您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下使用React/Hooks時需要注意過時閉包的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Hooks 簡化了 React 組件內部狀態和副作用的管理。此外,可以將重復的邏輯提取到自定義 Hooks 中,以在整個應用程序中重復使用。
Hooks 嚴重依賴于 JS 閉包。這就是為什么 Hooks 如此具有表現力和簡單,但是閉包有時很棘手。
使用 Hooks 時可能遇到的一個問題就是過時的閉包,這可能很難解決。
讓我們從過時的裝飾開始。然后,看看到過時的閉包如何影響 React Hooks,以及如何解決該問題。
1.過時的閉包
工廠函數 createIncrement(incBy) 返回一個increment和log函數的元組。調用時,increment()函數將內部value增加incBy,而log()僅打印一條消息,其中包含有關當前value的信息:
function createIncrement(incBy) { let value = 0; function increment() { value += incBy; console.log(value); } const message = `Current value is ${value}`; function log() { console.log(message); } return [increment, log]; } const [increment, log] = createIncrement(1); increment(); // 1 increment(); // 2 increment(); // 3 // 不能正確工作! log(); // "Current value is 0"[increment, log] = createIncrement(1)返回一個函數元組:一個函數增加內部值,另一個函數記錄當前值。
然后,increment()的3次調用將 value遞增到3。
最后,log()調用打印消息是 Current value is 0,這有點出乎意料的,因為此時 value 為 3 了。
log()是一個過時的閉包。閉包 log()捕獲了值為 "Current value is 0"的 message變量。
即使 value 變量在調用increment()時被增加多次,message變量也不會更新,并且總是保持一個過時的值 "Current value is 0"。
過時的閉包捕獲具有過時值的變量。
2.修復過時的閉包
修復過時的log()問題需要關閉實際更改的變量:value的閉包。
我們將語句 const message = ...; 移動到 log() 函數內部:
function createIncrement(incBy) { let value = 0; function increment() { value += incBy; console.log(value); } function log() { const message = `Current value is ${value}`; console.log(message); } return [increment, log]; } const [increment, log] = createIncrement(1); increment(); // 1 increment(); // 2 increment(); // 3 // Works! log(); // "Current value is 3"現在,在調用了 3 次 increment() 函數之后,調用 log() 記錄了實際value:"Current value is 3"。
3. Hooks 中的過時閉包
3.1 useEffect()
我們來看一下使用useEffect() 過時閉包的常見情況。
在組件中,useEffect() 中每2秒記錄一次count的值
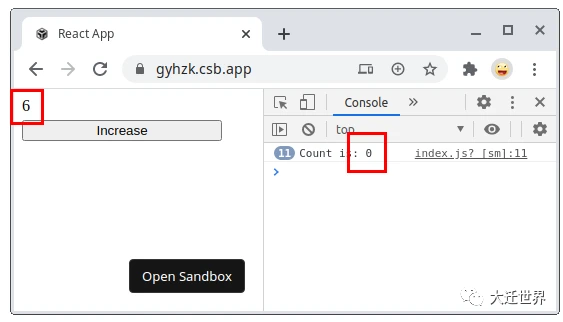
function WatchCount() { const [count, setCount] = useState(0); useEffect(function() { setInterval(function log() { console.log(`Count is: ${count}`); }, 2000); }, []); return ( <div> {count} <button onClick={() => setCount(count + 1) }> Increase </button> </div> ); }打開事例(https://codesandbox.io/s/stale-closure-use-effect-broken-2-gyhzk)
并點擊幾次增加按鈕。然后看看控制臺,每2秒出現一次Count is: 0,盡管count狀態變量實際上已經增加了幾次。

為什么會這樣?
第一次渲染時,狀態變量count初始化為0。
組件安裝后,useEffect()調用 setInterval(log, 2000)計時器函數,該計時器函數計劃每2秒調用一次log()函數。在這里,閉包log()捕獲到count變量為0。
之后,即使在單擊Increase按鈕時count增加,計時器函數每2秒調用一次的log(),使用count的值仍然是0。log()成為一個過時的閉包。
解決方案是讓useEffect()知道閉包log()依賴于count,并在count改變時正確處理間隔的重置
function WatchCount() { const [count, setCount] = useState(0); useEffect(function() { const id = setInterval(function log() { console.log(`Count is: ${count}`); }, 2000); return function() { clearInterval(id); } }, [count]); return ( <div> {count} <button onClick={() => setCount(count + 1) }> Increase </button> </div> ); }正確設置依賴項后,一旦count發生變化,useEffect()就會更新閉包。
3.2 useState()
組件有1個button ,以1秒延遲異步增加計數器。
function DelayedCount() { const [count, setCount] = useState(0); function handleClickAsync() { setTimeout(function delay() { setCount(count + 1); }, 1000); } return ( <div> {count} <button onClick={handleClickAsync}>Increase async</button> </div> ); }現在打開演示(https://codesandbox.io/s/use-state-broken-0q994)。快速單擊2次按鈕。計數器僅更新為1,而不是預期的2。
每次單擊setTimeout(delay, 1000)將在1秒后執行delay()。delay()此時捕獲到的 count 為 0。
兩個delay()都將狀態更新為相同的值:setCount(count + 1) = setCount(0 + 1) = setCount(1)。
這是因為第二次單擊的delay()閉包中已捕獲了過時的count變量為0。
為了解決這個問題,我們使用函數式方法setCount(count => count + 1)來更新count狀態
function DelayedCount() { const [count, setCount] = useState(0); function handleClickAsync() { setTimeout(function delay() { setCount(count => count + 1); }, 1000); } function handleClickSync() { setCount(count + 1); } return ( <div> {count} <button onClick={handleClickAsync}>Increase async</button> <button onClick={handleClickSync}>Increase sync</button> </div> ); }打開演示(https://codesandbox.io/s/use-state-fixed-zz78r)。再次快速單擊按鈕2次。計數器顯示正確的值2。
當一個返回基于前一個狀態的新狀態的回調函數被提供給狀態更新函數時,React確保將最新的狀態值作為該回調函數的參數提供
setCount(alwaysActualStateValue => newStateValue);
這就是為什么在狀態更新過程中出現的過時裝飾問題可以通過函數這種方式來解決。
以上是“使用React/Hooks時需要注意過時閉包的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。