您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Blog鏈接:https://blog.51cto.com/13969817
之前的blog分享的都是針對現有的CSS元素進行更改,一直都是在重新定義它們,使他們滿足我們的需求,也許有些人會問為什么我們不直接創建新CSS元素,然后按照我們想要的方式定義它們,再使用它們呢?
你可以這樣操作,但并不是你想象的那么簡單,在SharePoint站點上的HTML中代碼是相當復雜的,有多個被調用的CSS表和多個元素類,它們可能都在一些地方被包裝成一個單獨的ID,這是一個復雜的網,如果修改現有的CSS,你只是在改變它的行為方式,則不會更改任何底層結構。
如果Microsoft對代碼進行了更改,它們通常會重用元素名稱,這意味著你自定義的CSS很有可能被保留,如果你創建自定義母版頁時對站點的底層HTML進行了更改,有可能再下一次升級時它會失敗或者阻止升級部署。
你只是在改變它的行為方式。如果Microsoft對代碼進行了更改,它們通常會重用元素名稱,這意味著您的自定義CSS定義很有可能被保留。如果你在創建自定義母版頁時那樣對站點的底層HTML進行更改,我幾乎可以保證下一次升級時它將失敗,或者阻止升級部署,這意味著要么停留在現在發行的SharePoint版本,而錯過新版本的New Feature,要么需要更多的開發和維護時間。

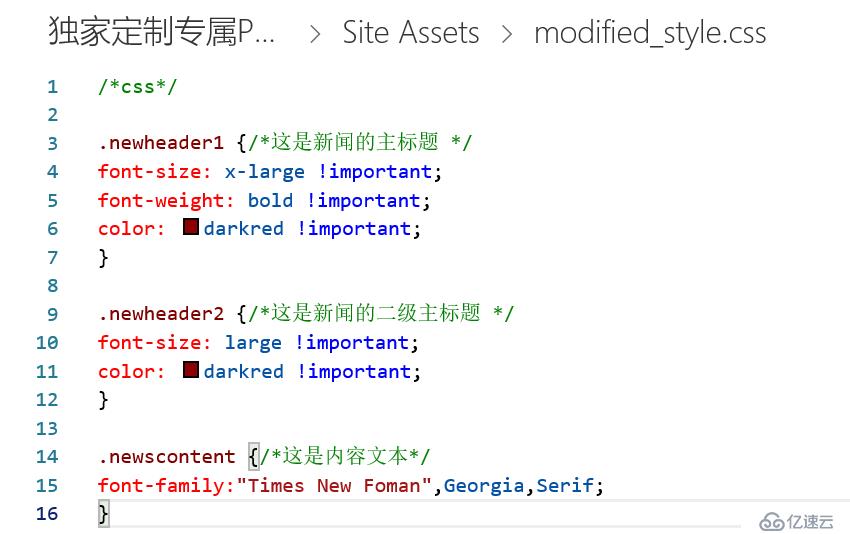
.newheader1 {/這是新聞的主標題 /
font-size: x-large !important;
font-weight: bold !important;
color: darkred !important;
}
.newheader2 {/這是新聞的二級主標題 /
font-size: large !important;
color: darkred !important;
}
.newscontent {/這是內容文本/
font-family:"Times New Foman",Georgia,Serif;
}
Newhead1和2分別對應兩個標題的設置,Newscontent是新聞內容的相關設置,示例代碼僅供參考。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。