您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹JavaScript中怎么搜索數組,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
1. Array.filter()
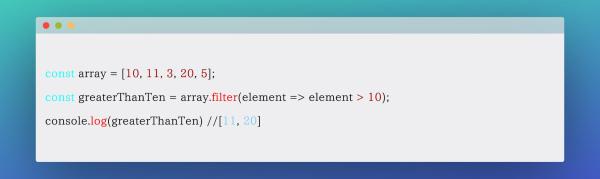
我們可以使用Array.filter()方法在數組中查找滿足特定條件的元素。例如,如果我們要獲取大于10的數字數組中的所有項目,則可以執行以下操作:

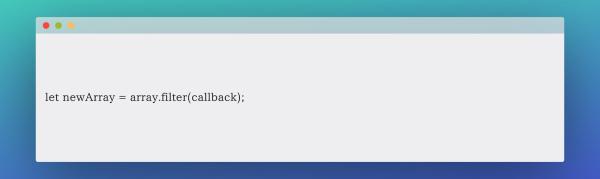
使用Array.filter()方法的語法如下:

解釋:newArray 是返回新的數組;array 是在其上調用filter方法的數組;callback 是應用于數組每個元素的回調函數。如果數組中沒有項目符合條件,則返回一個空數組。有時候,我們不需要滿足特定條件的所有元素。我們只需要一個符合條件的元素。在這種情況下,只需要使用find()方法即可。
2. Array.find()
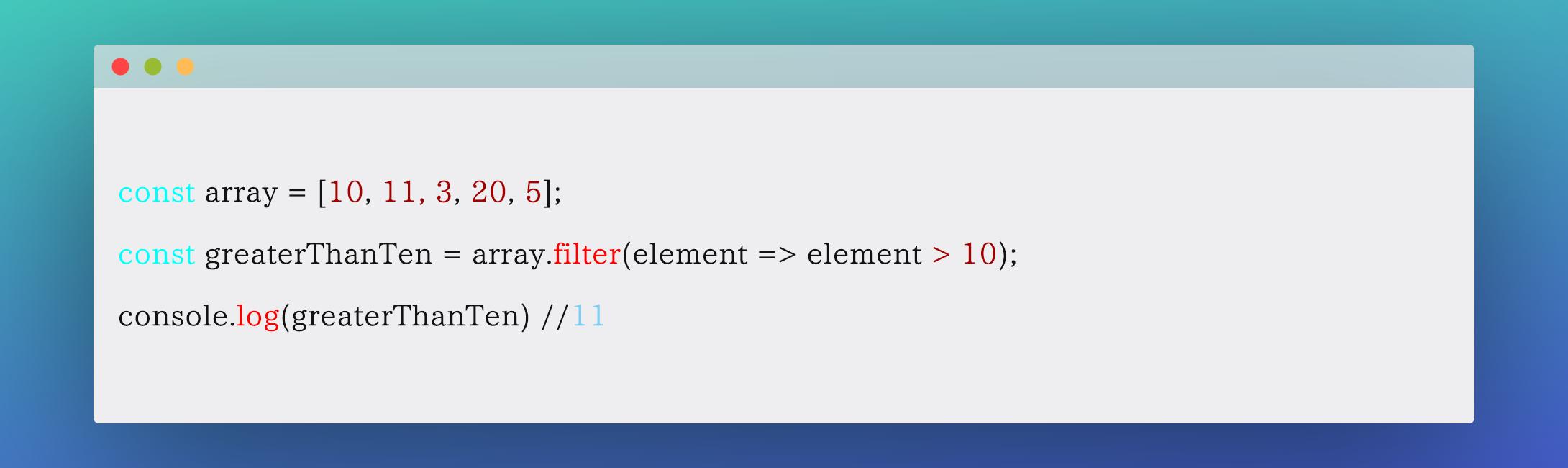
使用Array.find()方法查找滿足特定條件的第一個元素。就像filter一樣,它以回調為參數,并返回滿足回調條件的第一個元素。讓我們在示例中演示對數組使用find方法:

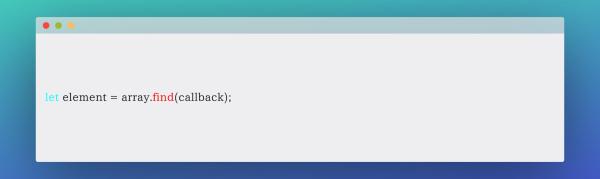
array.find()的語法為

回調是在數組中的每個值上執行的函數,帶有三個參數:element -要迭代的元素(必填);index -當前元素的索引/位置(可選);array- find調用的數組(可選)。但是請注意,如果數組中沒有項目符合條件,則返回undefined。但是,如果只是想檢查某個元素是否在數組中怎么辦?怎么做到這一點?
3. Array.includes()
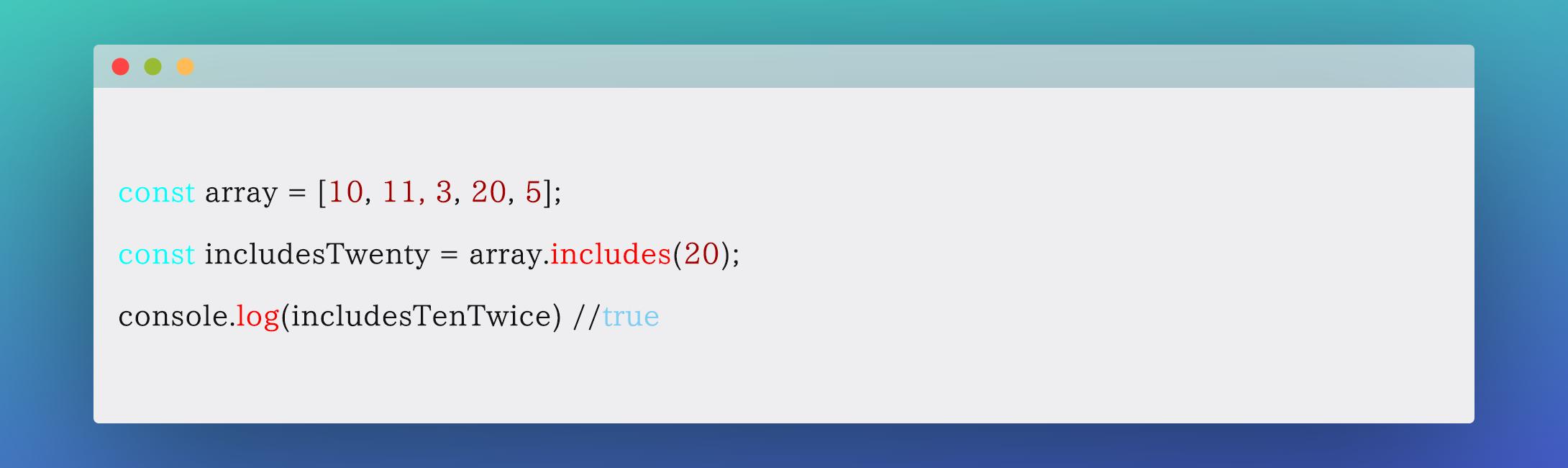
includes()方法確定數組是否包含某個值,并在適當時返回true或false。因此,在下面的示例中,如果我們要檢查20是否為數組中的元素之一,則可以執行以下操作:

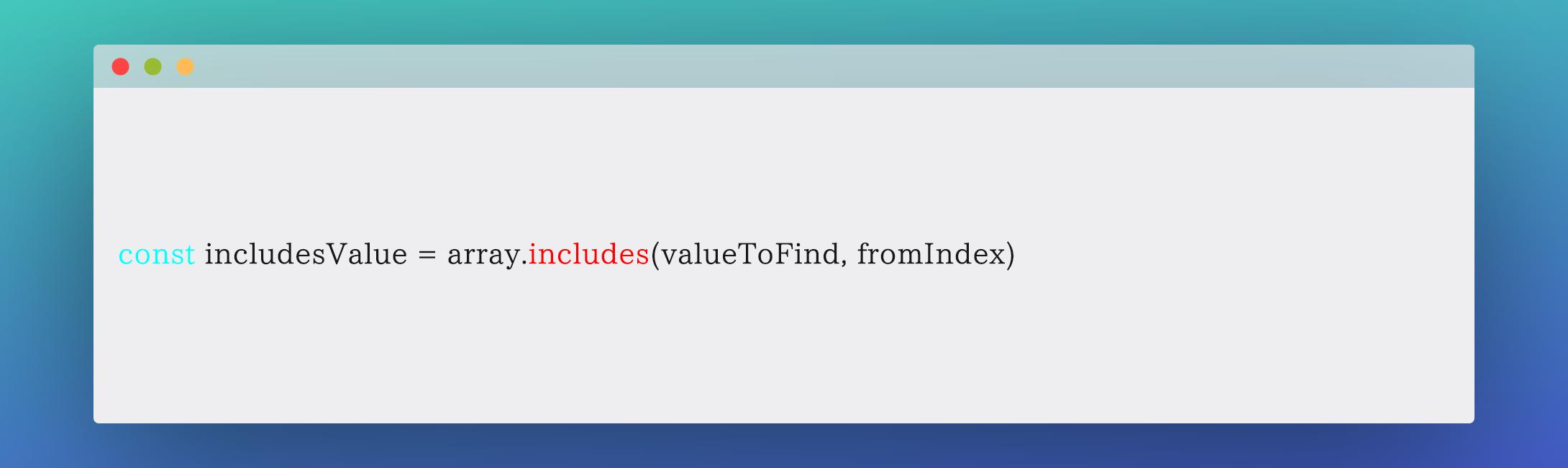
你注意到了嗎?此方法與上面其他方法之間的區別。此方法是接受值而不是回調作為參數。這是include方法的語法:

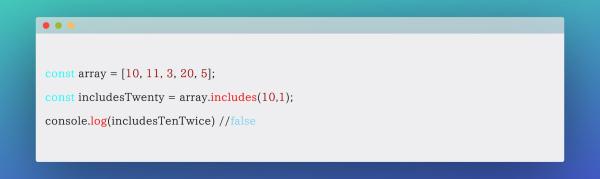
解釋:valueToFind 是您要在數組中檢查的值(必填),并且;fromIndex 是您要開始從中搜索元素的數組中的索引或位置(可選)。要了解索引的概念,讓我們再次訪問示例。如果要檢查數組是否在第一個元素之外的其他位置包含10個,可以執行以下操作:

4. Array.indexOf()
indexOf()方法返回可以在數組中找到給定元素的第一個索引。如果數組中不存在該元素,則返回-1。讓我們回到我們的例子。讓我們找到數組中的索引3。

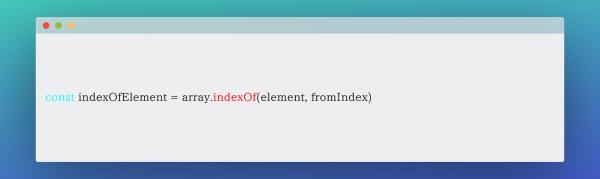
其語法類似于includes方法的語法。

解釋:element 是要在數組中檢查的元素(必填);fromIndex 是您要開始從中搜索元素的數組中的索引或位置(可選)。請務必注意,includes和indexOf方法都使用嚴格的相等性('===')搜索數組。如果值是不同類型的(例如'4'和4),則它們將分別返回false和-1。
關于JavaScript中怎么搜索數組就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。