您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“分享VSCode簡單的代碼片段”,在日常操作中,相信很多人在分享VSCode簡單的代碼片段問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”分享VSCode簡單的代碼片段”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

比如我們創建一個 vue 組件的時候,通常會輸入:
<template> <div class="wrap"> </div> </template> <script lang="ts"> </script> <style lang="stylus" scoped> </style>
我們習慣了粘貼復制,其實可以把這個代碼定義成代碼片段,以后輸入一個字母既可以輸入這些代碼。
打開 VSCode,依次點擊:
Code -> Preferences -> User Snippets -> New Global Snippets file,輸入一個 snippet 文件名,我起名 vue,定義了兩個代碼片段:
(1) 打印輸出
(2) vue 組件
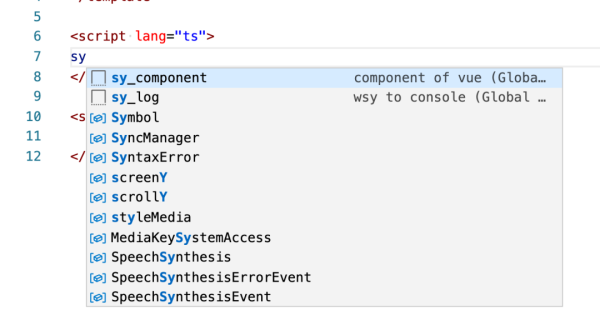
{ "console": { "scope": "javascript,typescript", "prefix": "sy_log", "body": [ "console.log('$1');", "$2" ], "description": "wsy to console" }, "component": { "scope": "", "prefix": "sy_component", "body": [ "<template>", " <div class=\"wrap\">", " </div>", "</template>", "", "<script lang=\"ts\">", "$3", "</script>", "", "<style lang=\"stylus\" scoped>", "$4", "</style>" ], "description": "component of vue" } }當在 VSCode 代碼區域中輸入 sy 的時候會提示 sy_component 和 sy_log。

選擇 sy_log ,按回車,輸入的代碼如下:
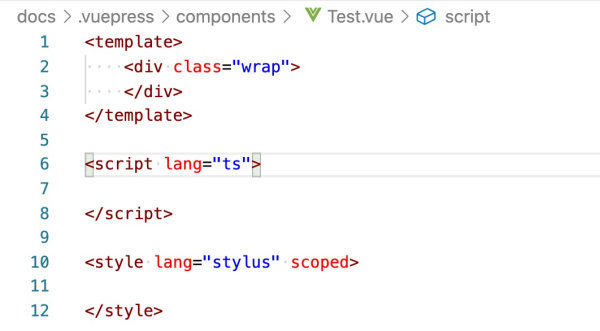
console.log('');選擇 sy_component,按回車,輸入的代碼如下:

到此,關于“分享VSCode簡單的代碼片段”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。