您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript執行上下文的概念”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript執行上下文的概念”吧!
執行上下文
執行上下文是當前代碼的執行環境。
執行上下文主要是三種類型:
鴻蒙官方戰略合作共建——HarmonyOS技術社區
全局執行上下文:全局執行環境是最外圍的一個執行環境,在瀏覽器的全局對象是 window, this指向這個對象
函數執行上下文:可以有無數個,函數被調用的時候會被創建。每次調用函數都會創建一個新的執行上下文。
eval執行上下文,很少用。
每個執行上下文,都有三個重要屬性:
鴻蒙官方戰略合作共建——HarmonyOS技術社區
變量對象 (variable object, VO): 每個執行環境都有一個與之關聯的變量對象,環境中定義的所有變量和函數都保存在這個對象中。雖然我們編寫的代碼無法訪問這個對象,但解析器在處理數據時會在后臺使用它。
在函數上下文中,使用活動對象 (activation object, AO) 來表示變量對象。活動對象和變量對象其實是一個東西,只有當進入一個執行環境時,這個執行上下文的變量對象才會被激活,此時稱為 活動對象(AO),只有活動對象上的屬性才能被訪問。
鴻蒙官方戰略合作共建——HarmonyOS技術社區
作用域鏈(scope chain):當代碼在一個環境中執行時,會創建變量對象的一個作用域鏈。作用域鏈的用途,是保證對執行環境有權訪問的所有變量和函數的有序訪問。
this
執行上下文的生命周期:創建 -> 執行 -> 回收
1. 創建階段:
1.1 創建變量對象:
初始化函數的參數 arguments
函數聲明
變量聲明
舉個簡單的例子來理解變量對象
function getName(name) { var b = 2; function foo() {}; var bar = function() {}; } getName('lucystar')此時的 AO 大致如下
AO = { arguments: { 0: 'lucystar', length: 1 }, name: 'lucystar', b: undefined, foo: reference to function foo(){}, bar: undefined }上面例子中涉及到了變量提升和函數提升,之前在 從JS底層理解var、let、const這邊文章中也介紹過
1.2 創建作用域鏈
函數的作用域在函數定義的時候就確定了。作用域鏈本身包含變量對象,當查找變量時,會先從當前上下文中的變量對象中查找,如果沒有找到,就會從父級執行上下文的變量對象中查找,一直找到全局執行上下文的變量對象
1.3 確定this的指向
這部分又分為多種情況,具體的可以查看另一篇文章 一文理解this&call&apply&bind
2. 執行階段
執行變量賦值,代碼執行
3. 回收階段
執行上下文出棧被垃圾回收機制進行回收。關于內存回收的內容,可以查看 V8內存管理及垃圾回收機制
執行上下文棧
執行上下文棧是用來管理執行上下文的。在執行上下文創建好后,JavaScript引擎會將執行上下文壓入到棧中,通常把這種用來管理執行上下文的棧稱為執行上下文棧,又稱調用棧。
let a = 'javascript'; function foo() { console.log('foo'); bar(); } function bar() { console.log('bar'); } foo();
鴻蒙官方戰略合作共建——HarmonyOS技術社區
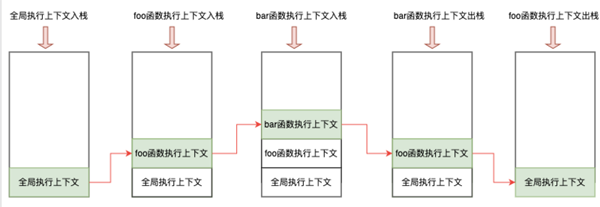
上述代碼在瀏覽器加載時,JavaScript 引擎創建了一個全局執行上下文并把它壓入到當前執行棧。
當遇到 foo() 函數調用時, JavaScript 引擎創建了一個 foo 函數執行上下文并把它壓入到當前執行棧的頂部。
當從 foo() 函數內部調用 bar() 函數時,JavaScript 引擎創建了一個 bar 函數執行上下文并把它壓入到當前執行棧的頂部。
當函數 bar 執行完畢,它的執行上下文會從當前棧中彈出,控制流程到達下一個執行上下文,即 foo() 函數的執行上下文。
當 foo() 執行完成,它的執行上下文從棧彈出,控制流程到達全局執行上下文,一旦所有代碼執行完成,javaScript 引擎就從當前棧中移除全局執行上下文。
為什么基本數據類型存儲在棧中,引用數據類型存儲在堆中?JavaScript引擎需要用棧來維護程序執行期間的上下文的狀態,如果棧空間大了的話,所有數據都存放在棧空間里面,會影響到上下文切換的效率,進而影響整個程序的執行效率。
感謝各位的閱讀,以上就是“JavaScript執行上下文的概念”的內容了,經過本文的學習后,相信大家對JavaScript執行上下文的概念這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。