您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“什么是Base64”,在日常操作中,相信很多人在什么是Base64問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”什么是Base64”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
一、為什么要使用 base64
我們知道一個字節可表示的范圍是 0 ~ 255(十六進制:0x00 ~ 0xFF), 其中 ASCII 值的范圍為 0 ~ 127(十六進制:0x00 ~ 0x7F);而超過 ASCII 范圍的 128~255(十六進制:0x80 ~ 0xFF)之間的值是不可見字符。
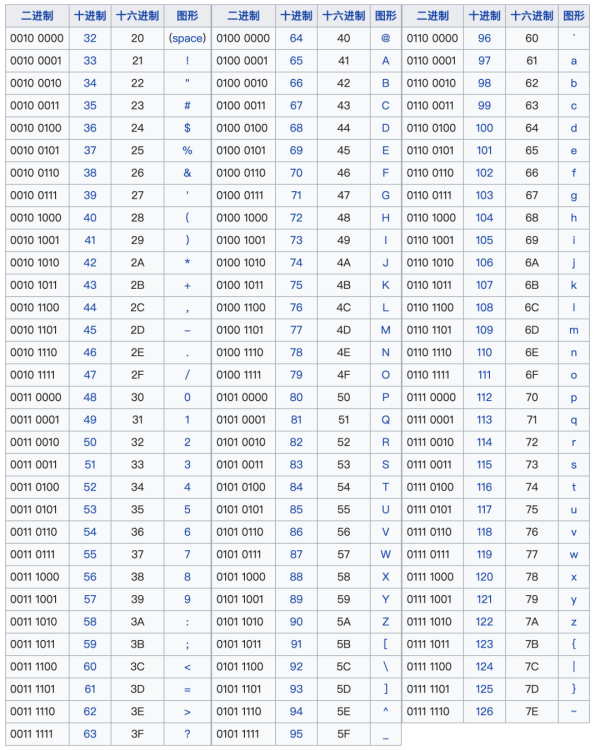
ASCII(American Standard Code for Information Interchange,美國信息交換標準代碼)是基于拉丁字母的一套電腦編碼系統。它主要用于顯示現代英語,而其擴展版本延伸美國標準信息交換碼則可以部分支持其他西歐語言,并等同于國際標準 ISO/IEC 646。
在 ASCII 碼中 0 - 31和 127 是控制字符,共 33 個。以下是其中一部分控制字符:

其余 95 個,即 32 - 126 是可打印字符,包括數字、大小寫字母、常用符號等。

當不可見字符在網絡上傳輸時,比如說從 A 計算機傳到 B 計算機,往往要經過多個路由設備,由于不同的設備對字符的處理方式有一些不同,這樣那些不可見字符就有可能被處理錯誤,這是不利于傳輸的。
為了解決這個問題,我們可以先對數據進行編碼,比如 base64 編碼,變成可見字符,也就是 ASCII 碼可表示的可見字符,從而確保數據可靠傳輸。Base64 的內容是有 0 ~ 9,a ~ z,A ~ Z,+,/ 組成,正好 64 個字符,這些字符是在 ASCII 可表示的范圍內,屬于 95 個可見字符的一部分。
二、什么是 base64
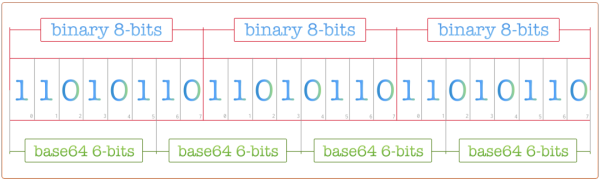
Base64 是一種基于 64 個可打印字符來表示二進制數據的表示方法。由于 2? = 64 ,所以每 6 個比特為一個單元,對應某個可打印字符。3 個字節有 24 個比特,對應于 4 個 base64 單元,即 3 個字節可由 4 個可打印字符來表示。相應的轉換過程如下圖所示:

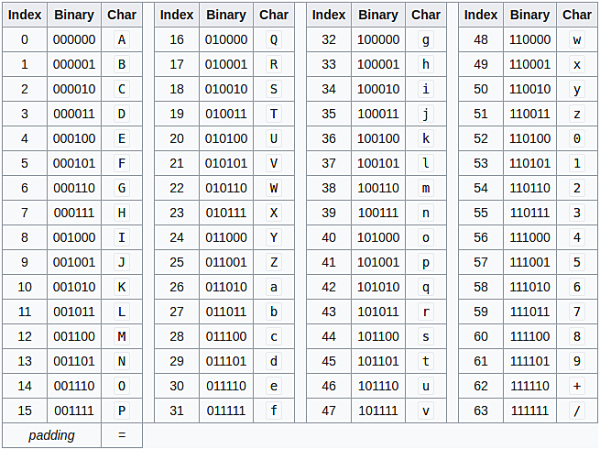
Base64 常用于在處理文本數據的場合,表示、傳輸、存儲一些二進制數據,包括 MIME 的電子郵件及 XML 的一些復雜數據。在 MIME 格式的電子郵件中,base64 可以用來將二進制的字節序列數據編碼成 ASCII 字符序列構成的文本。使用時,在傳輸編碼方式中指定 base64。使用的字符包括大小寫拉丁字母各 26 個、數字 10 個、加號 + 和斜杠 /,共 64 個字符,等號 = 用來作為后綴用途。Base64 相應的索引表如下:

了解完上述的知識,我們以編碼 Man 字符串為例,來直觀的感受一下編碼過程。Man 由 M、a 和 n 3 個字符組成,它們對應的 ASCII 碼為 77、97 和 110。

接著我們以每 6 個比特為一個單元,進行 base64 編碼操作,具體如下圖所示:

由圖可知,Man (3字節)編碼的結果為 TWFu(4字節),很明顯經過 base64 編碼后體積會增加 1/3。Man 這個字符串的長度剛好是 3,我們可以用 4 個 base64 單元來表示。但如果待編碼的字符串長度不是 3 的整數倍時,應該如何處理呢?
如果要編碼的字節數不能被 3 整除,最后會多出 1 個或 2 個字節,那么可以使用下面的方法進行處理:先使用 0 字節值在末尾補足,使其能夠被 3 整除,然后再進行 base64 的編碼。
以編碼字符 A 為例,其所占的字節數為 1,不能被 3 整除,需要補 2 個字節,具體如下圖所示:

由上圖可知,字符 A 經過 base64 編碼后的結果是 QQ==,該結果后面的兩個 = 代表補足的字節數。而最后個 1 個 base64 字節塊有 4 位是 0 值。
接著我們來看另一個示例,假設需編碼的字符串為 BC,其所占字節數為 2,不能被 3 整除,需要補 1 個字節,具體如下圖所示:

由上圖可知,字符串 BC 經過 base64 編碼后的結果是 QkM=,該結果后面的 1 個 = 代表補足的字節數。而最后個 1 個 base64 字節塊有 2 位是 0 值。
三、base64 編碼的應用
3.1 顯示 base64 編碼的圖片
在編寫 HTML 網頁時,對于一些簡單圖片,通常會選擇將圖片內容直接內嵌在網頁中,從而減少不必要的網絡請求,但是圖片數據是二進制數據,該怎么嵌入呢?絕大多數現代瀏覽器都支持一種名為 Data URLs 的特性,允許使用 base64 對圖片或其他文件的二進制數據進行編碼,將其作為文本字符串嵌入網頁中。
Data URLs 由四個部分組成:前綴(data:)、指示數據類型的 MIME 類型、如果非文本則為可選的 base64 標記、數據本身:
data:[<mediatype>][;base64],<data>
mediatype 是個 MIME 類型的字符串,例如 "image/jpeg" 表示 JPEG 圖像文件。如果被省略,則默認值為 text/plain;charset=US-ASCII。如果數據是文本類型,你可以直接將文本嵌入(根據文檔類型,使用合適的實體字符或轉義字符)。如果是二進制數據,你可以將數據進行 base64 編碼之后再進行嵌入。比如嵌入一張圖片:
<img alt="logo" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUg...">
MIME(Multipurpose Internet Mail Extensions)多用途互聯網郵件擴展類型,是設定某種擴展名的文件用一種應用程序來打開的方式類型,當該擴展名文件被訪問的時候,瀏覽器會自動使用指定應用程序來打開。多用于指定一些客戶端自定義的文件名,以及一些媒體文件打開方式。
常見的 MIME 類型有:超文本標記語言文本 .html text/html、PNG圖像 .png image/png、普通文本 .txt text/plain 等。
但需要注意的是:如果圖片較大,圖片的色彩層次比較豐富,則不適合使用這種方式,因為該圖片經過 base64 編碼后的字符串非常大,會明顯增大 HTML 頁面的大小,從而影響加載速度。 除此之外,利用 HTML FileReader API,我們也可以方便的實現圖片本地預覽功能,具體代碼如下:
<input type="file" accept="image/*" onchange="loadFile(event)"> <img id="output"/> <script> const loadFile = function(event) { const reader = new FileReader(); reader.onload = function(){ const output = document.querySelector('#output'); output.src = reader.result; }; reader.readAsDataURL(event.target.files[0]); }; </script> 在完成本地圖片預覽之后,在完成本地圖片預覽之后,可以直接把圖片對應的 Data URLs 數據提交到服務器。針對這種情形,服務端需要做一些相關處理,才能正常保存上傳的圖片,這里以 Express 為例,具體處理代碼如下:
const app = require('express')(); app.post('/upload', function(req, res){ let imgData = req.body.imgData; // 獲取POST請求中的base64圖片數據 let base64Data = imgData.replace(/^data:image\/\w+;base64,/, ""); let dataBuffer = Buffer.from(base64Data, 'base64'); fs.writeFile("image.png", dataBuffer, function(err) { if(err){ res.send(err); }else{ res.send("圖片上傳成功!"); } }); });3.2 瀏覽器端圖片壓縮
在一些場合中,我們希望在上傳本地圖片時,先對圖片進行一定的壓縮,然后再提交到服務器,從而減少傳輸的數據量。在前端要實現圖片壓縮,我們可以利用 Canvas 對象提供的 toDataURL() 方法,該方法接收 type 和 encoderOptions 兩個可選參數。
其中 type 表示圖片格式,默認為 image/png。而 encoderOptions 用于表示圖片的質量,在指定圖片格式為 image/jpeg 或 image/webp 的情況下,可以從 0 到 1 的區間內選擇圖片的質量。如果超出取值范圍,將會使用默認值 0.92,其他參數會被忽略。
下面我們來看一下具體如何實現圖片壓縮:
// compress.js const MAX_WIDTH = 800; // 圖片最大寬度 function compress(base64, quality, mimeType) { let canvas = document.createElement("canvas"); let img = document.createElement("img"); img.crossOrigin = "anonymous"; return new Promise((resolve, reject) => { img.src = base64; img.onload = () => { let targetWidth, targetHeight; if (img.width > MAX_WIDTH) { targetWidth = MAX_WIDTH; targetHeight = (img.height * MAX_WIDTH) / img.width; } else { targetWidth = img.width; targetHeight = img.height; } canvas.width = targetWidth; canvas.height = targetHeight; let ctx = canvas.getContext("2d"); ctx.clearRect(0, 0, targetWidth, targetHeight); ctx.drawImage(img, 0, 0, canvas.width, canvas.height); let imageData = canvas.toDataURL(mimeType, quality / 100); resolve(imageData); }; }); }對于返回的 Data URL 格式的圖片數據,為了進一步減少傳輸的數據量,我們可以把它轉換為 Blob 對象:
function dataUrlToBlob(base64, mimeType) { let bytes = window.atob(base64.split(",")[1]); let ab = new ArrayBuffer(bytes.length); let ia = new Uint8Array(ab); for (let i = 0; i < bytes.length; i++) { ia[i] = bytes.charCodeAt(i); } return new Blob([ab], { type: mimeType }); }在轉換完成后,我們就可以壓縮后的圖片對應的 Blob 對象封裝在 FormData 對象中,然后再通過 AJAX 提交到服務器上:
function uploadFile(url, blob) { let formData = new FormData(); let request = new XMLHttpRequest(); formData.append("image", blob); request.open("POST", url, true); request.send(formData); }其實 Canvas 對象除了提供 toDataURL() 方法之外,它還提供了一個 toBlob() 方法,該方法的語法如下:
canvas.toBlob(callback, mimeType, qualityArgument)
和 toDataURL() 方法相比,toBlob() 方法是異步的,因此多了個 callback 參數,這個 callback 回調方法默認的第一個參數就是轉換好的 blob 文件信息。
介紹完上述的內容,我們來看一下本地圖片壓縮完整的示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>本地圖片壓縮</title> </head> <body> <input type="file" accept="image/*" onchange="loadFile(event)" /> <script src="./compress.js"></script> <script> const loadFile = function (event) { const reader = new FileReader(); reader.onload = async function () { let compressedDataURL = await compress( reader.result, 90, "image/jpeg" ); let compressedImageBlob = dataUrlToBlob(compressedDataURL); uploadFile("https://httpbin.org/post", compressedImageBlob); }; reader.readAsDataURL(event.target.files[0]); }; </script> </body> </html>四、如何進行 base64 編碼和解碼
4.1 使用 btoa 與 atob 函數
在 JavaScript 中,有兩個函數被分別用來處理解碼和編碼 base64 字符串:
btoa():從字符串創建一個 base64 編碼的 ASCII 字符串,其中字符串中的每個字符都被視為一個二進制數據字節。
atob():該函數能夠解碼通過 base64 編碼的字符串數據。
btoa 使用示例
const name = 'Semlinker'; const encodedName = btoa(name); console.log(encodedName); // U2VtbGlua2Vy
atob 使用示例
const encodedName = 'U2VtbGlua2Vy'; const name = atob(encodedName); console.log(name); // Semlinker
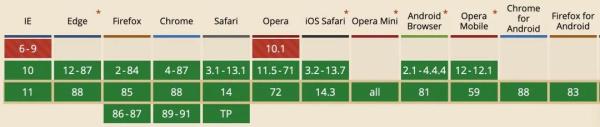
介紹完 btoa 和 atob 這兩個函數,我們再來看一下它們的兼容性:

(圖片來源 —— https://caniuse.com/?search=atob)
由上圖可知,除了 IE6-9 和 Opera 10.1 這些版本的瀏覽器之外,主流的瀏覽器都支持 btoa 和 atob 這兩個函數。
4.2 使用第三方庫
對于不支持 btoa 和 atob 這兩個函數的瀏覽器來說,我們可以使用第三方庫,比如 js-base64 這個庫,來實現 base64 的編碼和解碼。
具體的使用示例如下:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Base64 編碼與解碼示例</title> <script src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script> </head> <body> <h4>Base64 編碼與解碼示例</h4> <script> let name = Base64.encode("阿寶哥"); console.log(name); console.log(Base64.decode(name)); </script> </body> </html>
在前端進行二進制處理的場景中,你可能會遇到 Data URL 轉換成 Blob/File 對象的情形,接下來阿寶哥將匯總一下常用的轉換函數。
五、常用轉換函數
5.1 Data URL 轉 Blob 對象
function dataUrlToBlob(dataurl, mimeType) { let bytes = window.atob(dataurl.split(",")[1]); let ab = new ArrayBuffer(bytes.length); let ia = new Uint8Array(ab); for (let i = 0; i < bytes.length; i++) { ia[i] = bytes.charCodeAt(i); } return new Blob([ab], { type: mimeType }); } // 使用示例 let blob = dataUrlToBlob('data:text/plain;base64,aGVsbG8gd29ybGQ=','hello.txt'); console.log(blob);5.2 Data URL 轉 File 對象
function dataUrlToFile(dataurl, filename) { let arr = dataurl.split(","), mime = arr[0].match(/:(.*?);/)[1], bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n); while (n--) { u8arr[n] = bstr.charCodeAt(n); } return new File([u8arr], filename, { type: mime }); } // 使用示例 let file = dataUrlToFile('data:text/plain;base64,aGVsbG8gd29ybGQ=','hello.txt'); console.log(file);5.3 URL 轉 File 對象
function urlToFile(url, filename, mimeType) { return fetch(url).then((res) => { return res.arrayBuffer(); }).then((buffer) =>{ return new File([buffer], filename, { type: mimeType }); }); } // 使用示例 urlToFile('data:text/plain;base64,aGVsbG8gd29ybGQ=', 'hello.txt','text/plain') .then(function(file){ console.log(file);});到此,關于“什么是Base64”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。