您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何使用迭代器模式”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用迭代器模式”吧!
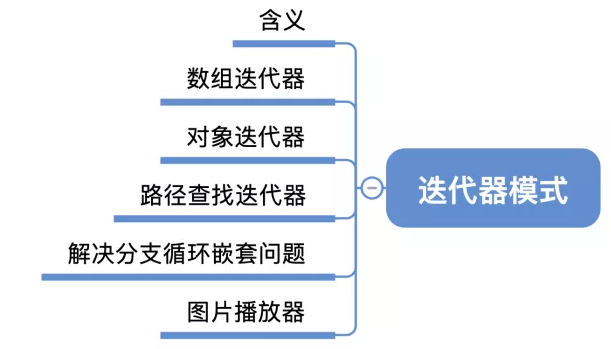
你將學到
迭代器模式的含義
實現一個數組迭代器
實現一個對象迭代器
實現路徑查找/賦值迭代器
如何用迭代器的思想解決分支循環嵌套問題
實現一個圖片播放器

正文
1.迭代器的含義
迭代器模式主要的思想就是在不暴露對象內部結構的同時可以按照一定順序訪問對象內部的元素。
其實javascript中的很多方法都運用了迭代器的思想,比如數組的forEach,every,find,some,map,entries等等,這些操作極大的簡化了我們的邏輯操作,接下來我們就來看看它的具體應用吧。
2.實現一個數組迭代器
我們都知道javascript中數組的forEach方法,那么不用這個方法,我們能自己實現一個嗎?
// 數組迭代器 let eachArr = function(arr, fn) { let i = 0, len = arr.length; for(; i < len; i++) { if(fn.call(arr[i], i, arr[i]) === false) { break; } } } // 使用 eachArr([1,2,3,4], (index, value) => { console.log(index, value) })3.實現一個對象迭代器
對象迭代器和數組迭代器類似, 只是傳參不同,如下:
// 對象迭代器 let eachObj = function(obj, fn) { for(let key in obj) { if(fn.call(obj[key], key, obj[key]) === false) { break; } } } // 使用 eachObj({a: 11, b: 12}, (key, value) => { console.log(key, value) })4.實現路徑查找/賦值迭代器
有時候我們操作對象的某些屬性時,我們不知道服務器端是否將該屬性或者該屬性的上級屬性正確的返回給我們,這個時候我們直接通過點語法或者[]語法直接訪問會導致代碼報錯,因此需要我們每一層操作都要做安全校驗,這樣會產生大量臃腫代碼,比如:
let obj = {}; // 獲取 obj.num.titNum let titNum = obj.num.titNum; // 報錯 let titNum = obj && obj.num && obj.num.titNum; // 正確我們通過迭代器可以極大的減少這種校驗,實現更健壯的代碼模式:
let findObjAttr = function(obj, key){ if(!obj || !key) { return undefined } let result = obj; key = key.split('.'); for(let i =0; len = key.length; i< len; i++) { if(result[key[i]] !== undefined) { result = result[key[i]] }else { return undefined } } return result } // 使用 let a = { b: { c: { d: 1 } } }; findObjAttr(a, 'a.b.c.d') // 1這種方式是不是有點類似于lodash的對象/數組查找器呢?同理,我們也可以實現路徑賦值器,如下所示:
let setObjAttr = function(obj, key, value){ if(!obj) { return false } let result = obj, key = key.split('.'); for(let i =0, len = key.length; i< len - 1; i++){ if(result[key[i]] === undefined) { result[key[i]] = {}; } if(!(result[key[i]] instanceof Object)){ // 如果第i層對應的不是一個對象,則剖出錯誤 throw new Error('is not Object') return false } result = result[key[i]] } return result[key[i]] = val } // 使用 setObjAttr(obj, 'a.b.c.d', 'xuxi')5.如何用迭代器的思想解決分支循環嵌套問題
分支循環嵌套的問題主要是指在循環體中還需要進行額外的判斷,如果判斷條件變多,將會造成嚴重的性能開銷問題,如下面的例子:
// 數據分組 function group(name, num) { let data = []; for(let i = 0; i < num; i++){ switch(name) { case 'header': data[i][0] = 0; data[i][1] = 1; break; case 'content': data[i][0] = 2; data[i][1] = 3; break; case 'footer': data[i][0] = 4; data[i][1] = 532; break; default: break; } } return data }由以上分析可知,上面的代碼還有很多優化空間,因為每一次遍歷都要進行一次分支判斷,那么如果num變成100000,且name的種類有100種,那么我們就要做100000*100種無用的分支判斷,這樣無疑會讓你的代碼在大數據下卡死。不過我們可以通過以下這種方式優化它:
// 數據分組 function group(name, num) { let data = []; let strategy = function() { let deal = { 'default': function(i){ return }, 'header': function(i){ data[i][0] = 0; data[i][1] = 1; }, 'content': function(i){ data[i][0] = 2; data[i][1] = 3; }, //... } return function(name) { return deal[name] || deal['default'] } }(); // 迭代器處理數據 function _each(fn) { for(let i = 0; i < num; i++){ fn(i) } } _each(strategy(name)) return data }這樣我們就能避免分支判斷,極大的提高了代碼效率和性能。
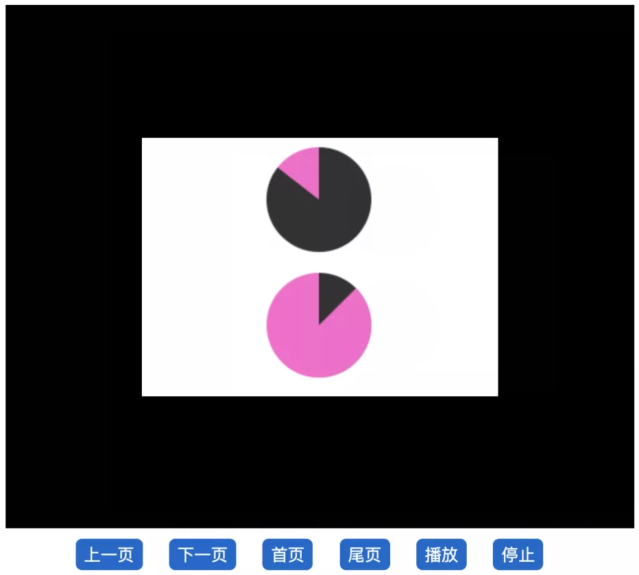
6.實現一個圖片播放器

圖片播放器主要有以上幾個功能,上一頁,下一頁,首頁,尾頁,自動播放按鈕,停止按鈕。具體組件的設計機構可以參考我寫的demo:
// 圖片播放器 let imgPlayer = function(imgData, box) { let container = box && document.querySelector(box) || document, img = container.querySelector('img'), // 獲取圖片長度 len = imgData.length, // 當前索引值 index = 0; // 初始化圖片 img.src = imgData[0]; var timer = null; return { // 獲取第一個圖片 first: function() { index = 0 img.src = imgData[index] }, // 獲取最后一個圖片 last: function() { index = len - 1 img.src = imgData[index] }, // 切換到前一張圖片 pre: function() { if(--index > 0) { img.src = imgData[index] }else { index = 0 img.src = imgData[index] } }, // 切換到后一張圖片 next: function() { if(++index < len) { img.src = imgData[index] }else { index = len - 1 img.src = imgData[index] } }, // 自動播放圖片 play: function() { timer = setInterval(() => { if(index > len - 1) { index = 0 } img.src = imgData[index] index++ }, 5000) }, // 停止播放圖片 stop: function() { clearInterval(timer) } } } // 使用 let player = new imgPlayer(imgData, '#box')總之,迭代器思想和其他設計模式的組合,可以設計出各種各樣高度配置的組件,所以說學好并理解 javascript 設計模式的精髓,決定了我們的高度和態度。
感謝各位的閱讀,以上就是“如何使用迭代器模式”的內容了,經過本文的學習后,相信大家對如何使用迭代器模式這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。