您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“使用React與Vue的區別有哪些”,在日常操作中,相信很多人在使用React與Vue的區別有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”使用React與Vue的區別有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
快速比較
React是庫,Vue則是完整的框架
都能快速運行,都是輕量級前端框架
都有一個組件式系統架構
都使用virtual DOM
都可以放進一個HTML文件中或成為更復雜的Webpack設置模塊
都有獨立但通用的路由器和狀態管理庫
最大的不同在于,Vue通常使用HTML模板文件,而React完全是使用JavaScript庫。Vue也有可變狀態,以及用于重新呈現的自動化系統,這被稱為反應性。
組件式系統架構
React和Vue都遵循基于可重用組件的方法。
(1) 比較React組件和Vue組件
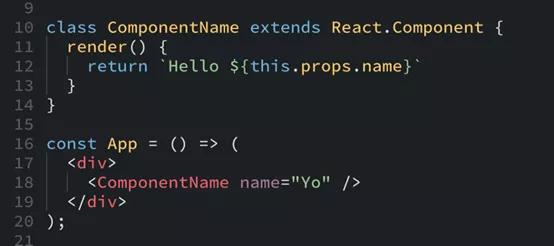
React和Vue都提供component方法,但是它們完全不同。這是因為React將組件定義為類,而Vue將組件定義為對象。Vue.component全局注冊組件,而React.Component充當組件的基類。

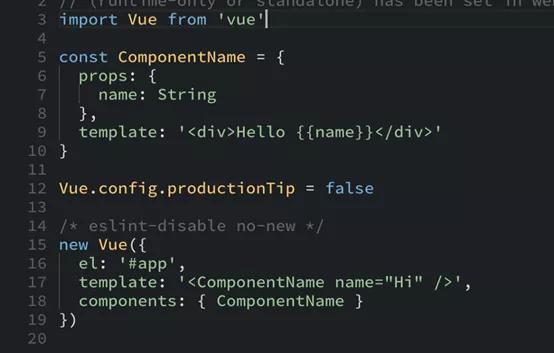
Vue中的組件是普通對象,無須擴展Vue。

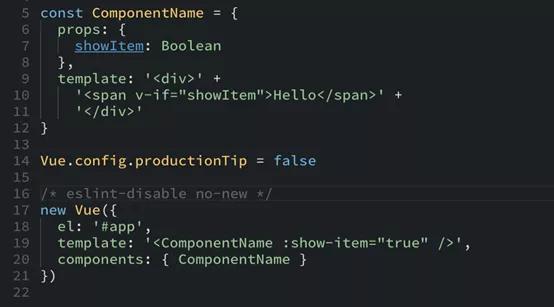
Vue中相同的組件和模式:<ComponentName/>只是一個對象,必須包含在Vue應用的components值中才能顯示。
盡管擁有基于組件的方法,兩者卻大不相同。
(2) 比較React JSX和Vue Templates
React的renderProp方法與JavaScript相同,所以你在模板里所做的一切都和在JavaScript中做的一樣。Vue依賴于HTML模板,所以它包含了一些指令。這些指令在設計上與AngularJS非常相似(事實上幾乎一樣:v-if, v-for, v-show等)。
生命周期方法
Vue中的組件具有與React方法相似的生命周期方法,試著一一配對:
constructor → created
componentWillMount → beforeMount
componentDidMount → mounted
componentWillUnmount → beforeDestroy
componentDidCatch → N/A
shouldComponentUpdate → N/A
setState → N/A — 直接設置屬性即可
組件狀態和數據
在React中,有組件state。在Vue中,有data。
設置初始狀態

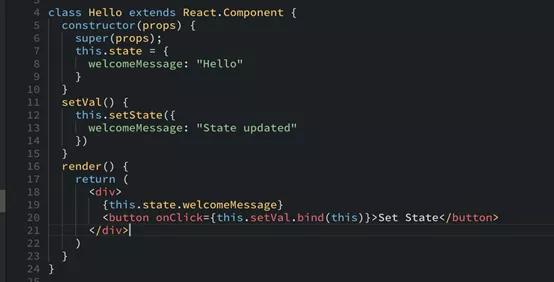
React組件

Vue組件
更新狀態


Vue只是將新值賦予該屬性
條件渲染

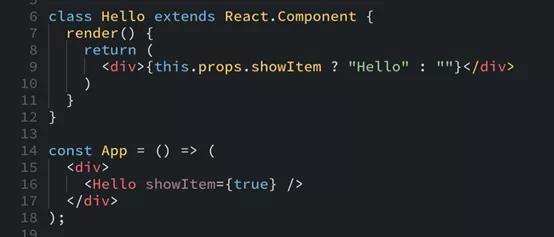
React通常使用三元操作在一定條件下呈現內容

Vue引入了v-if指令,作用相同。
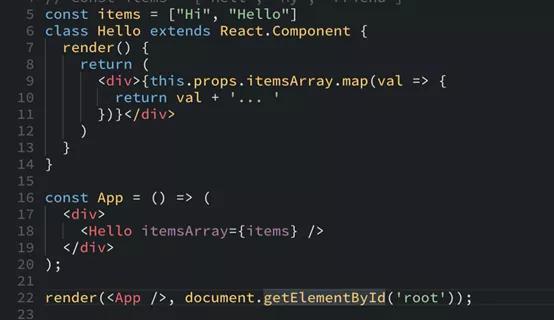
用循環迭代和渲染

在React中,通常對值進行map并返回一個字符串,該字符串包含希望的每個element值。

在Vue中,會使用v-for directive
生態系統
Vue比React有更多的“官方”庫,這意味著它與核心框架一起得到了官方的支持、維護和發布。由于還不夠成熟,Vue沒有React那么多的社區支持庫。
對照表

到此,關于“使用React與Vue的區別有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。