您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么使用RESTful API通過Vue處理身份驗證”,在日常操作中,相信很多人在怎么使用RESTful API通過Vue處理身份驗證問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么使用RESTful API通過Vue處理身份驗證”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
身份驗證(登錄!)是許多網站的重要組成部分。讓我們看看如何使用Vue在網站上進行處理,其方式與在任何自定義后端中進行處理的方式相同。Vue實際上不能完全自己進行身份驗證,為此我們需要另一個服務,因此我們將為此使用另一個服務(Firebase),然后將整個體驗整合到Vue中。
身份驗證在單頁應用程序(SPA)上的工作方式與在重新加載每個頁面的站點上的工作方式完全不同。
我們將構建一個用戶登錄界面,并將提交的數據發送到服務器以檢查用戶是否存在。如果是,我們將收到令牌。這非常有用,因為它將在我們的整個站點中用于檢查用戶是否仍在登錄。如果沒有,則用戶可以隨時注冊。換句話說,它可以在許多條件上下文中使用。除此之外,如果我們需要來自服務器的任何需要登錄的信息,則令牌將通過URL發送到服務器,以便僅將信息發送給登錄的用戶。
本教程的完整演示已發布在 GitHub 上, 以供那些熟悉 閱讀代碼的人使用。我們其余的人可以繼續閱讀本文。起始文件也位于 GitHub 上, 因此您可以在我們一起編碼時繼續進行操作。
下載后,您將npm install在終端中運行。如果要完全自己構建此應用程序,則必須安裝Vuex ,Vue Router 和axios 。我們還將在該項目中使用Firebase ,因此花點時間設置一個免費帳戶并在其中創建一個新項目。

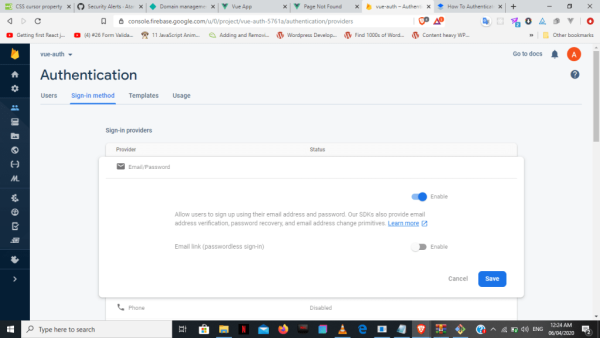
將項目添加到Firebase后,轉到身份驗證部分,并設置登錄方法,該方法將使用傳統的電子郵件/密碼提供程序,該方法將存儲在Firebase服務器上。

之后,我們將轉到Firebase Auth REST API 文檔 獲取我們的注冊并登錄API端點。我們需要一個API密鑰才能在我們的應用程序中使用這些終結點,并且可以在Firebase項目設置中找到它。
Firebase通過SDK提供身份驗證,但是我們使用Auth API來演示通過任何自定義后端服務器進行的身份驗證。
在我們的狀態報告文件中,下面有注冊表格。由于我們專注于學習概念,因此我們在這里使事情保持簡單。
<template> <div id="signup"> <div class="signup-form"> <form @submit.prevent="onSubmit"> <div class="input"> <label for="email">Mail</label> <input type="email" id="email" v-model="email"> </div> <div class="input"> <label for="name">Your Name</label> <input type="text" id="name" v-model.number="name"> </div> <div class="input"> <label for="password">Password</label> <input type="password" id="password" v-model="password"> </div> <div class="submit"> <button type="submit">Submit</button> </div> </form> </div> </div> </template>
如果我們不使用SPA,我們自然會使用axios將數據發送到script標簽中,如下所示:
axios.post('https://identitytoolkit.googleapis.com/v1/account s:signUp?key=[API_KEY]',{ email:authData.email, password:authData.password, returnSecureToken:true }) .then(res =>{ console.log(res) }) .catch(error => console.log(error)) } }注冊并登錄
使用SPA(在這種情況下使用Vue)與上述方法非常不同。相反,我們將在文件中的操作中使用Vuex 發送授權請求store.js。我們這樣做是因為我們希望整個應用程序都知道用戶身份驗證狀態的任何更改。
actions:{ signup ({commit},authData){ axios.post('https://identitytoolkit.googleapis.com/v1/accounts:signUp?key=[API_KEY]',{ email:authData.email, password:authData.password, returnSecureToken:true }) .then(res =>{ console.log(res) router.push("/dashboard") }) .catch(error => console.log(error)) }, login ({commit},authData){ axios.post(https://identitytoolkit.googleapis.com/v1/accounts:signIn?key=[API_KEY]',{ email:authData.email, password:authData.password, returnSecureToken:true }) .then(res =>{ console.log(res) router.push("/dashboard") }) .catch(error => console.log(error)) } }我們可以對登錄方法使用幾乎相同的東西,但是可以使用登錄API端點代替。然后,我們將組件的注冊和登錄分派到商店中它們各自的操作。
methods :{ onSubmit (){ constformData ={ email :this.email, name :this.name, password :this.password } this.$store.dispatch('signup',formData) } } }formData 包含用戶的數據。
methods : { onSubmit () { const formData = { email : this.email, password : this.password } this.$store.dispatch('login', {email: formData.email, password: formData.password}) } }我們將接收從注冊/登錄表單中收到的身份驗證數據(即令牌和用戶ID),并將其用作Vuex的狀態。最初的結果為null。
state:{ idToken:null, userId:null, user:null }現在,我們authUser在突變中創建一個稱為的新方法,該方法將存儲從響應中收集的數據。我們需要將路由器導入商店,因為稍后需要。
import router from'/router' mutations :{ authUser (state,userData){ state.idToken =userData.token state.userId =userData.userId } }.then在我們的操作的signup / login方法中的塊內,我們將對authUser剛剛創建的變異的響應提交并保存到本地存儲中。
actions:{ signup ({commit},authData){ axios.post('https://identitytoolkit.googleapis.com/v1/accounts:signUp?key=[API_KEY]'),{ email:authData.email, password:authData.password, returnSecureToken:true }) .then(res =>{ console.log(res) commit('authUser',{ token:res.data.idToken, userId:res.data.localId }) localStorage.setItem('token',res.data.idToken) localStorage.setItem('userId',res.data.localId) router.push("/dashboard") }) .catch(error => console.log(error)) }, login ({commit},authData){ axios.post('https://identitytoolkit.googleapis.com/v1/accounts:signIn?key=[API_KEY]'),{ email:authData.email, password:authData.password, returnSecureToken:true }) .then(res =>{ console.log(res) commit('authUser',{ token:res.data.idToken, userId:res.data.localId }) localStorage.setItem('token',res.data.idToken) localStorage.setItem('userId',res.data.localId) router.push("/dashboard") }) .catch(error => console.log(error)) } }設置身份驗證防護
現在我們已經將令牌存儲在應用程序中,接下來將在設置Auth Guard時使用該令牌。什么是Auth Guard?它可以保護儀表板,防止未經身份驗證的用戶訪問沒有令牌的儀表板。
首先,我們將進入路線文件并導入商店。由于令牌將確定用戶的登錄狀態,因此導入了商店。
import store from'./store.js'
那么,我們的路線陣列內,去到儀表板路徑,添加方法beforeEnter這個方法有三個參數:to,from和next。在這種方法中,我們只是簡單地說,如果存儲了令牌(如果通過身份驗證,令牌將自動完成),那么next,意味著令牌將沿著指定的路線繼續。否則,我們會將未經身份驗證的用戶帶回注冊頁面。
{ path:'/dashboard', component:DashboardPage, beforeEnter (to,from, next){ if(store.state.idToken){ next() } else{ next('/signin') } } }創建UI狀態
此時,無論是否登錄,我們仍然可以在導航中看到儀表板,這不是我們想要的。我們必須在調用的getters下添加另一個方法,該方法ifAuthenticated檢查狀態中的令牌是否為null,然后相應地更新導航項。
getters:{ user (state){ returnstate.user }, ifAuthenticated (state){ returnstate.idToken !==null } }接下來,讓我們打開標題組件,并auth在computed屬性內部創建一個稱為方法。這將分派給ifAuthenticated我們剛剛在商店中創建的吸氣劑。如果沒有令牌,ifAuthenticated將返回false,這自動意味著auth也將是null,反之亦然。在這之后,我們添加了一個v-if檢查,如果auth是null或不是,確定儀表盤選項是否會顯示在導航。
<template> <header id="header"> <div class="logo"> <router-link to="/">Vue Authenticate</router-link> </div> <nav> <ul> <li v-if='auth'> <router-link to="/dashboard">Dashboard</router-link> </li> <li v-if='!auth'> <router-link to="/signup">Register</router-link> </li> <li v-if='!auth'> <router-link to="/signin">Log In</router-link> </li> </ul> </nav> </header> </template> <script> exportdefault{ computed:{ auth (){ returnthis.$store.getters.ifAuthenticated } }, } </script>注銷
沒有注銷按鈕的應用程序是什么?讓我們創建一個名為的新突變clearAuth,它將令牌和都設置userId為null。
mutations:{ authUser (state,userData){ state.idToken =userData.token state.userId =userData.userId }, clearAuth (state){ state.idToken =null state.userId =null } }然后,在我們的logout操作中,我們承諾clearAuth,刪除本地存儲并添加router.replace('/')以在注銷后正確地重定向用戶。
返回標題組件。我們有一種onLogout方法可以logout在商店中調度我們的行動。然后,我們@click在按鈕中添加一個,該按鈕將調用onLogout方法,如下所示:
<template> <header id="header"> <div class="logo"> <router-link to="/">Vue Authenticate</router-link> </div> <nav> <ul> <li v-if='auth'> <router-link to="/dashboard">Dashboard</router-link> </li> <li v-if='!auth'> <router-link to="/signup">Register</router-link> </li> <li v-if='!auth'> <router-link to="/signin">Log In</router-link> </li> <li v-if='auth'> <ul @click="onLogout">Log Out</ul> </li> </ul> </nav> </header> </template> <script> exportdefault{ computed:{ auth (){ returnthis.$store.getters.ifAuthenticated } }, methods:{ onLogout(){ this.$store.dispatch('logout') } } } </script>自動登錄?當然!
我們的應用程序差不多完成了。我們可以使用剛剛完成的所有UI更改進行注冊,登錄和注銷。但是,當我們刷新應用程序時,我們會丟失數據并注銷,必須重新開始,因為我們將令牌和ID存儲在JavaScript的Vuex中。這意味著刷新后,應用程序中的所有內容都會重新加載到瀏覽器中。
我們要做的是在本地存儲中檢索令牌。這樣,無論何時刷新窗口,我們都可以在瀏覽器中擁有用戶的令牌,只要令牌仍然有效,甚至可以自動登錄用戶。
創建一個名為的新動作方法,僅當用戶擁有AutoLogin令牌時,我們才能userId從本地存儲中獲取令牌。然后,我們將數據提交給authUser突變中的方法。
actions :{ AutoLogin ({commit}){ const token =localStorage.getItem('token') if(!token){ return } constuserId =localStorage.getItem('userId') const token =localStorage.getItem('token') commit('authUser',{ idToken: token, userId:userId }) }然后,我們轉到我們App.vue的created方法,并在autoLogin加載應用程序時從商店中分發。
created (){ this.$store.dispatch('AutoLogin') }好極了!這樣,我們就可以在應用程序內成功實現身份驗證,現在可以使用進行部署npm run build。觀看現場演示 以觀看實際操作。
到此,關于“怎么使用RESTful API通過Vue處理身份驗證”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。