您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關Ubuntu中怎么搭建ASP.NET 5開發環境,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
0×01 Windows和Ubuntu雙系統
之前都使用虛擬機裝Linux的,這次既然要測試就認真一點吧,從硬盤中劃出了100G的空間,參照網上的教程裝了Ubuntu雙系統。不過這個不是本文的重點,而且很容易就能搜到大量教程,具體就不說了。我參考的這篇文章:
http://www.linuxidc.com/Linux/2012-05/59663.htm
0×02 安裝ASP.NET 5開發環境
下面重點開始了,主要步驟參照的微軟的官方文檔:
https://docs.asp.net/en/latest/getting-started/installing-on-linux.html
首先說明一下踩到的***個坑,因為很多命令都需要用到sudo,所以我干脆sudo bash把終端切換到了root,造成的后果就是后面建立的有些文件夾都是root的,導致后來在非root下用yo創建項目的時候出現權限錯誤,花了很 多時間才找到問題。所以為了少出現不必要的麻煩下面操作時建議大家還是老老實實用sudo。下面截圖中可以看到我還是用的root,大家不要這樣。
1 安裝DNVM
首先準備開發環境搭建用到的工具。一般來說很可能系統自帶了,不過以防萬一還是運行一下,反正也很快:
sudo apt-get install unzip curl
這個命令會安裝unzip和curl兩個工具,用于解壓和下載
什么是DNVM、DNX可以參照@張善友 的這篇文章http://www.cnblogs.com/shanyou/p/4589930.html 寫的很全面
然后下載DNVM。官網文檔給出了以下命令:
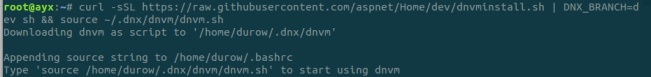
curl -sSL https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.sh | DNX_BRANCH=dev sh && source ~/.dnx/dnvm/dnvm.sh
這里就用到剛剛準備好的curl了,不過一般系統都自帶了。

按照系統提示在下載完后執行命令
source ~/.dnx/dnvm/dnvm.sh
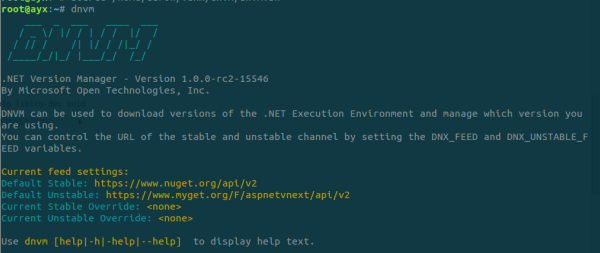
這樣DNVM就安裝完成了。可以輸入dnvm看是否安裝成功。

2 使用DNVM安裝DNX
首先還是需要準備安裝中用到的工具
sudo apt-get install libunwind8 gettext libssl-dev libcurl4-openssl-dev zlib1g libicu-dev uuid-dev
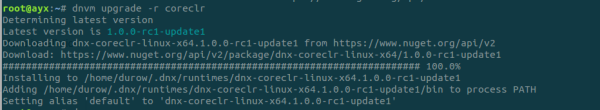
然后用DNVM安裝DNX for.NET Core
dnvm upgrade -r coreclr

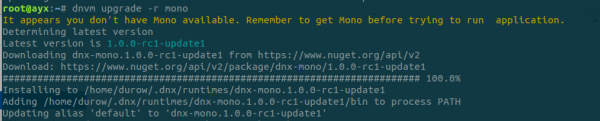
然后使用DNVM安裝DNX for Mono
dnvm upgrade -r mono

安裝時提示我的系統里沒有Mono,需要安裝。參照官網文檔給出的鏈接,依次執行以下命令:
apt-key adv --keyserver keyserver.ubuntu.com –recv-keys 3FA7E0328081BFF6A14DA29AA6A19B38D3D831EF
echo "deb http://download.mono-project.com/repo/debian wheezy main" | tee /etc/apt/sources.list.d/mono-xamarin.list
apt-get update
apt-get install Mono-Complete
3 安裝libuv
為什么要安裝這個東西呢,因為開發中需要運行本地Web服務測試啊,在Windows中我們有IIS Express,可是Linux中沒有。官方推薦使用的是kestrel,而kestrel用到了libuv這個庫,所以我們需要安裝這個庫。這個庫是用 源碼編譯的方式安裝的,命令比較多,反正我是一行一行復制著完成的,基本上復制完下一條命令的時間上一條命令就執行完成了,體驗也算不錯:)大致的過程就 是:安裝編譯需要的工具,下載并解壓源代碼,編譯安裝,加載共享庫使新庫生效。
sudo apt-get install make automake libtool curl
curl -sSL https://github.com/libuv/libuv/archive/v1.4.2.tar.gz | sudo tar zxfv - -C /usr/local/src
cd /usr/local/src/libuv-1.4.2
sudo sh autogen.sh
sudo ./configure
sudo make
sudo make install
sudo rm -rf /usr/local/src/libuv-1.4.2 && cd ~/
sudo ldconfig
至此我們已經完成ASP.NET 5 開發環境的安裝了。這樣是不是就結束了呢?剛開始我也是這么想的,不過馬上就意識到不對了。當我想建個測試工程的時候發現無法入手,在Windows上我 都是用VS新建解決方案,選擇Web,然后選擇用什么樣的模板,可是在Linux下沒有模板啊,總不能手動一個一個文件建立吧。然后繼續看文檔找到原來還 有Your First APS.NET ***pplication on XXX系列,不過里面沒有Linux,參照Mac應該也沒問題。
https://docs.asp.net/en/latest/tutorials/your-first-mac-aspnet.html
0×03 安裝和配置開發工具
開發工具自然是visula Studio Code,官網下載
https://code.visualstudio.com/
下載后解壓,直接運行Code即可使用。
建立項目時的模板是通過yeoman生成的。安裝yeoman需要用npm,于是我們先安裝npm
sudo apt-get install npm
npm和nodejs是相互依賴的,安裝其中任意一個都會自動安裝上另外一個。安裝后可以使用
npm install -g yo bower grunt-cli gulp
來安裝yeoman、bower、grunt-cli、gulp。不過問題來了,yeoman需要nodejs版本在0.12以上,而用apt- get安裝的版本只是0.10,各種折騰都升級不了,包括使用傳說中的n這個名字怪異但據說是專用于升級nodejs的工具都不行。在網上查來查去找到了 這邊文章:
http://my.oschina.net/tbaby/blog/412052
里面有這么一條命令:
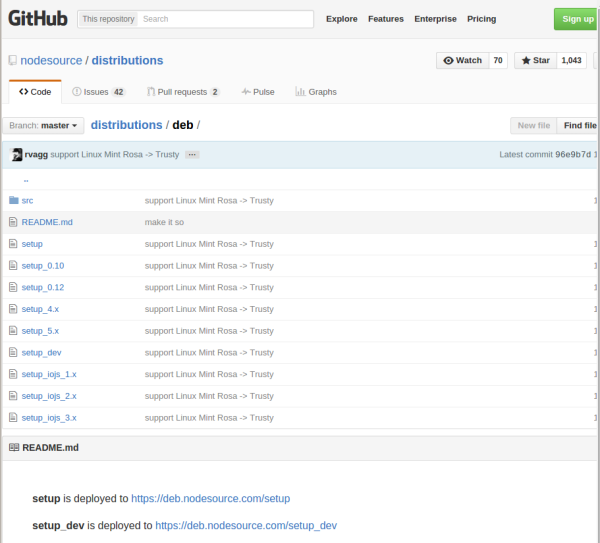
curl --silent --location https://deb.nodesource.com/setup_0.12 | sudo bash -
打開 https://deb.nodesource.com看了下我擦原來在這里

運行上面那條命令下載完成后還會提示

執行這條命令
sudo apt-get install nodejs
就可以安裝***版本的nodejs了。安裝完成后已經成了***的0.12.9

這樣再使用npm安裝yeoman等一系列工具就沒有問題了,命令如下:
npm install -g yo bower grunt-cli gulp
yeoman是裝好了,不過yeoman還不能生成針對ASP.NET的模板,這個也是需要我們安裝的。使用以下命令來安裝ASP.NET模板:
npm install -g generator-aspnet
安裝完成后我們就可以使用yeoman建立工程了。進入我們想放置工程的目錄,運行
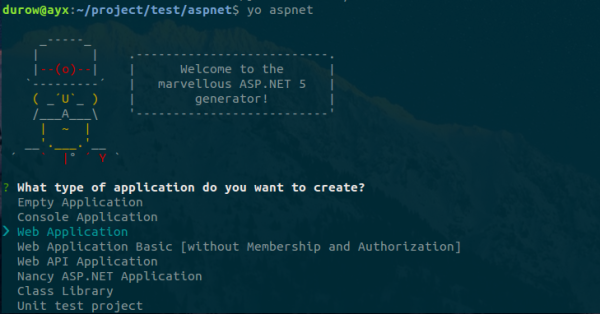
yo aspnet

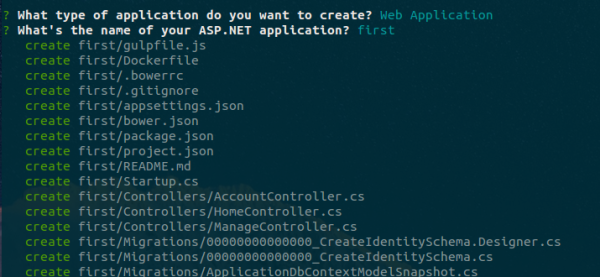
然后我們就看到了模板選擇界面,我們選擇WebApplication,然后會提示我們輸入應用的名稱,我們輸入first,然后yeoman會幫我們創建first這個目錄,然后把項目文件都建立好。

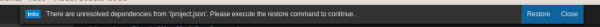
使用VSCode打開first目錄會提示缺少依賴

在工程所在目錄下執行下面命令
dnu restore
這樣就可以解決依賴的問題。如果是***次restore要下載很多東西可能會花點時間。
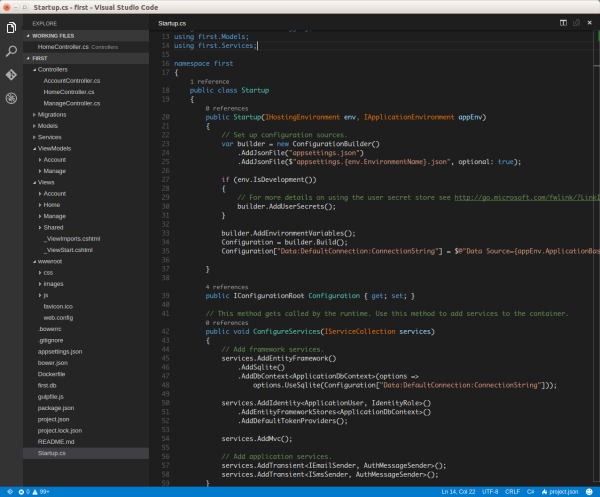
完成之后目錄結構大概就是這樣,跟用VS創建的一致。代碼也會有屬性和方法的引用提示。

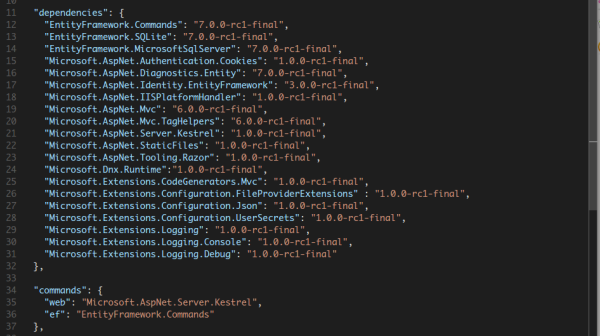
在工程的project.json文件中我們可以看到commands中友web這個命令,在dependency中我們也能找到相應的依賴。使用web這個命令就能開啟kestrel服務。

在工程所在目錄下執行
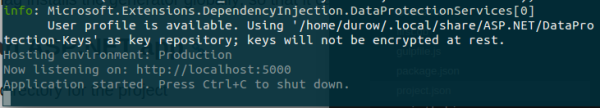
dnx web

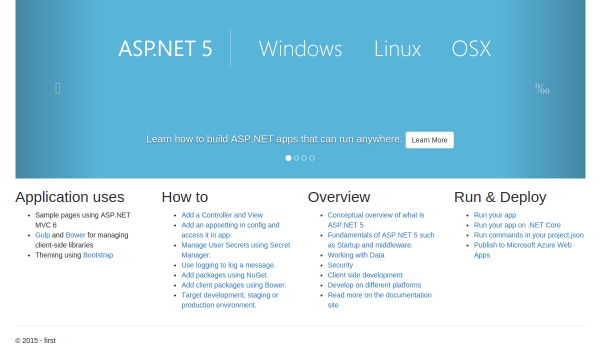
可以開啟web服務,這樣在瀏覽器中輸入localhost:5000就能看到我們的頁面了。

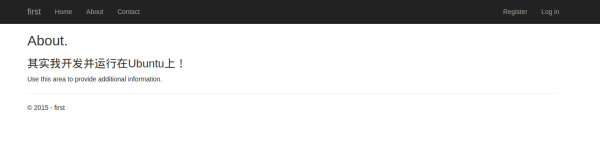
嘗試把HomeController中About的消息改一下。必須要重啟Web服務才能生效,這點不如用VS啊,VS可以直接改了保存然后F5刷新就能看效果,跟用腳本開發一樣。

比較奇怪的是把dnx切換到coreclr后輸入dnx沒有任何反映,網上查也沒看到問題出在哪里。有知道的請賜教。

以上就是Ubuntu中怎么搭建ASP.NET 5開發環境,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。