您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何使用VS Code的REST客戶端插件進行API調用”,在日常操作中,相信很多人在如何使用VS Code的REST客戶端插件進行API調用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何使用VS Code的REST客戶端插件進行API調用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
我們如何獲取數據
如果你已經做了很長時間的Web開發,你可能知道我們的很多工作都是圍繞著數據展開的:讀取數據、寫入數據、操作數據,并以合理的方式在瀏覽器中顯示出來。
而這些數據絕大部分都是由REST API端點提供的,通俗地說:我們想要的數據存在于其他服務或數據庫中,我們的應用程序查詢該服務來檢索數據,并根據自己的需要使用數據。
在過去,為了在連接UI以接受數據之前測試REST API,通常必須通過終端的命令行查詢API,或者使用像Insomnia或Postman這樣的GUI(我在之前的博客中對它們進行了比較)。
但現在,如果你使用VS Code(為什么不呢,用它寫代碼多好啊!),生活就變得簡單了。我們不再需要退出IDE來測試API,因為現在已經有一個插件可以做到這一點:REST Client[1]。使用REST Client是非常簡單的,我將向您展示這個插件是多么簡單,而且功能齊全。
認識VS Code REST Client插件
我是VS Code這個代碼編輯器的粉絲,已經有好幾年了,每次得知有人創建了一個新的有用的插件并添加到VS Code市場,我都會無比感激。
所以當我決定每次需要測試一個新的API路由時,都要啟動Postman或Insomnia是一件很痛苦的事情,我發現了REST Client 這個插件,可以讓這一切變得不必要。
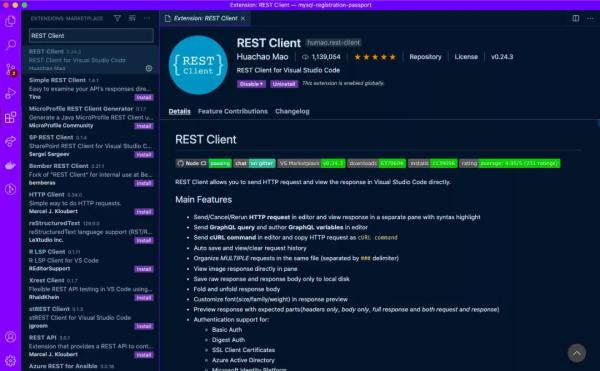
REST Client是迄今存在的工具的最明顯名稱,其VS Code市場描述準確地概括了其功能:“REST Client允許您發送HTTP請求并直接在Visual Studio Code中查看響應。
”就這么簡單。然后,它會提供大量的詳細信息以及使用方法的示例,但實際上,它是VS Code中內置的HTTP工具。因此,讓我們開始使用它。
安裝REST Client
要找到它,打開VS Code中的市場擴展(左側面板上的俄羅斯方塊小圖標),在搜索欄中輸入 “rest client”,然后安裝列表中的第一個結果(作者應該是Huachao Mao)。

安裝完成后,我們可以繼續進行設置。
設置REST Client腳本
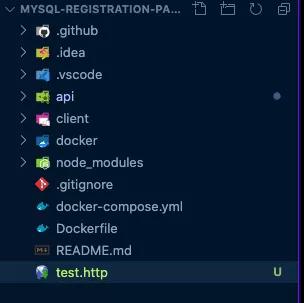
只需在項目的根目錄下創建一個以 .http 結尾的文件,REST Client可以識別出這一點,并且知道它應該能夠運行來自該文件的HTTP請求。
在測試的時候,我把幾年前做的一個docker化的全棧MERN登錄應用,把一個我命名為 test.http 的文件丟到項目文件夾的根目錄。

測試一下:基本操作
這是很酷的部分:在我的經驗中,這個小小的REST Client插件能夠做的事情和Postman等更復雜的API客戶端一樣多。下面,我將向你展示如何進行每一種類型的基本CRUD操作,再加上如何像JWT令牌一樣進行需要認證的API調用,使用我在本地運行的MERN用戶注冊應用來指向調用。
POST示例
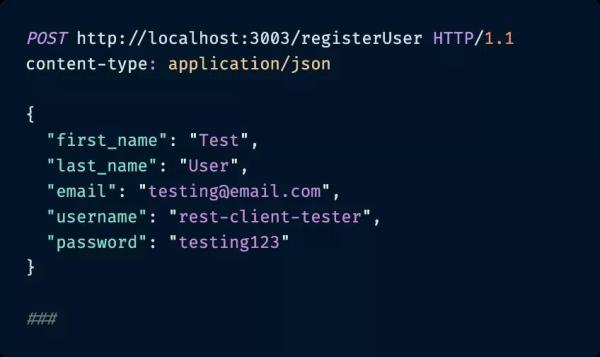
我將介紹的第一個示例是REST Client的 POST,因為用戶在我的應用程序中必須先注冊才能進行其他任何操作(畢竟,這只是一個登錄服務)。因此,該代碼將在 test.http 文件中顯示。

好的,讓我們回顧一下上面的代碼片段中發生的事情。
REST Client為了正常工作所需要的第一件事是發出請求的類型及其嘗試訪問的路由的完整URL路徑。在這種情況下,請求是POST,URL是http://localhost:3003/registerUser。第一行末尾的 HTTP/1.1 與RFC 2616建立的標準有關,但是我不確定是否有必要,因此我將其保留只是為了安全。
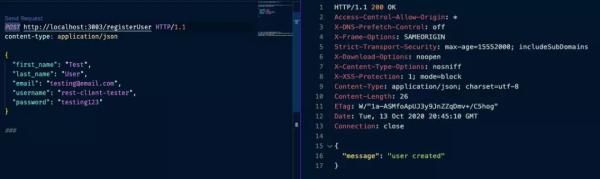
然后,因為這是一個 POST,所以在請求中要包含一個JSON體,注意 Content-Type 和 body 之間有一行空行——這是REST Client有意要求的。所以,我們把所需的字段填好,然后,在 POST 上面應該會出現一個小小的 send Request 選項。把鼠標放在上面,然后點擊,看看會有什么結果。

您最后要注意的是 test.http 文件中請求后的 ### ,這是請求之間的分隔符,只要在每個請求之間插入 ### 就可以在文件中包含任意數量的請求。如果請求成功,您將看到與我上面發布的內容類似的內容。即使請求不成功,你仍然會得到所有這些關于剛才發生的信息,以及(希望)出了什么問題。爽啊
GET示例
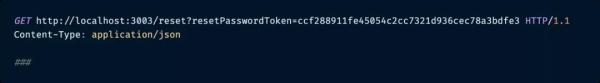
現在已經創建了一個用戶,比方說我們忘記了他們的密碼,他們發了一封郵件來找回密碼。電子郵件中包含令牌和鏈接,該鏈接會將他們帶到頁面以重置密碼。一旦他們點擊了鏈接并登陸頁面,一個 GET 請求就會被啟動,以確保郵件中包含的用于重置密碼的令牌是有效的,這就是它可能的樣子。

我的 GET 指向了 /reset 端點,并在服務端附加了驗證所需的 resetPasswordToken 查詢參數。Content-Type 仍為 application/json,底部的 ### 將此請求與文件中的任何其他請求分開。
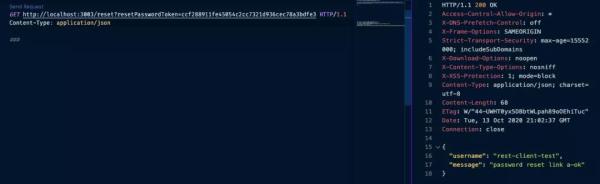
如果令牌確實有效,則服務器的響應如下所示:

而這就是GET請求所需要的全部內容,他們不用擔心請求體的問題。
Update示例
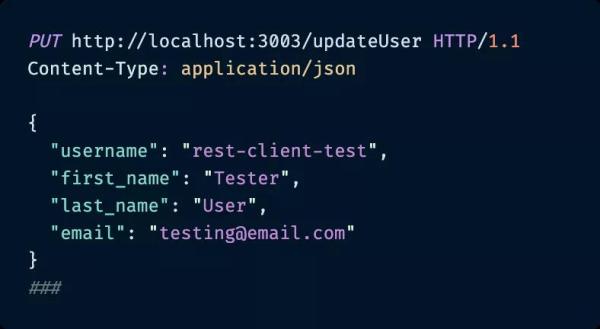
接下來是CRUD中的U:更新。假設用戶想更新其個人資料信息中的某些內容。使用REST Client也不難。

對于這個請求,請求類型更新為 PUT,body包括該對象上需要更新的任何字段。在我的應用程序中,用戶可以更新其名字,姓氏或電子郵件。
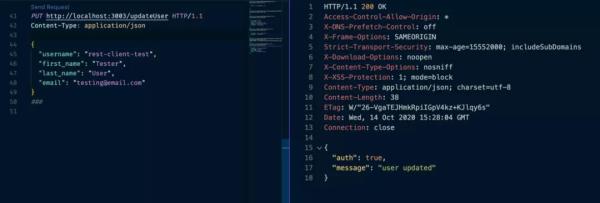
因此,在傳遞正文時,如果REST Client成功擊中PUT端點,則這就是VS Code中的Response選項卡的樣子。

到此為止,讓我們繼續進行身份驗證示例。因為據我所知,沒有保護路由的應用程序很少,需要某種認證。
Authentication示例
REST Client支持的不同身份驗證格式的廣度再一次讓我印象深刻。在撰寫本文時,REST Client的文檔說它支持六種流行的身份驗證類型,包括對JWT身份驗證的支持,這是我的應用程序在所有受保護的路由上都依賴的身份驗證類型。
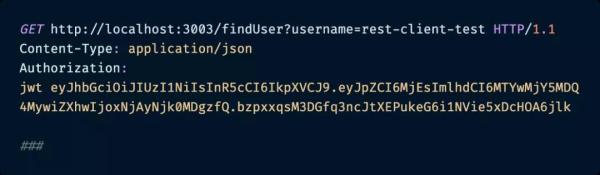
因此,事不宜遲,這里是我需要驗證的端點之一:在數據庫中查找用戶的信息。

在REST Client請求中添加授權真的很簡單:簡單地在路由和 content-type 被聲明的地方下面添加鍵 Authorization,然后(至少對我的情況而言)我添加JWT的鍵和值(因為它們出現在瀏覽器的本地存儲中)作為 Authorization 頭的值。這樣就變成了:
Authorization: jwt XXXXXXXXXXXXXXXXXX
然后只需發送請求,看看會發生什么。如果您的身份驗證配置正確,您將收到來自服務器的某種類型的200響應,對于我的請求,它將返回存儲在數據庫中的與該用戶相關的所有信息,以及一個成功找到該用戶的消息。這部分可能需要一些嘗試和錯誤,但如果您能夠弄清楚一個成功的請求是如何在瀏覽器的Dev Tools網絡調用中發出的,通過現有的Swagger端點,或者通過其他類似的文檔,這是非常值得的。
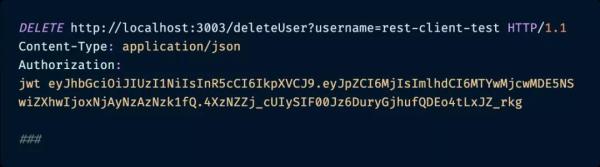
DELETE示例
經過我上面提供的其他例子,這個示例應該很簡單

這個 DELETE 需要的查詢參數是 username,這樣它就知道到底要刪除數據庫中的哪個用戶,而且還需要驗證這個用戶是否有資格提出這個請求。除此以外,這里就沒有什么其他的新東西可以介紹了。

這實際上只是REST Client可以做的冰山一角。我涵蓋了REST請求和一種形式的認證,但它也可以支持GraphQL請求、多種其他類型的認證、環境和自定義變量、查看和保存原始響應等等。我強烈建議您查閱文檔,以了解REST Client的所有功能,它非常強大。
到此,關于“如何使用VS Code的REST客戶端插件進行API調用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。