您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“為什么要在下一個Web應用程序中考慮使用Laravel + Vue.js”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
Laravel和Vue JS都是公認的精英Web開發框架,整合這兩個框架可以構建一些很棒的Web應用。
Taylor Otwell在2011年將Laravel作為漸進式PHP框架發布。重點是利用Model-View-Controller(MVC)原則來創建一個所有開發者和設計者都能使用的開源框架。因此,在使用Laravel時,你首先注意到的是它如何在不影響性能的情況下使整個開發過程更加簡化。

Laravel比較容易使用,靈活,即使在規模上也表現良好。這就是為什么它被認為是增長最快的框架之一,在Stack Overflow 2019調查中,51.4%的開發者表示他們喜歡它。
Vue.js是最具適應性的JavaScript框架之一,各種創建交互式UI的開發人員和設計師都使用它。它的核心庫具有豐富的可擴展元素,并能很好地與其他JavaScript庫集成,是最受歡迎的前端開發框架之一。
大多數項目都使用Vue.js來制作原型和創建交互式單頁Web應用,由于它是用JavaScript從頭開始設計的,所以它的擴展性很強。這可能就是為什么在Stack Overflow 2019調查中,66%的開發者表示他們喜歡這個框架。

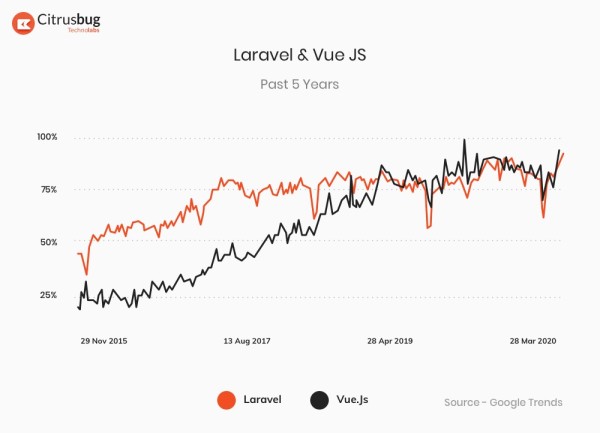
上面的Google趨勢圖清楚地表明,Laravel和Vue JS最近獲得了集體的關注,因為它們在項目中的結合使用為開發團隊帶來了更高的效率、更強的控制力和更高的擴展性。對于任何一個開發團隊來說, 了解為什么要使用Laravel和Vue.js是非常重要的,因為這兩個框架都是為了簡化開發和創建有趣的UI元素而設計的。
了解Laravel和Vue.js
在近十年的運行中,Laravel已經積累了大量的開發者和產品擁有者的社區。輝瑞(Pfizer),英國廣播公司(BBC)和9GAG等公司在其項目中使用Laravel。所有配置都是在Laravel中開箱即用的,使身份驗證成為一個非常容易完成的過程。它還提供了更直接的授權邏輯組織功能。除此之外,當開發者使用Laravel時,一些最可怕的威脅如SQL注入和跨站腳本都會被自動處理。
Laravel是一個非常經濟高效的框架,因為它通過在HTML設計人員和開發人員之間分離模型,控制器和視圖來區分業務邏輯代碼和視圖代碼。這使錯誤修復和迭代過程簡化了,而無需分配額外的資源。此外,Laravel命令調度器允許你在服務器上只使用一個Cron條目,并在框架內調度命令。
Vue.js有自己的一套優勢,盡管它的大小為18-21 KB,但它的表現與Angular和React等體積較大的框架不相上下。Vue.js建立在JavaScript基礎上,為所有使用JavaScript的Web應用程序提供無縫集成。由于它相當容易學習,開發人員可以使用它來開發新的Web應用程序和更新現有的應用程序。Vue JS也被許多受歡迎的品牌使用,包括GitLab,Behance和Laravel本身。
Vue.js是少數幾個文檔非常全面的框架之一。整個文檔很容易理解——只要開發人員熟悉JavaScript和HTML——她/他就可以輕松流利地用Vue.js開發。它與Angular和React也有很多共同的原理,使得Vue.js對于新程序員來說更容易上手。你可以在HTML或JavaScript文件中編寫Vue.js模板,使其成為直接在瀏覽器上運行的應用程序的有用框架。
為什么要在下一個Web應用程序中考慮使用Laravel + Vue.js?

(1) 建立無縫的前端體驗
大多數用戶期望在登陸Web應用程序后就擁有完美的用戶體驗。即使是最小的錯誤也會造成跳出率的增加。Vue.js可以幫助你把所有的基本元素動態地放在前端,使web應用成為事件驅動的。與其重載整個頁面消耗更多的數據,并花費更長的時間來加載一個動態頁面,你可以使用Laravel框架來調用只需要調整用戶操作的UX元素.
這樣一來,所有的用戶體驗重任都轉移到了前端,由于Laravel支持Web應用和服務器的通信,所以前端可以表現的非常好。
(2) 簡化前端開發流程
隨著Web應用程序的擴展,數據量會隨著每次更新開始變得更加耗費資源。這種增量的負載開始在Web應用的性能上顯現出來,很快,頁面開始出現滯后,而不是即時響應更新。這是大多數其他不具備虛擬DOM的JavaScript庫(除了Vue.js)的共同挑戰。Vue.js自動跟蹤元素之間的依賴關系,因此,每當啟動更新時,它僅更新需要更改的數據。由于它與Redux和Flux等數據流管理工具無縫對接,所以它是與Laravel結合的理想工具,以避免任何更新滯后問題。
(3) 高效的單頁應用程序開發
Vue.js和Laravel都是為了支持單頁網頁應用而設計的。生活在低帶寬地區的用戶會更喜歡單頁應用,因為它們消耗的數據更少。即使沒有這些限制的用戶也會喜歡單頁應用的易用性和加載速度的提高。
單頁web應用程序本質上是重寫用戶訪問并交互的同一頁面上的元素,而不是在用戶與一個頁面交互時在瀏覽器中加載全新的頁面。
(4) 平滑的學習曲線
Vue.js完全是建立在JavaScript基礎上的,JavaScript已經是最流行的腳本語言之一,無論是經驗豐富的程序員還是新的程序員都會使用。如果你使用過Vanilla JS、Angular JS、React JS、jQuery、JavaScript、HTML或其他任何綁定數據的語言,你會發現用Vue.js技能裝備自己很容易。與它的替代品(比如Angular)不同,Vue.js更多地致力于抽象,而不是簡單的JavaScript。
對于Laravel來說,如果你對面向對象編程、PHP和Web開發有哪怕是最基本的了解,你也能在短時間內學會這個框架。在Laravel的官方網站上有完整的文檔,使得整個框架的學習過程更加有序。
通過在內部培養這兩種技能,你的開發團隊可以擺脫對人力資本市場的依賴。尋找熟練的JavaScript程序員可能是一項昂貴的任務,因為在美國,JavaScript開發人員的平均工資可能高達85000美元。
“為什么要在下一個Web應用程序中考慮使用Laravel + Vue.js”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。