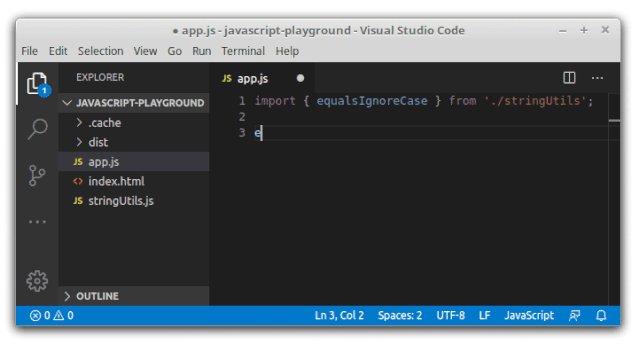
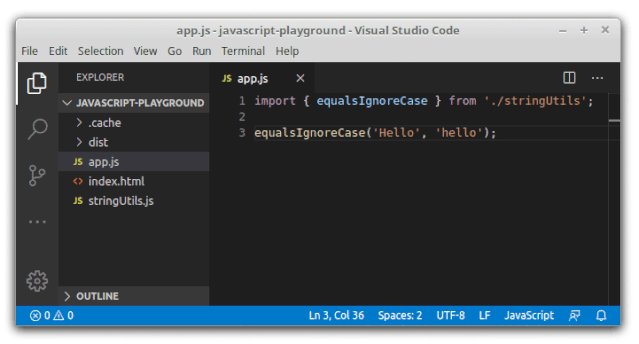
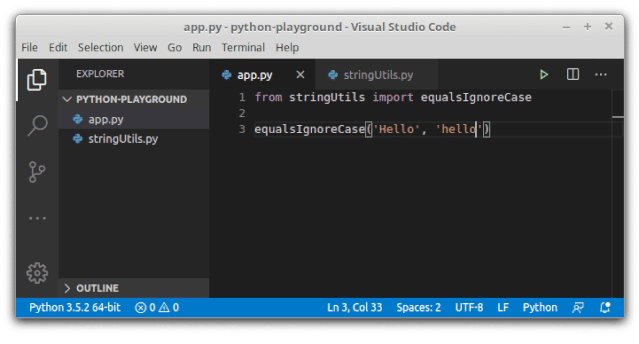
/ app.js import { equalsIgnoreCase } from './stringUtils'; equalsIgnoreCase('Hello', 'hello'); // => true我們大多數會這樣來引入:

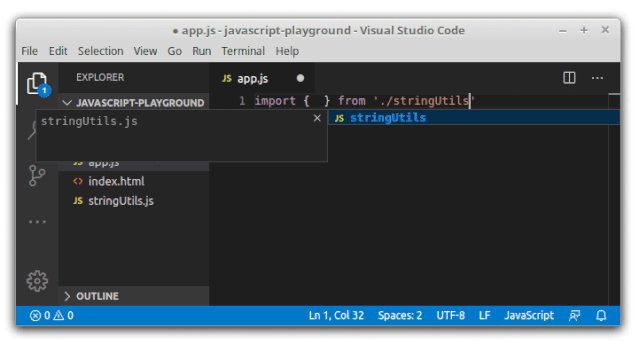
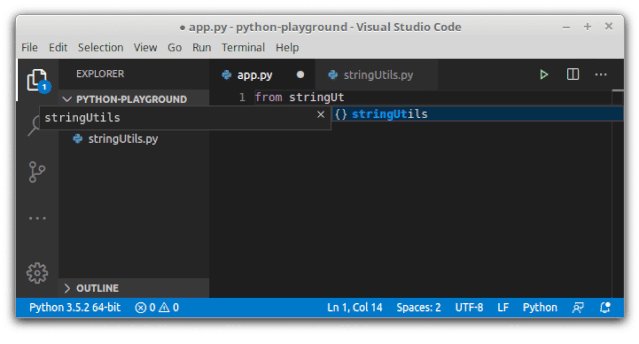
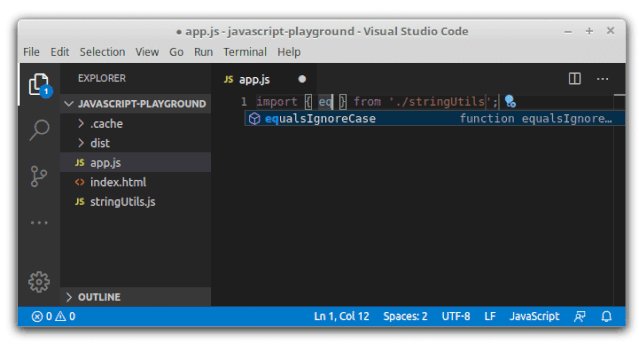
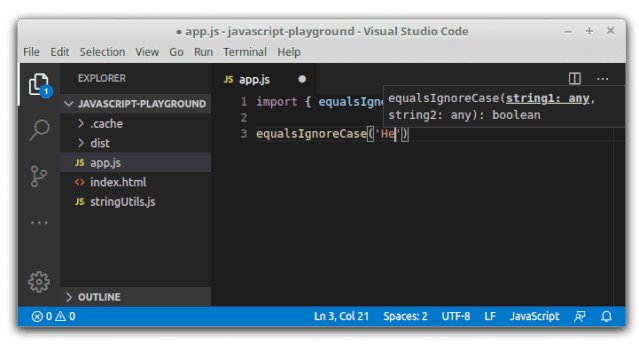
首先,您必須編寫導入名稱import {}。在此步驟中,IDE無法提供有關要導入的可用名稱的任何建議。
然后,繼續寫入 from './stringUtils',然后移回大括號并展開自動完成以選擇要導入的名稱。
盡管 ES6 模塊優點很多,但導入模塊語法使自動完成功能難以使用。
2. Python 中的模塊
現在讓我們嘗試在 Python 中導入命名組件。它有同樣的問題嗎?
下面用 Python 實現的相同模塊stringUtils和函數equalsIgnoreCase:
# stringUtils.py def equalsIgnoreCase(string1, string2): return string1.lower() == string2.lower()
在 Python 中,不必顯式地指出要導出的函數。
現在,在另一個Python模塊app內部,將stringUtils導入equalsIgnoreCase函數:

在Python中,首先指出要從:from stringUtils哪里導入的模塊。
如果你想知道可以導入的函數,編輯器已經知道了模塊名并給出了必要的建議,這種方式會更加友好。
3. 解決方法
我能找到的在JavaScript中對命名導入啟用自動完成的唯一解決方案是調用IDE以獲得幫助。
例如,在Visual Studio Code中, 可以安裝JavaScript (ES6) code snippets插件。
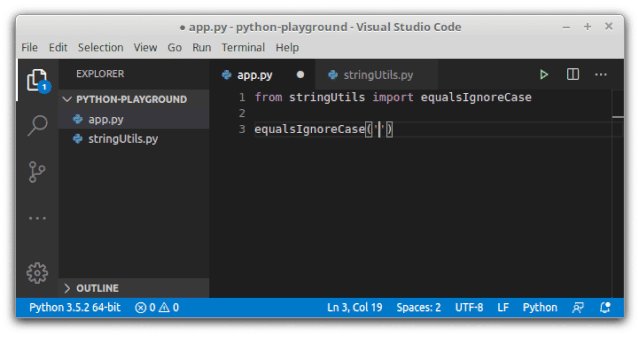
啟用插件后,通過使用imd代碼段并按tab鍵,光標首先跳到編寫模塊路徑的位置。然后,在按下tab鍵后,光標會跳轉回花括號內的導入位置。它是這樣工作的:

到此,關于“JS中的模塊導入缺點是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。